Hi,
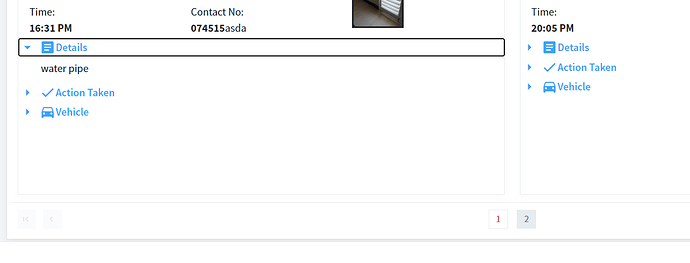
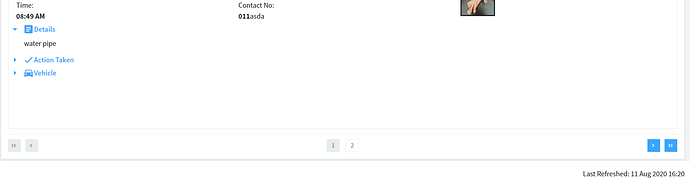
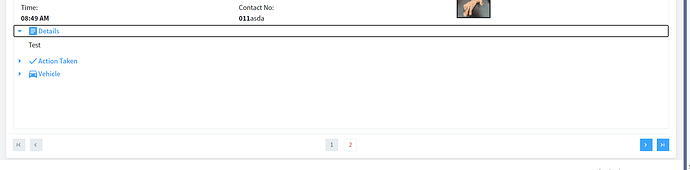
I have a Radzen Data List with a template that contains a RadzenAccordion. There are 2 items(data list) per page.
enchev
August 11, 2020, 2:34pm
2
Will you post some code for more info how the accordion is bound?
<RadzenDataList WrapItems="true" AllowPaging="true" Data="@Incidents" TItem="IncidentBto" PageSize="2" >
<Template Context="incident">
<RadzenCard Style="width:400px; max-height: 485px">
<div class="row">
<div class="col-md-4">
<div style="margin-top:10px">Site:</div>
<b>@incident.SiteName</b>
<div style="margin-top:10px">Address:</div>
<b>@incident.Address</b>
<div style="margin-top:10px">Date:</div>
<b>@string.Format("{0:dd-MMM-yy}", incident.IncidentDT)</b>
<div style="margin-top:10px">Time:</div>
<b>@string.Format("{0:HH:mm tt}", incident.IncidentDT)</b>
</div>
<div class="col-md-4">
<div style="margin-top:10px">Guard Responding:</div>
<b>@incident.GuardResponding</b>
<div style="margin-top:10px">Incident With:</div>
<b>@incident.Type</b>
<div style="margin-top:10px">Name:</div>
<b>@incident.Name</b>
<div style="margin-top:10px">Contact No:</div>
<b>@incident.ContactNo</b>asda
</div>
<div class="col-md-2">
<div>
<RadzenImage Path=@(incident.Photo1 == null ? GetIncidentImage1(incident) : incident.Photo1) Style="height:100px; margin-top:10px;border:solid" />
</div>
<div>
<RadzenImage Path=@(incident.Photo2 == null ? GetIncidentImage2(incident) : incident.Photo2) Style="height:100px; margin-top:10px; border:solid" />
</div>
</div>
<div class="col-md-2">
<RadzenButton Style="width:75px; margin-top:10px" Text="Export" title="Export" Icon="picture_as_pdf" Size="Radzen.ButtonSize.Medium" />
</div>
</div>
<div class="row">
<RadzenAccordion Style="width: 100%">
<Items>
<RadzenAccordionItem Style="margin-top: 5px" Text="Details" Icon="article">
<p>@incident.Details</p>
</RadzenAccordionItem>
<RadzenAccordionItem Style="margin-top: 5px" Text="Action Taken" Icon="check">
<p>@incident.ActionTaken</p>
</RadzenAccordionItem>
<RadzenAccordionItem Style="margin-top: 5px" Text="Vehicle" Icon="directions_car">
<div class="row">
<div class="col-md-4">
<div style="margin-top:10px">Registration:</div>
<b>@incident.IncidentVehicle?.Registration</b>
<div style="margin-top:10px">Description:</div>
<b>@incident.IncidentVehicle?.MakeModel</b>
<div style="margin-top:10px">Make/Model:</div>
<b>@incident.IncidentVehicle?.Registration</b>
</div>
<div class="col-md-4">
<div style="margin-top:10px">Vin:</div>
<b>@incident.IncidentVehicle?.Vin</b>
<div style="margin-top:10px">Colour:</div>
<b>@incident.IncidentVehicle?.Colour</b>
<div style="margin-top:10px">License Expiry:</div>
<b>@incident.IncidentVehicle?.LicenseExpiry</b>
</div>
<div class="col-md-4">
<RadzenImage Path=@(incident.IncidentVehicle?.Photo1 == null ? GetVehicleImage(incident) : incident.IncidentVehicle?.Photo1) Style="height:100px; margin-top:10px; border:solid" />
</div>
</div>
</RadzenAccordionItem>
</Items>
</RadzenAccordion>
</div>
</RadzenCard>
</Template>
</RadzenDataList>
enchev
August 11, 2020, 3:32pm
4
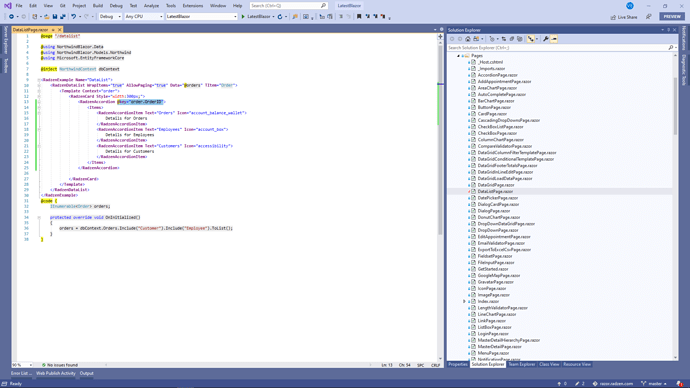
You can set some unique key for the accordion:
great that works perfectly, Thank you!!!