Hi,
<RadzenCategoryAxis Padding="20" Min="@DateTime.Now.Date" Max="@DateTime.Now.Date.AddDays(1)" Step="@TimeSpan.FromHours(1)" />
btw is there a possibility to rotate the lables on abscissa?
korchev
December 12, 2022, 12:20pm
2
compunited:
but it doesn't work
Can you clarify?
You can check this thread: Radzen Blazor Chart column description styling - #3 by korchev
<div class="col-sm-12 my-5">
<RadzenChart @ref="radzenChart">
<RadzenLineSeries Smooth="true" Data="@graphData"
CategoryProperty="Date" ValueProperty="DataValue" Title="@prevButton.Name">
<RadzenMarkers MarkerType="MarkerType.Circle"/>
<RadzenSeriesDataLabels Visible="true"/>
</RadzenLineSeries>
<RadzenCategoryAxis Padding="20" Min="@DateTime.Now.Date" Max="@DateTime.Now.Date.AddDays(1)" Step="@TimeSpan.FromHours(1)" TickDistance="60">
<RadzenTicks>
<Template>
<text class="rz-tick-text" style="text-anchor: start; transform: translate(@(context.X)px, @(context.Y + 10)px) rotate(45deg)">@context.Value</text>
</Template>
</RadzenTicks>
</RadzenCategoryAxis>
<RadzenValueAxis Min="@minOrd" Max="@maxOrd" Step="@step">
<RadzenGridLines Visible="true"/>
</RadzenValueAxis>
</RadzenChart>
</div>
This is the code
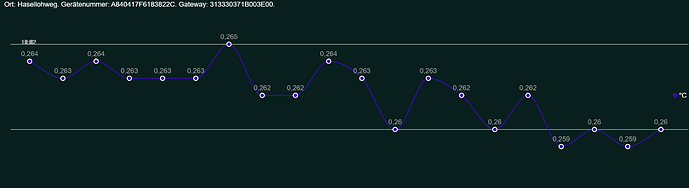
and thats what's happening
setting min and max causes all axis to fail. if i comment this part out the axis are back again.
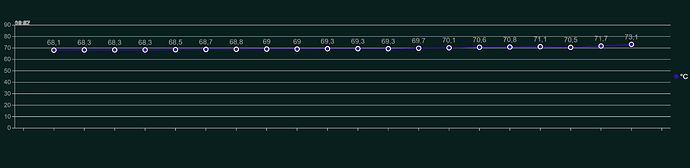
that's how it looks just with
korchev
December 12, 2022, 1:45pm
6
I am afraid I can't help without some reproduction. You can paste here a minimal code sample that I can run.