Hello!
RadzenDropDown's panel dont's scroll with it's parent if it placed into overflowing container:
<div style="width: 300px; height: 200px; overflow-y: scroll;">
<br />
<br />
<br />
<br />
<RadzenDropDown Data="@goods" TValue="int" TextProperty="Name" ValueProperty="Id" @bind-Value="@goodId" />
<br />
<br />
<br />
<br />
<br />
</div>
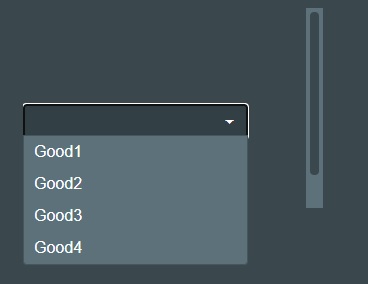
Initial render:
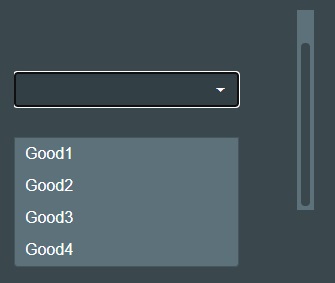
After scroll: