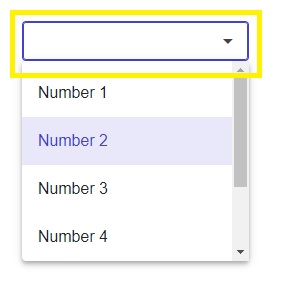
Using the demos for the RadzenDropDown and trying to duplicate the functionality, I am finding that the text box does not display the selected item. Both when setting programmatically or when selected in the UI. The only difference from the demo Define Text and Value properties is that instead of calling the database the values are populated in the code. In the full application I am calling the database but get the same result. The highlight does change when the selection is changed either by the user or programmatically as seen in the code for the Change event. Here is the code, which is a copy/paste from the demo with the adding of the values.
<div class="rz-p-12 rz-text-align-center">
<RadzenDropDown TValue="int" @bind-Value=@value Data=@Model TextProperty="Name" ValueProperty="Id"
Change="((args) =>Change())" />
</div>
@code {
int value = 2;
IList<TestDDLModel> Model;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
Model = new List<TestDDLModel>();
Model.Add(new TestDDLModel() { Id = 1, Name = "Number 1" });
Model.Add(new TestDDLModel() { Id = 2, Name = "Number 2" });
Model.Add(new TestDDLModel() { Id = 3, Name = "Number 3" });
Model.Add(new TestDDLModel() { Id = 4, Name = "Number 4" });
Model.Add(new TestDDLModel() { Id = 5, Name = "Number 5" });
Model.Add(new TestDDLModel() { Id = 6, Name = "Number 6" });
}
protected void Change()
{
value = 5;
}
}
Here is the model used.
public class TestDDLModel
{
public int Id { get; set; }
public string Name { get; set; }
}
I have tried changing the Id to string with the same result. Set the multiple and changed to a list with the same result.
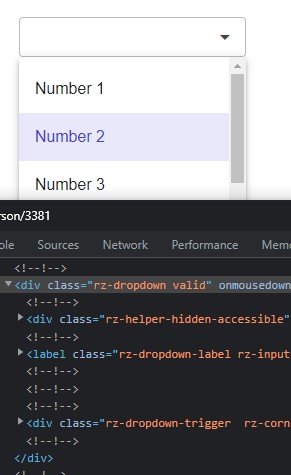
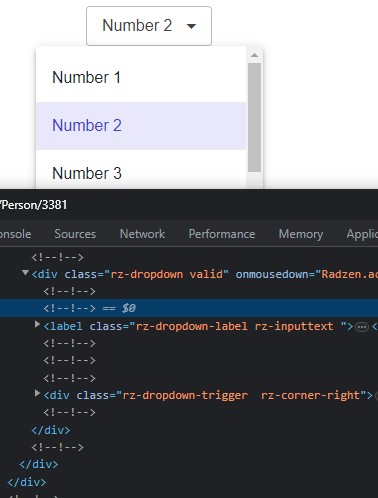
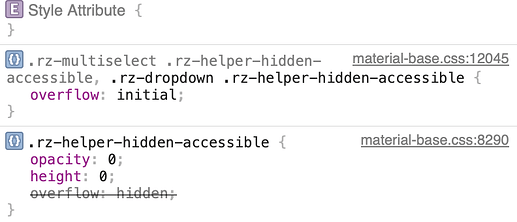
Edit: I believe the issue is with the hidden div covering up the selected value. It seems it is for formatting to keep the box wide enough but still causes the selection to not be visible. Once the hidden element is deleted, as you can see in the 2 images, the selected item is displayed. Haven't tried setting the z-index yet to see if that helps but have a starting point.