Hi All!
It looks like the drop down component's markup breaks after a user clicks on the label control related to this drop down. To reproduce the issue I used the Radzen Blazor Arc Gauge demo page (v. 5.7.1).
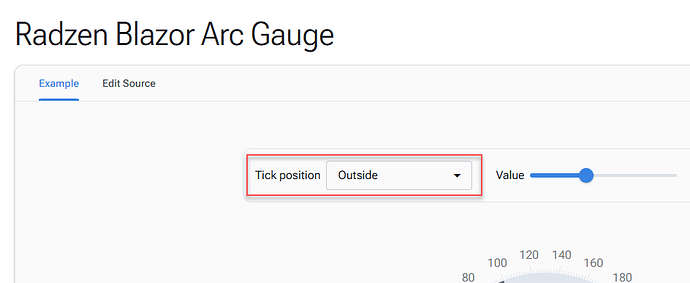
The initial markup:
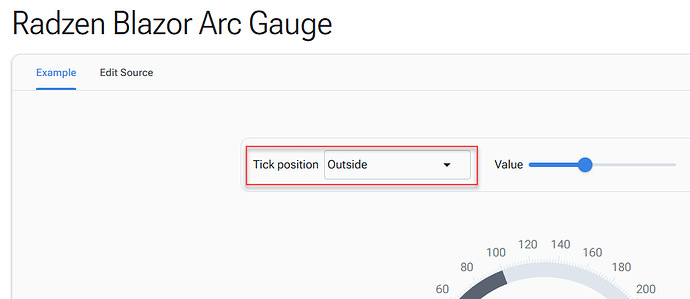
The markup after click to the "Tick position" label:
Also, in this demo the drop down values don't look quite right.
enchev
December 27, 2024, 2:45am
2
I was able to reproduce the problem - we will do our best to include fix for this in our next update next week.
1 Like
Hi Vladimir!
Do you have any news related to this issue? I checked on version 5.7.9 and it looks like the issue is still reproducing.
enchev
January 18, 2025, 10:46am
4
Unfortunately we were unable to find fix so far - we accept ideas/pull requests!
Hi Vladimir!
It looks like a browser's issue. I did some investigations and found out that the issue is relevant for all similar controls with width less than 212 pixels.
As an option to fix this issue I can suggest using the rz-helper-hidden class instead of rz-helper-hidden-accessible to wrap the actual input control. Below you can find an example with the original and corrected controls' markup.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="stylesheet" href="material-base.css">
</head>
<body class="rz-layout">
<div class="rz-stack rz-display-flex rz-flex-column" style="padding: 1rem;">
<div class="rz-stack rz-display-flex rz-flex-row rz-align-items-center rz-justify-content-normal" style="--rz-gap:0.5rem;flex-wrap:nowrap;">
<label for="EnvironmentType1" class="rz-label">Environment</label>
<div class="rz-dropdown" style="width: 150px;" tabindex="0">
<div class="rz-helper-hidden-accessible">
<input aria-haspopup="listbox" readonly="" type="text" tabindex="-1" name="EnvironmentType1" id="EnvironmentType1" aria-label="Test">
</div>
<span class="rz-dropdown-label rz-inputtext">Test</span>
<div class="rz-dropdown-trigger rz-corner-right">
<span class="notranslate rz-dropdown-trigger-icon rzi rzi-chevron-down"></span>
</div>
</div>
</div>
<div class="rz-stack rz-display-flex rz-flex-row rz-align-items-center rz-justify-content-normal" style="--rz-gap:0.5rem;flex-wrap:nowrap;">
<label for="EnvironmentType2" class="rz-label">Environment</label>
<div class="rz-dropdown" style="width: 150px;" tabindex="0">
<div class="rz-helper-hidden">
<input aria-haspopup="listbox" readonly="" type="text" tabindex="-1" name="EnvironmentType2" id="EnvironmentType2" aria-label="Test">
</div>
<span class="rz-dropdown-label rz-inputtext">Test</span>
<div class="rz-dropdown-trigger rz-corner-right">
<span class="notranslate rz-dropdown-trigger-icon rzi rzi-chevron-down"></span>
</div>
</div>
</div>
</div>
</body>
</html>
Unfortunately I can't estimate how much this solution will affect all possible options for using RadzenDropDown, but for simple cases it works
enchev
January 19, 2025, 1:29pm
6
You can submit pull request with this change and we will review and test all cases we can think of!