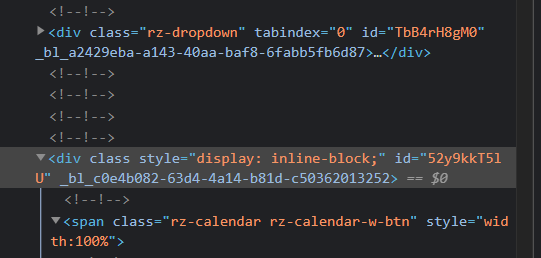
..but the control is not rendering the appropriate class tag. I am manually specifying the class tag on the RadzenDatePicker as a workaround (please see the original post.)
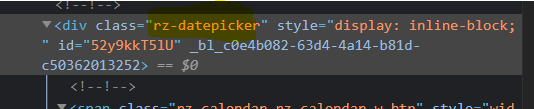
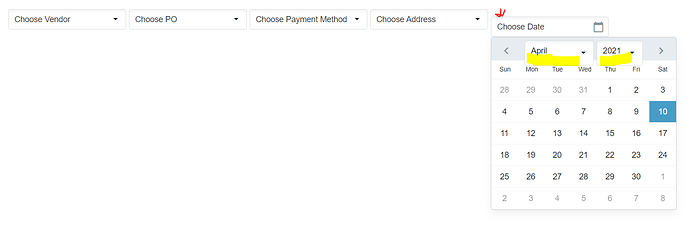
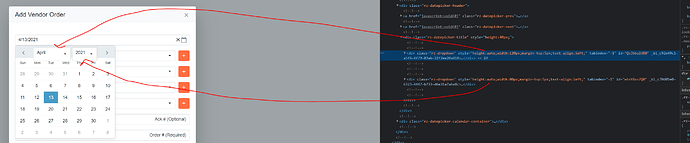
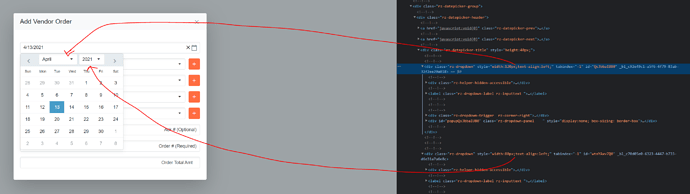
Additionally, the RadzenDatePicker is rendering an inline style that causes it to appear as described:
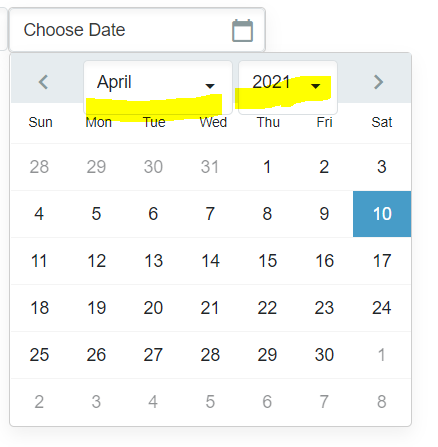
If I modify this inline style tag as follows using developer tools, the RadzenDatePicker renders properly.
I am using a default .net core 5 Blazor template with the bootstrap.css. The only additional stylesheet is listed here:
@import url('open-iconic/font/css/open-iconic-bootstrap.min.css');
html, body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
a, .btn-link {
color: #0366d6;
}
.btn-primary {
color: #fff;
background-color: #1b6ec2;
border-color: #1861ac;
}
.content {
padding-top: 1.1rem;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid #26b050;
}
.invalid {
outline: 1px solid red;
}
.validation-message {
color: red;
}
#blazor-error-ui {
background: lightyellow;
bottom: 0;
box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);
display: none;
left: 0;
padding: 0.6rem 1.25rem 0.7rem 1.25rem;
position: fixed;
width: 100%;
z-index: 1000;
}
#blazor-error-ui .dismiss {
cursor: pointer;
position: absolute;
right: 0.75rem;
top: 0.5rem;
}
.spinner {
border: 16px solid silver;
border-top: 16px solid #337AB7;
border-radius: 50%;
width: 80px;
height: 80px;
animation: spin 700ms linear infinite;
top: 40%;
left: 55%;
position: absolute;
}
@keyframes spin {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}