Hi, since today's update to version 5.0.0 all my
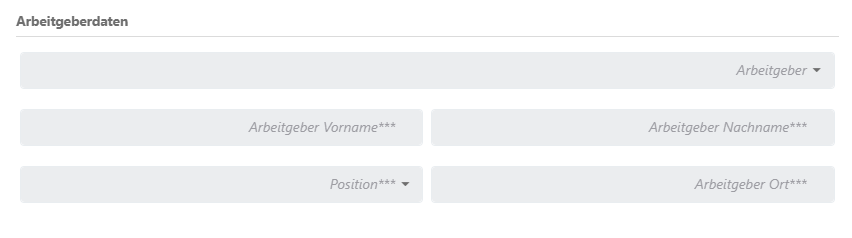
RadzenFormFields show text in the field right-aligned. Here is a screenshot:
Here is my code snippet for it:
<div class="row">
<div class="col-6">
<RadzenFormField Text="Arbeitgeber Vorname***" Style="width: 100%;">
<RadzenTextBox Name="Arbeitgeber Vorname"
Style="width: 100%;"
class="lm-dropdown"
Disabled="@IsDisabled"
Value="@Pact.SigneeFirstname" />
</RadzenFormField>
</div>
<div class="col-6">
<RadzenFormField Text="Arbeitgeber Nachname***" Style="width: 100%;">
<RadzenTextBox Name="Arbeitgeber Nachname"
Style="width: 100%;"
class="lm-dropdown"
Disabled="@IsDisabled"
Value="@Pact.SigneeLastname" />
</RadzenFormField>
</div>
</div>
How can I make the text left-aligned again?
Thank you in advance