pancho
February 1, 2020, 7:09pm
1
Dear all,
i am using radzen sidebar like from the CRM Demo. Is there any way to change the background color for the complete menu ?
Ive changed in the styles.css (only for sidebar):
example:
and
nothing worked
The following CSS should work:
.panel-menu {
background-color: red;
}
.panel-menu .navigation-menu .navigation-item-wrapper {
background-color: red;
}
Make sure your CSS is included after the theme CSS file. Otherwise you have to use higher CSS specificity or the !important modifier.
pancho
February 3, 2020, 1:33pm
3
many Thanks ! It works, now.
Only sizable Grid columns for the user would be awesome if this could added to the component
1 Like
johnmu
November 10, 2020, 1:02pm
4
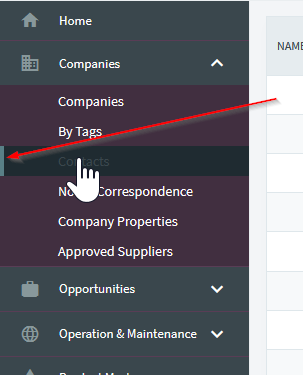
How can i change the panel menu active item colour? I have looked in the css file but there are quite a few items!
korchev
November 10, 2020, 1:18pm
5
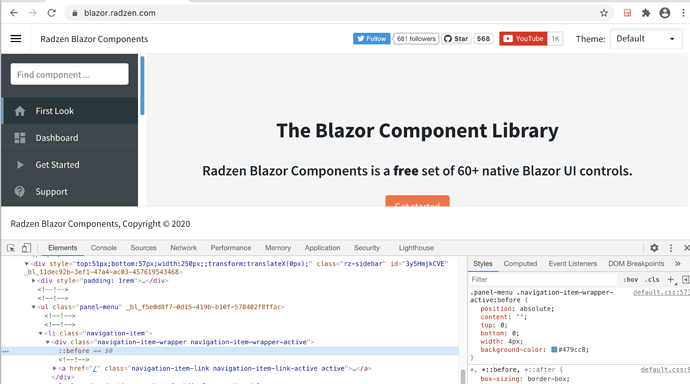
In such cases the Browser developer tools always help.
The CSS selector you need is:
.panel-menu .navigation-item-wrapper-active:before {
}
1 Like
ctnet
November 11, 2020, 6:55pm
6
Good Job!
"give a man a fish and you feed him for a day ; teach a man t o fish and you feed him for a lifetime."
1 Like
Another thing to not become mad .............
.rz-panel-menu .rz-navigation-item-wrapper-active::before {
To remove the space of before pseudo-class add {content:none} , !Important to ovverride base stylesheet
Hi,