Hi,
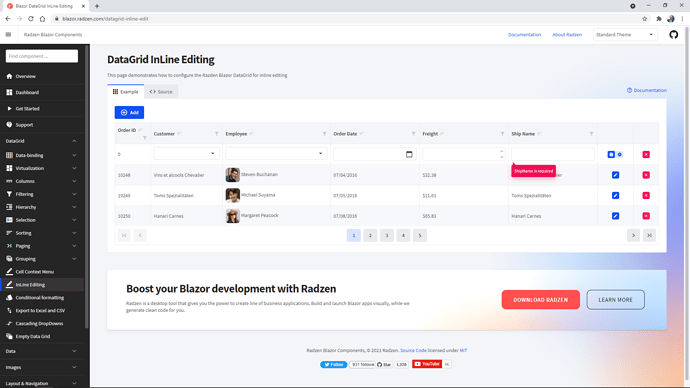
how can I validate a new line added to the grid with Validators?
A markup like this:
<RadzenDataGridColumn Width="Auto" TItem="JobDTO" Property="Name" Title="@Loc["Description"]" FilterOperator="FilterOperator.Contains" Sortable="true" Filterable="true">
<FilterTemplate>
<label class="rz-cell-filter-label" style="height:35px">
<i class="rzi">search</i>
<RadzenTextBox Change="@(async args => { context.FilterValue = args; await OnChange(args); })"></RadzenTextBox>
</label>
</FilterTemplate>
<EditTemplate Context="job">
<RadzenTextBox @bind-Value="job.Name" Style="width:100%; display: block" Name="JobDescription" />
<RadzenRequiredValidator Text="@Loc["RequiredValidatorMessage"]" Component="JobDescription" Popup="true" @ref="_validator1" />
</EditTemplate>
</RadzenDataGridColumn>
works if I'm in editing mode but doesn't work if I'm on the new row.
Thank you