Running into an issue with using RandzenFileInput to upload an image as a string. I started this project a while ago and started as a Blazor Server project and have gone through several migrations (.Net 8, and now to Radzen 5). Now anywhere I put this in, when I try to upload an image (even small ~25kb) it disconnects from server with very little information.
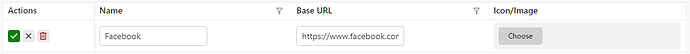
It shows up fine in the UI:

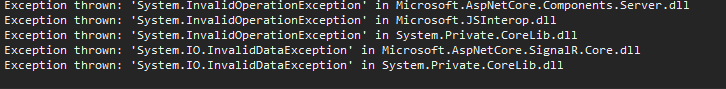
The only errors in the log I get are as follows:

And the code is really simple:
<RadzenDataGridColumn TItem="URLType" Title="Icon/Image" Filterable="false">
<Template Context="urlType">
@if (!string.IsNullOrEmpty(urlType.Image))
{
<RadzenImage Path="urlType?.Image" Style="width: 24px; height: 24px"></RadzenImage>
}
</Template>
<EditTemplate Context="urlType">
<RadzenFileInput @bind-Value=@urlType.Image @bind-FileName=@fileName @bind-FileSize=@fileSize TValue="string" Style="width: 100%"
Change=@(args => OnChange(args, "FileInput")) Error=@(args => OnError(args, "FileInput"))
InputAttributes="@(new Dictionary<string,object>(){ { "aria-label", "select file" }})" />
</EditTemplate>
</RadzenDataGridColumn>
Code Behind (not really doing anything yet because of the issue I'm having):
string? fileName;
long? fileSize;
void OnChange(string value, string name)
{
}
void OnError(UploadErrorEventArgs args, string name)
{
}
Here's the class I'm binding the upload to the Image:
public class URLType : BaseEntity
{
public string Name { get; set; }
public string? BaseURL { get; set; }
public string? Image { get; set; }
}
I've even tried just putting a basic RadzenFileInput outside the grid and I run into the same issue. I'm assuming it's some configuration (possibly?) that I missed during migrations, but not sure at this point.
Has anyone else ran into this issue and know how to resolve it?
Thanks!