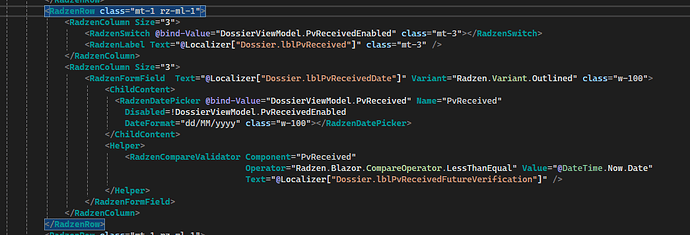
I have a RadzenDatePicker in the a FormField and it is enabled based on RadzenSwitch.
wen the page renders and the RadzenDatePicker is enabled it works perfectly, however if I manually Enable it using the Radzen Switch, it the date picker doesn't work and the calendar doesn't appear.
It was working before!! could it be of the newest version of Radzen?
NB: I am using Blazor Server and always using the latest Radzen.
enchev
March 27, 2024, 1:19pm
2
Make sure you are using latest Radzen.Blazor (4.28.8).
I am Using the Latest Version, which is 4.28.8
enchev
March 27, 2024, 1:25pm
4
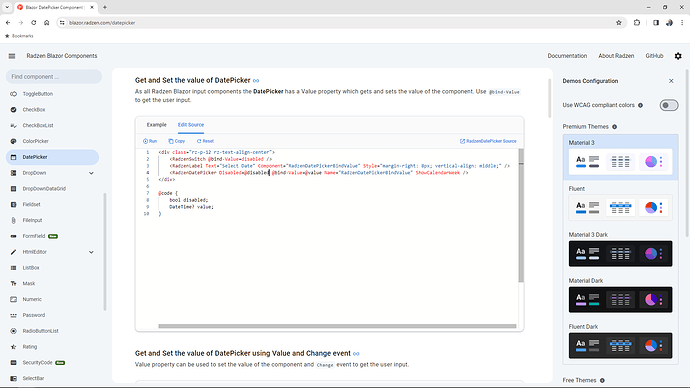
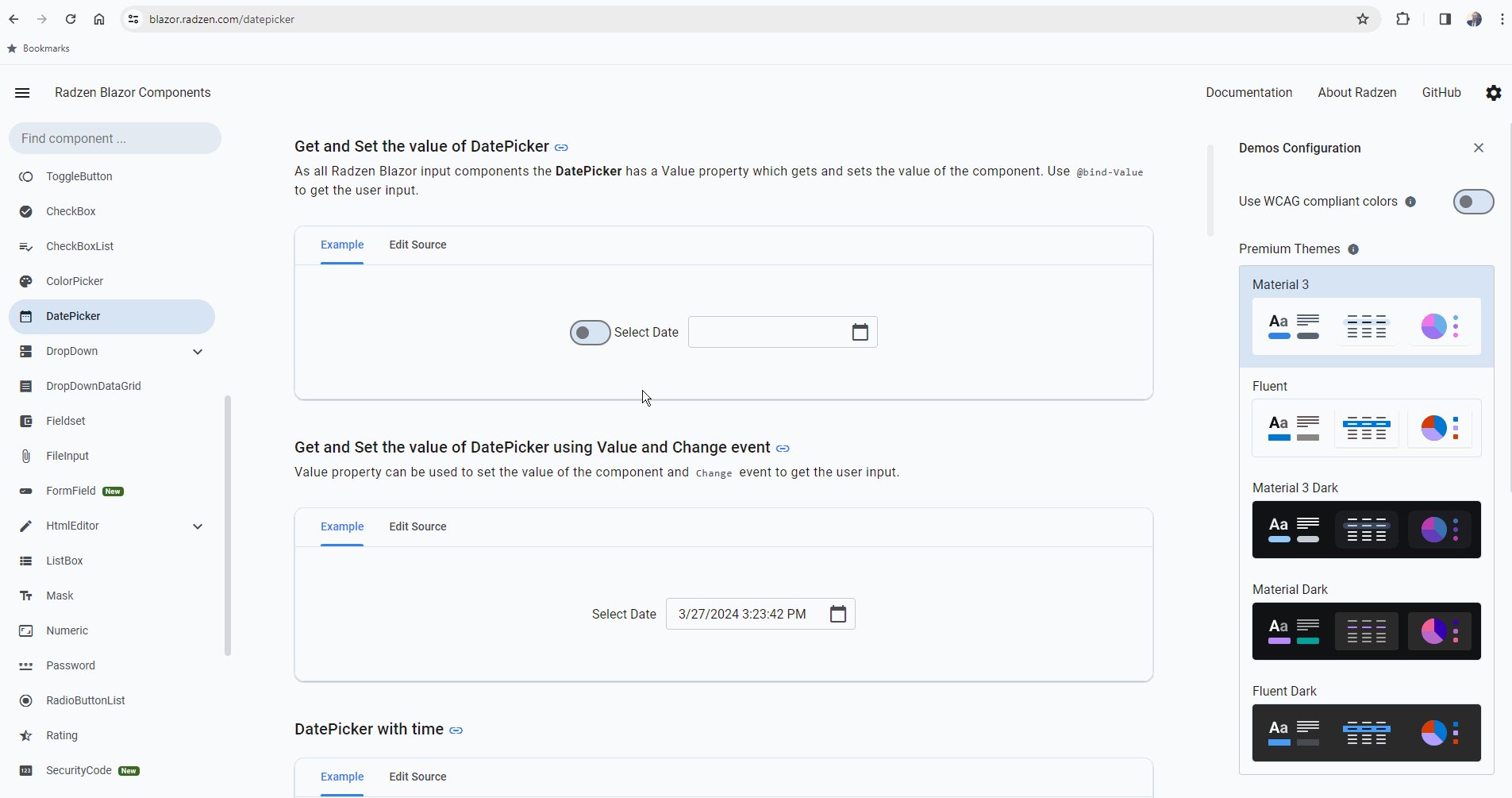
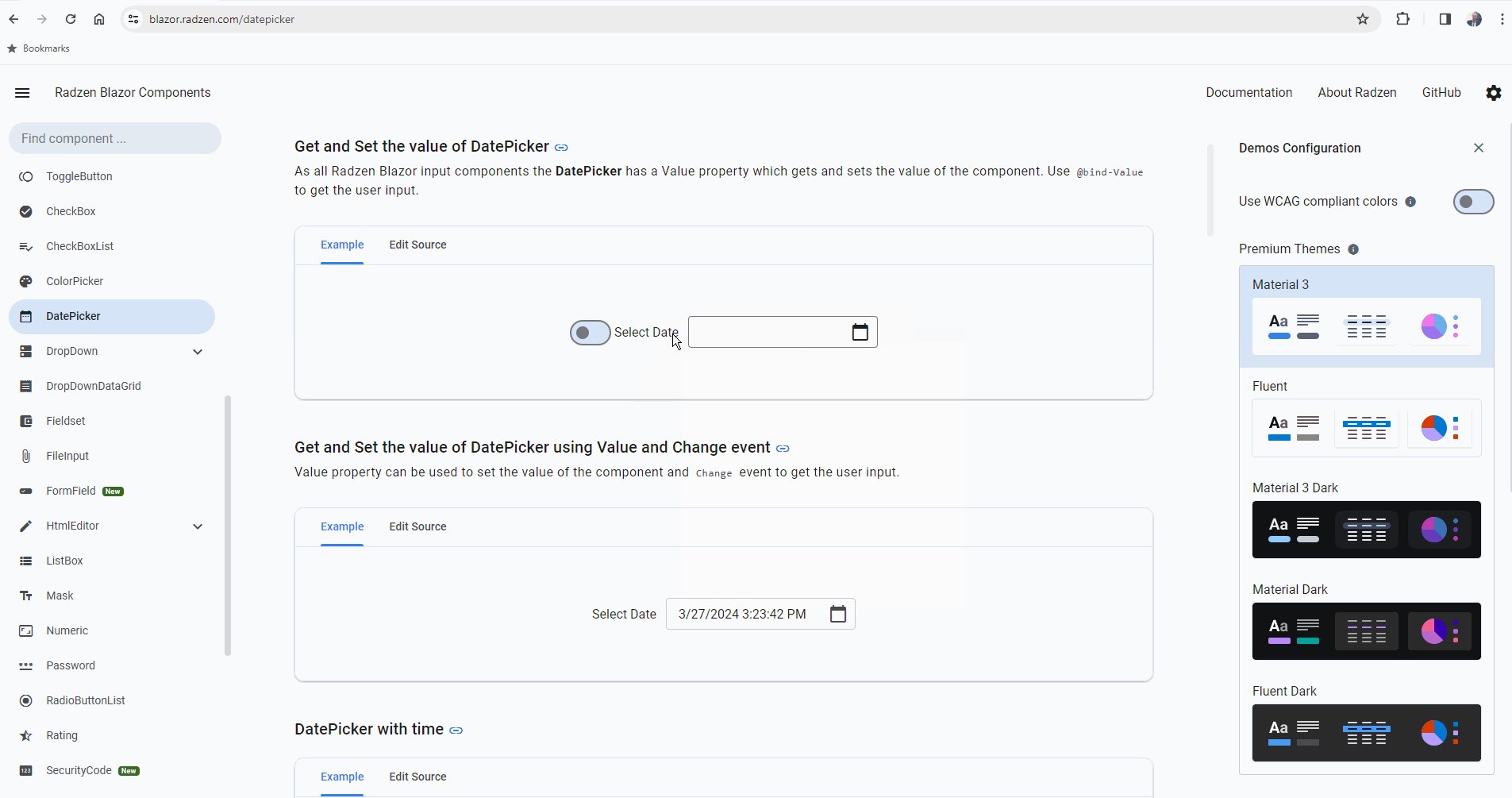
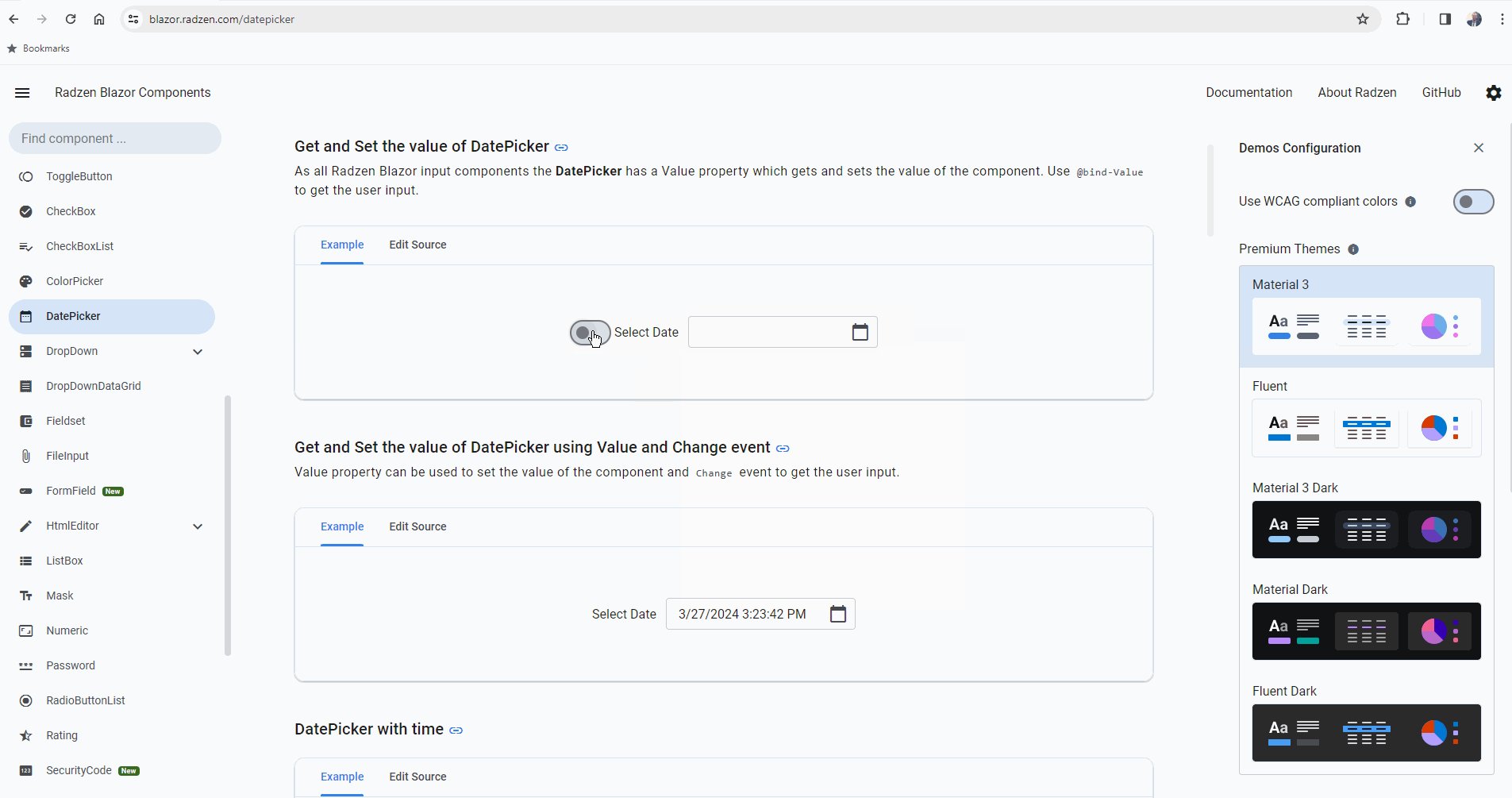
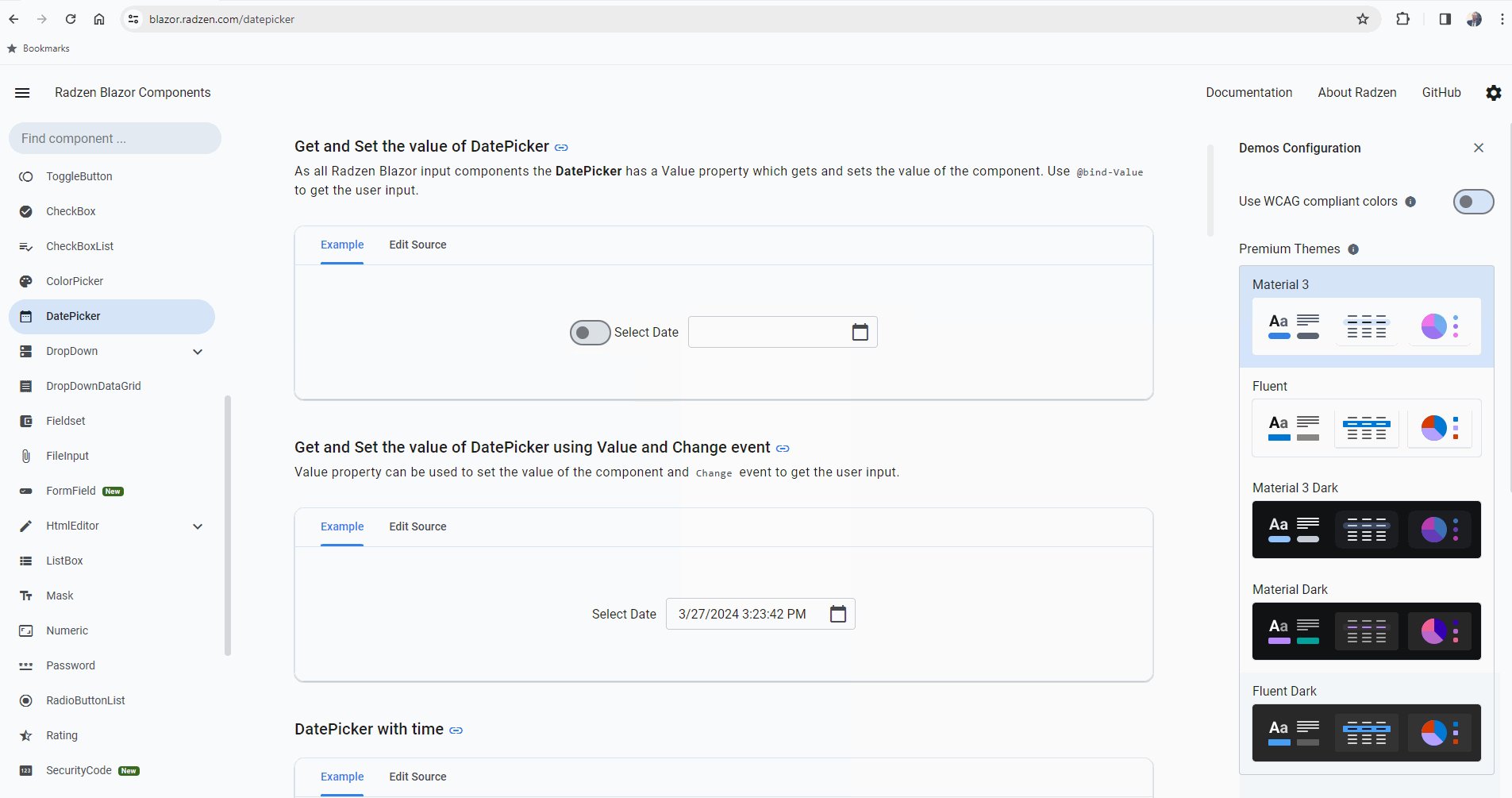
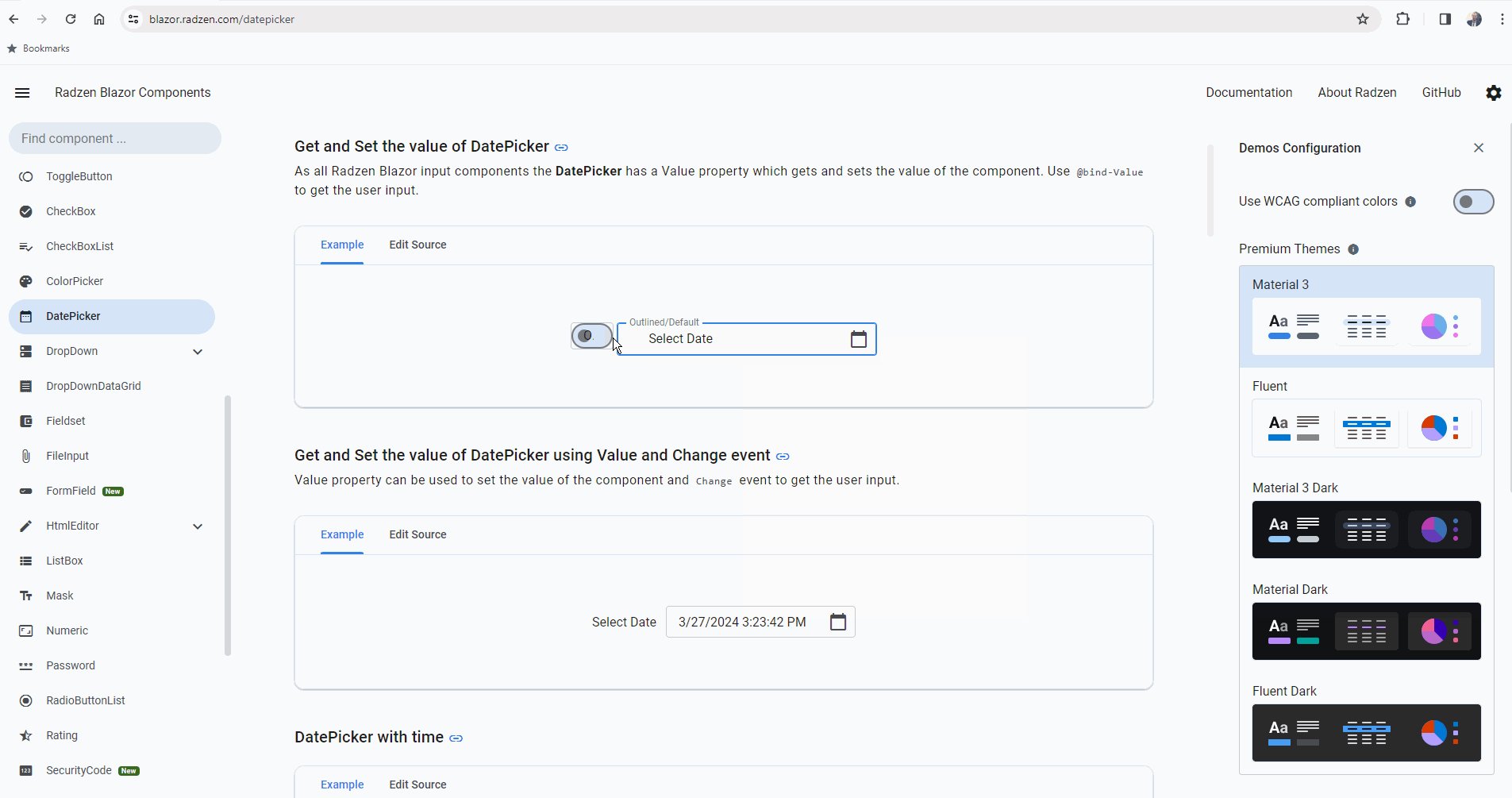
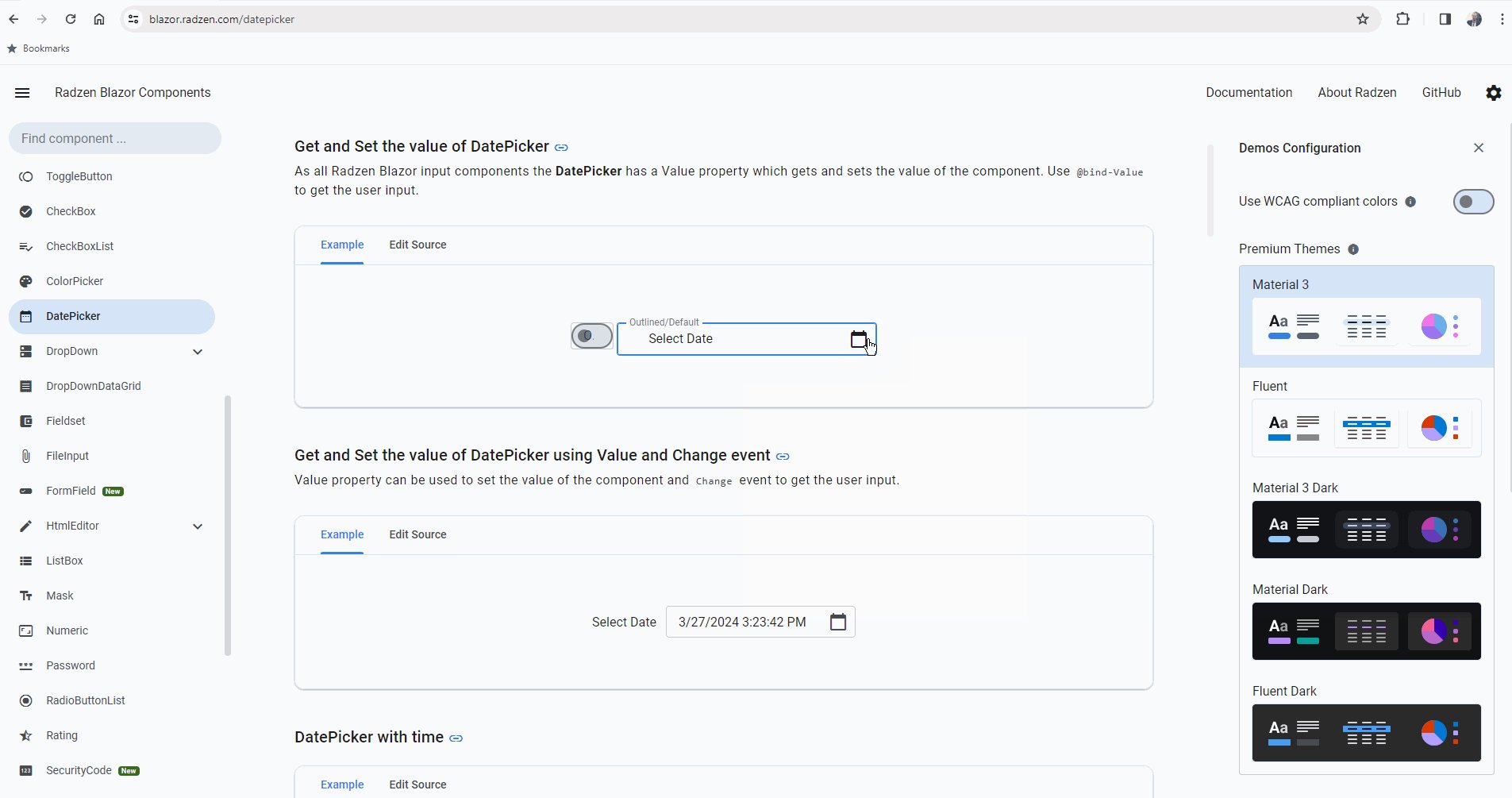
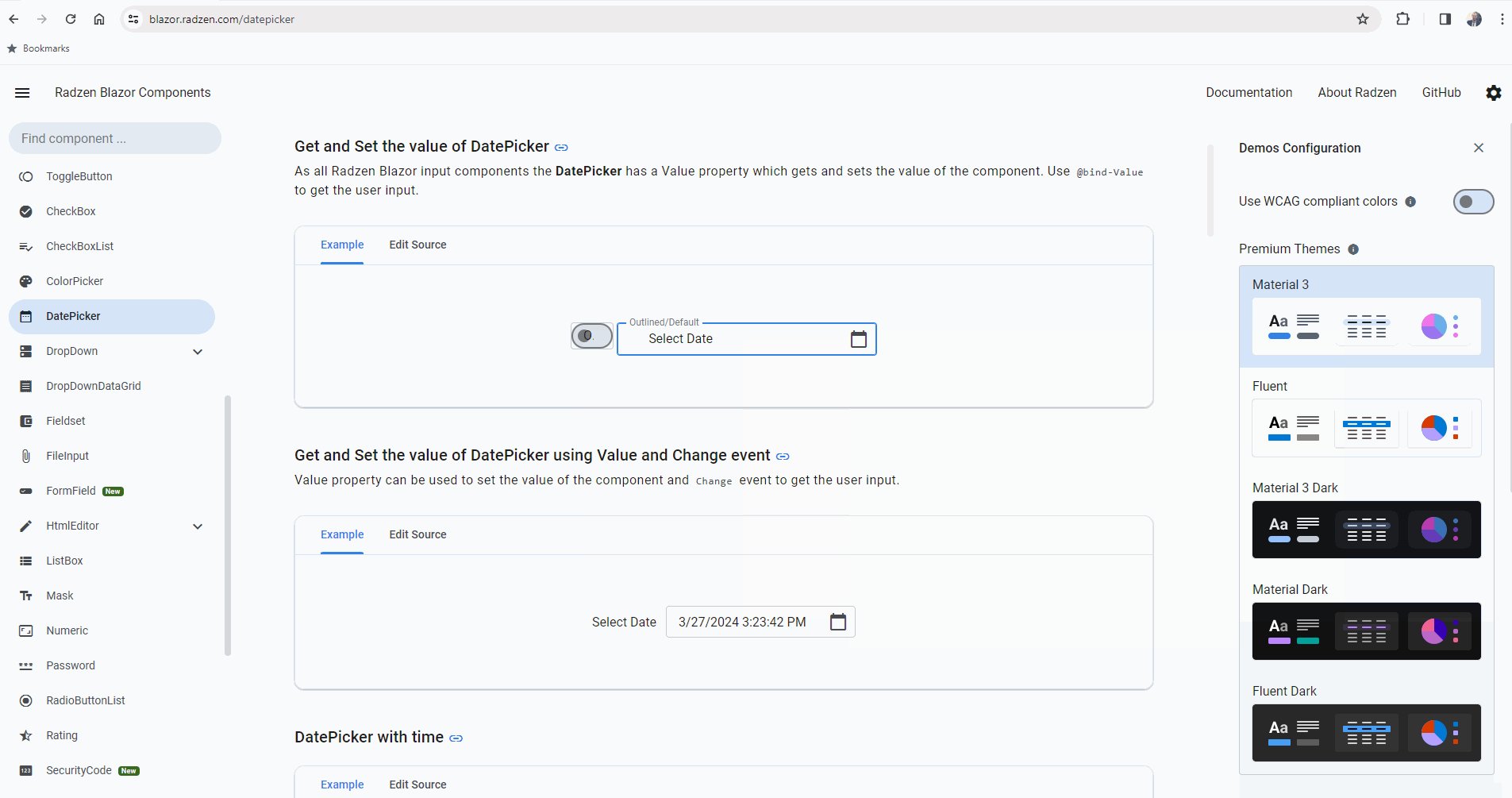
Works normally on our demos:
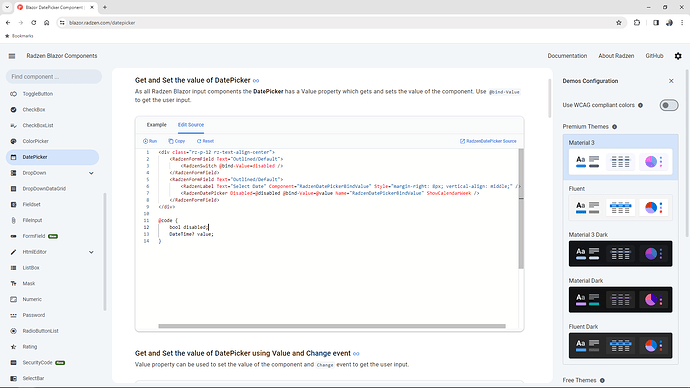
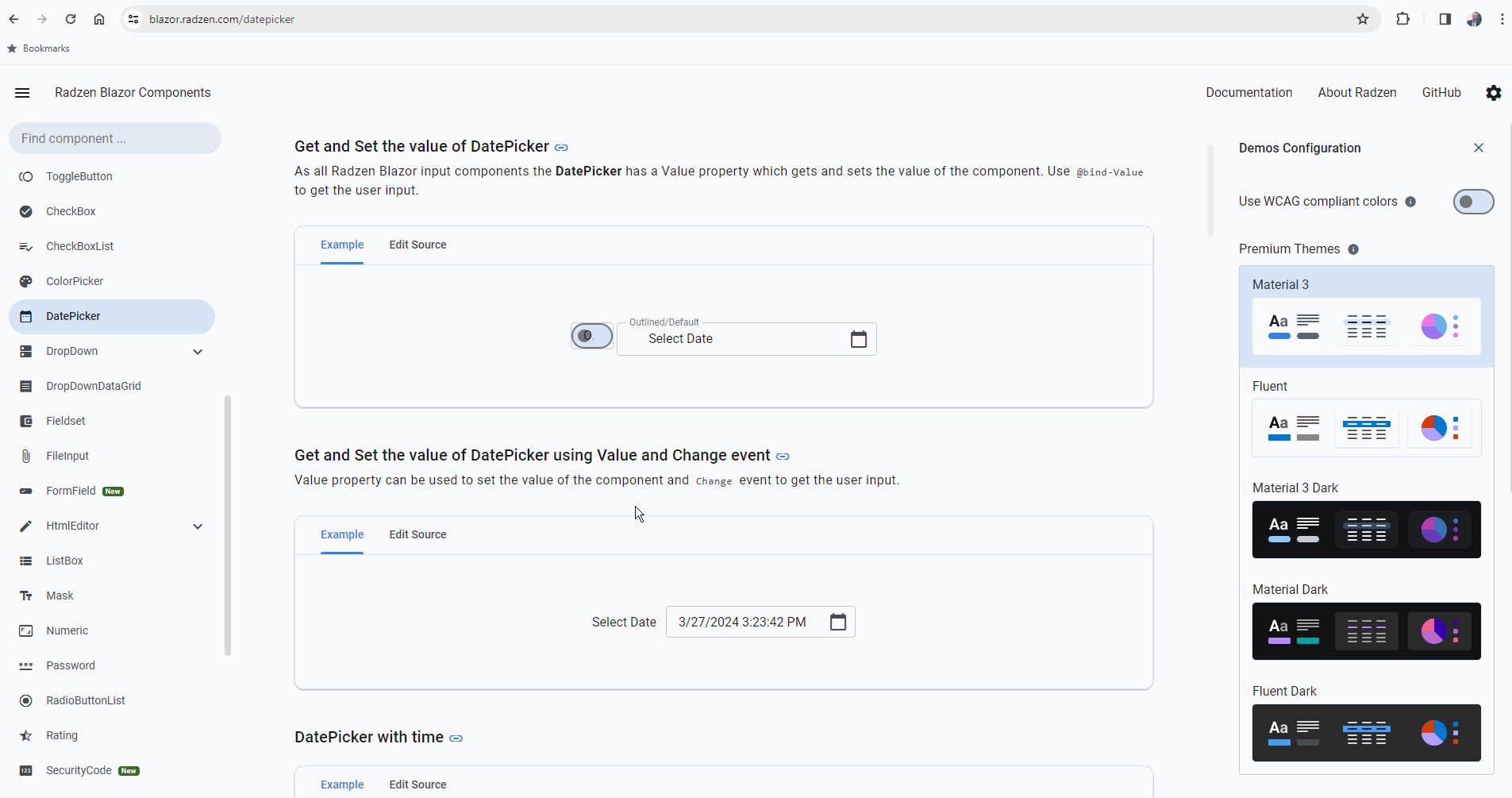
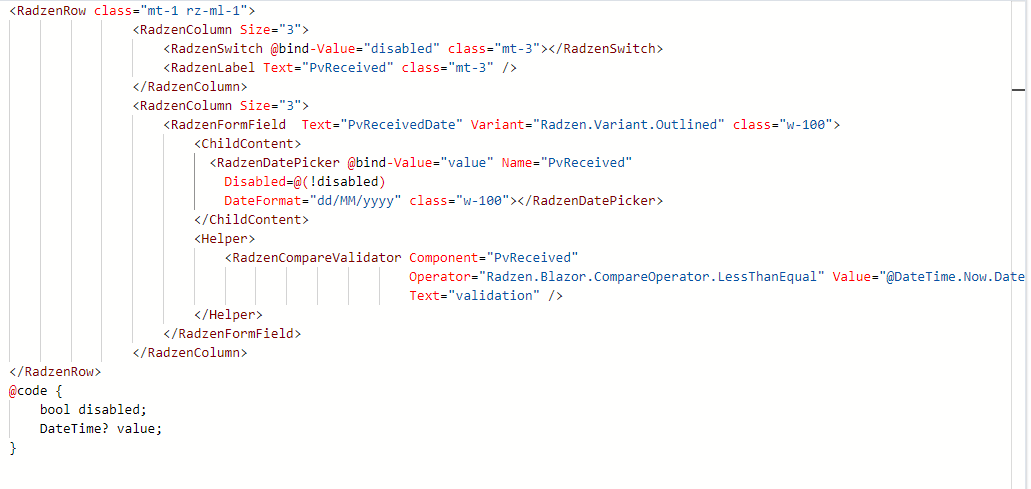
Try to Add it in a RadzenFormField it wont't work anymore
can you try this, on your demos, it is not working for me, even in the demo page,
Just to Let you know if I install previous version 4.25.0 it works
enchev
March 27, 2024, 1:41pm
9
Our demos are editable. Feel free to use them to replicate the problem.
Yea I tried it on the demo, and it didn't work as well, I am facing the same issue on your demo
enchev
March 27, 2024, 1:46pm
11
Hey @JoeyMosleh ,
Have you checked my replies so far? It works obviously no matter if it is in FormField or not. I'm closing this thread.
UPDATE: I was able to reproduce the problem when the component is initially disabled. Fix will be published immediately.
Okay Thanks, that would be helpful
enchev
March 27, 2024, 2:53pm
15
Just published Radzen.Blazor 4.28.9 with fix for this included. Make sure you've cleared your browser cache if you are not using versioned Radzen.Blazor.js similar to our demos:
<text>
An error has occurred. This app may no longer respond until reloaded.
</text>
}
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.web.js"></script>
<script async src="js/highlight.pack.js"></script>
<script src="_content/Radzen.Blazor/Radzen.Blazor.js?v=@(typeof(Radzen.Colors).Assembly.GetName().Version)"></script>
<script defer data-domain="blazor.radzen.com" src="https://analytics.radzen.com/js/plausible.js"></script>
<script>var require = { paths: { 'vs': 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs' } }</script>
<script async src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs/loader.min.js"></script>
<script async src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs/editor/editor.main.nls.js"></script>
<script async src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs/editor/editor.main.js"></script>
<script>
var instances = {};
function createEditor(element, id, ref, options) {
var instance = monaco.editor.create(element, options);
instance.onDidChangeModelContent(function () {