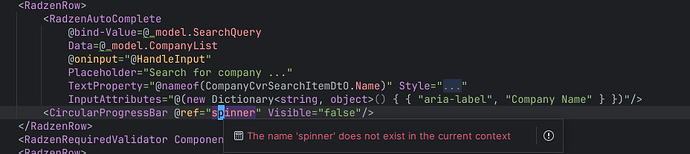
I have a usecase for creating a search bar using the RadzenAutocomplete component. The issue I face is that it is not possible for the Data field to be updated using the user input because the change event is triggered as far as I can see when the user selects an item from the autocompleted list.
Right now, when the user inputs text, I fire the handler funtion which should get the value of the autocomplete field and populate the Data list with the options retrieved from an API. Is there a way to achieve this with the current autocomplete or would it need changing to support this?