Hi,
I have found a bug in your system.
This is the test-source code:
@page "/test"
@using Radzen
@using Radzen.Blazor
@using System.Text.Json
@using Microsoft.JSInterop
@inject IJSRuntime JSRuntime
<RadzenDataGrid @ref="grd" IsLoading=@grdLoading Count="@grdCount" Data="@grdDatas" LoadData="@grdLoadData" @bind-Value=@selGridDatas class="mh-grid" @bind-Settings="@Settings" AllowColumnResize="true" AllowSorting="true">
<Columns>
<RadzenDataGridColumn TItem="TestData" Property="Id" Title="ID"/>
<RadzenDataGridColumn TItem="TestData" Property="Name" SortOrder="SortOrder.Ascending" Title="NAME" />
<RadzenDataGridColumn TItem="TestData" Property="TypeId" Title="TYPE" />
</Columns>
</RadzenDataGrid>
@code {
RadzenDataGrid<TestData> grd;
IEnumerable<TestData> grdDatas;
IList<TestData> selGridDatas;
int grdCount;
bool grdLoading = false;
bool loaded;
async Task grdLoadData(LoadDataArgs args)
{
grdLoading = true;
grdDatas = GetTestDatas();
if (grdDatas.Count() > 0)
selGridDatas = grdDatas.Take(1).ToList();
grdLoading = false;
loaded = true;
}
DataGridSettings _settings;
public DataGridSettings Settings
{
get
{
return _settings;
}
set
{
if (_settings != value)
{
_settings = value;
InvokeAsync(SaveStateAsync);
}
}
}
private async Task LoadStateAsync()
{
var result = await JSRuntime.InvokeAsync<string>("window.localStorage.getItem", "SettingsLoadData");
if (!string.IsNullOrEmpty(result))
{
_settings = JsonSerializer.Deserialize<DataGridSettings>(result);
}
}
private async Task SaveStateAsync()
{
await JSRuntime.InvokeVoidAsync("eval", $@"window.localStorage.setItem('SettingsLoadData', '{JsonSerializer.Serialize<DataGridSettings>(Settings)}')");
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender || loaded)
{
await LoadStateAsync();
if (loaded)
{
await Task.Yield();
await grd.Reload();
loaded = false;
}
}
}
private List<TestData> GetTestDatas()
{
List<TestData> ret = new();
ret.Add(new TestData() { Id = 1, Name = "aaaaa", TypeId = 84 });
ret.Add(new TestData() { Id = 2, Name = "nbbbb", TypeId = 83 });
ret.Add(new TestData() { Id = 3, Name = "cccc", TypeId = 94 });
ret.Add(new TestData() { Id = 4, Name = "ddd", TypeId = 67 });
return ret;
}
public class TestData
{
public int Id { get; set; }
public string Name { get; set; }
public int TypeId { get; set; }
}
}
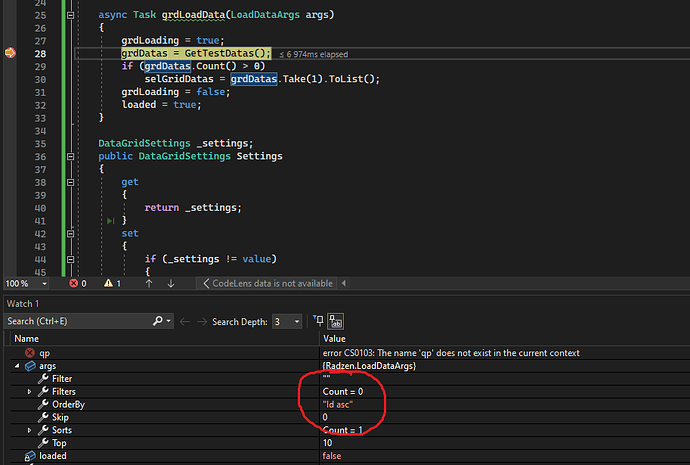
First time everything is OK -> orderby Name ascending
After that I would like to change the ordering of the datas, (for example ID column), so I click on it. Everything will be OK:
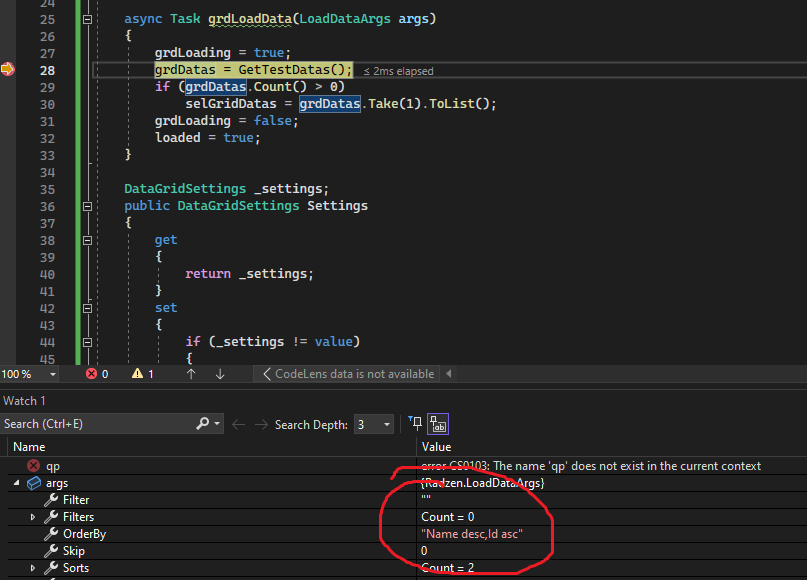
After that I refresh the page, and and I run into an bug:
The "base" SortOrder won't be deleted, and changed to "Descending"
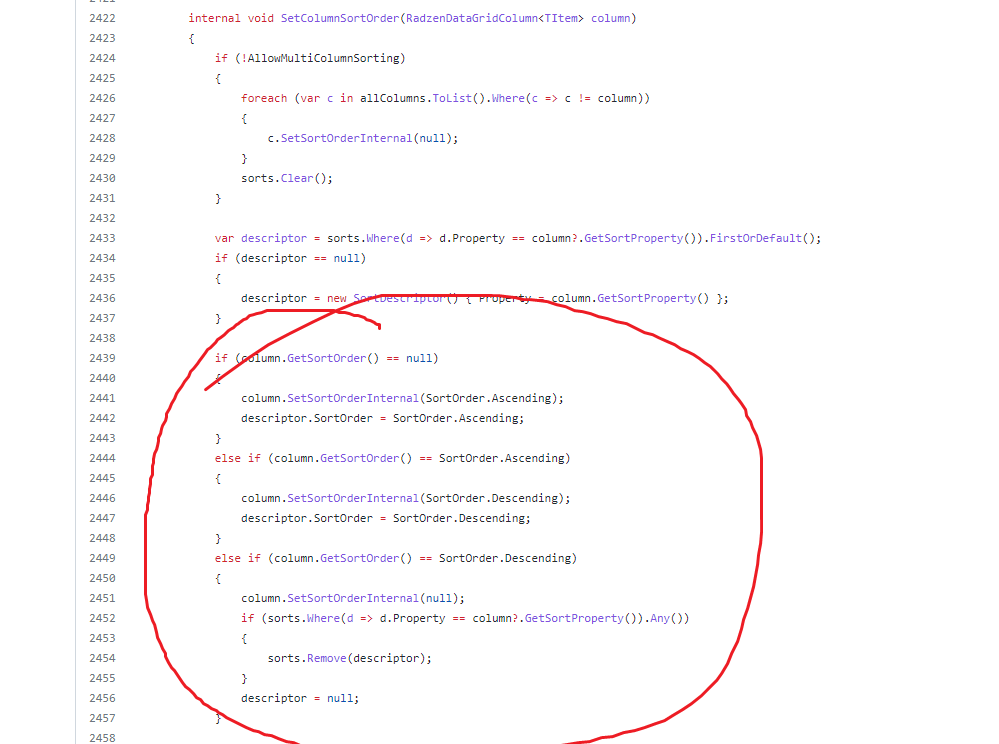
I saw your source grid codes, and I think, there may be the problem:
Please, fix it.
Thanks,
Attila Farkas