Hi,
I followed your example for conditional cell of background:
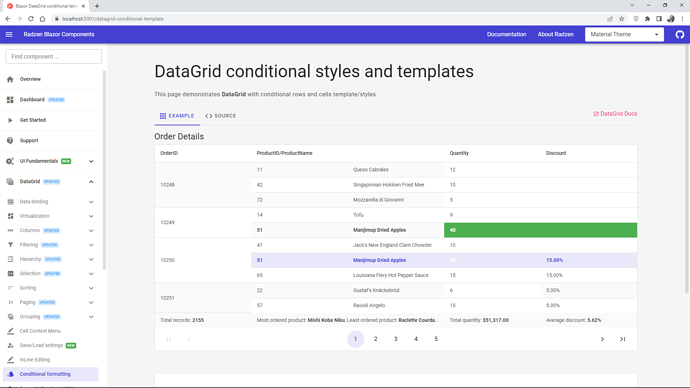
https://blazor.radzen.com/datagrid-conditional-template
It worked fine, except it lost the styling for the selected row.
I have SelectionMode ="DataGridSelectionMode.Single" and can no longer see what row is selected.
Thanks,
Ricardo
enchev
2
You can apply conditional cell style formatting only if the row is not selected then:
Hello Enchev, thank you for your reply. It worked 90%.
The only thing it is missing is the text colour.
I've set cell text color as per example, but that lost the selected color functionality.
@if (highlght)
{
<span style='color: var(--rz-danger-dark)'>@data.ProductCodeAndDescription</span>
}
else
{
<span style='color: var(--rz-text-color)'>@data.ProductCodeAndDescription</span>
}
Thanks,
Ricardo
enchev
4
You should apply the same check as in my example for all custom styles/templates.
It worked, thank you!
I am new to this, so I thought the styles on the templates were static and it would render only once.
Thanks again.