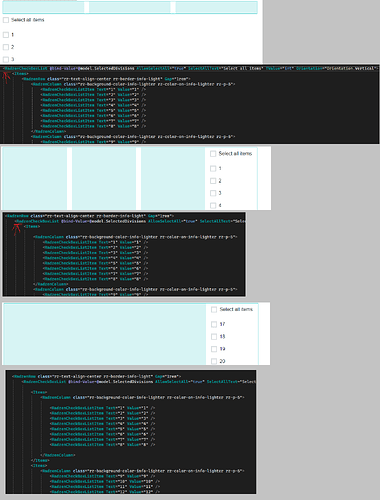
i am trying to add check box items into more than one column, but cant figure out how to do it, the inspect element makes it look like the checkboxlist will always go under any other Divs. ive tried the form group in and outside of the
<div class="form-group row">
<RadzenCheckBoxList @bind-Value=@model.Value AllowSelectAll="true" SelectAllText="Select all items" TValue="int" Orientation="Orientation.Vertical">
<Items>
<div class="col-4">
<RadzenCheckBoxListItem Text="1" Value="1" />
<RadzenCheckBoxListItem Text="2" Value="2" />
<RadzenCheckBoxListItem Text="3" Value="3" />
<RadzenCheckBoxListItem Text="4" Value="4" />
<RadzenCheckBoxListItem Text="5" Value="5" />
<RadzenCheckBoxListItem Text="6" Value="6" />
<RadzenCheckBoxListItem Text="7" Value="7" />
<RadzenCheckBoxListItem Text="8" Value="8" />
</div>
<div class="col-4">
<RadzenCheckBoxListItem Text="9" Value="9" />
<RadzenCheckBoxListItem Text="10" Value="10" />
<RadzenCheckBoxListItem Text="11" Value="11" />
<RadzenCheckBoxListItem Text="12" Value="12" />
<RadzenCheckBoxListItem Text="13" Value="13" />
<RadzenCheckBoxListItem Text="14" Value="14" />
<RadzenCheckBoxListItem Text="15" Value="15" />
<RadzenCheckBoxListItem Text="16" Value="16" />
</div>
<div class="col-4">
<RadzenCheckBoxListItem Text="17" Value="17" />
<RadzenCheckBoxListItem Text="18" Value="18" />
<RadzenCheckBoxListItem Text="19" Value="19" />
<RadzenCheckBoxListItem Text="20" Value="20" />
<RadzenCheckBoxListItem Text="21" Value="21" />
<RadzenCheckBoxListItem Text="22" Value="22" />
<RadzenCheckBoxListItem Text="23" Value="23" />
</div>
</Items>
</RadzenCheckBoxList>
</div>