Hello, good evening!
Seriously, I really don't know what's the difference of this comparing to other pages I've done!
This seems to don't work at all.
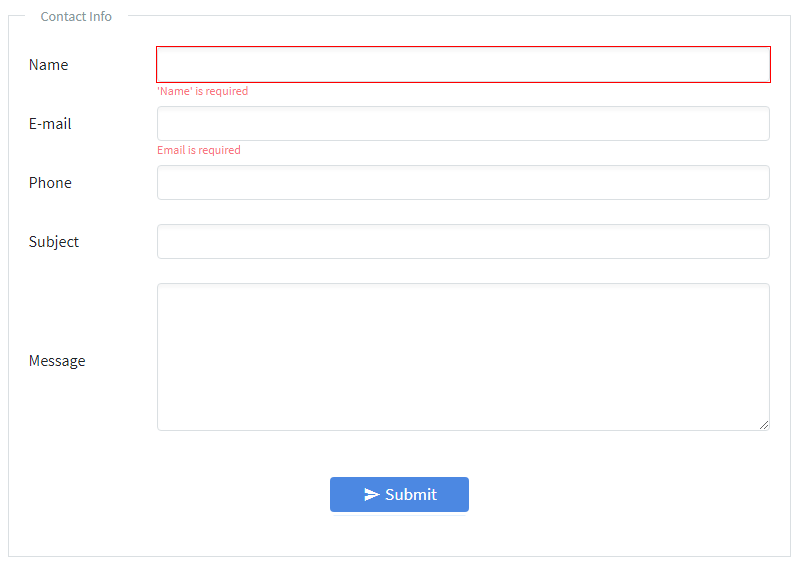
The form isn't validating at all and it shows a weird UI for some fields... Some validate, others just the message and the others don't even bother!
Can anyone give me a hand in this?
Thanks in advance!
@inherits OwningComponentBase<ContactForm>
<RadzenTemplateForm TItem="ContactForm" Data="@ContactForm" Submit="OnSubmit">
<div class="row">
<div class="col-md-6">
<RadzenHeading Size="H1" Text="Contact Us"></RadzenHeading>
<div class="d-inline-block">
<span class="promo-line mb-5"></span>
</div>
<p>
<span class="material-icons align-middle">location_on</span>
Address: Fintech House, Praça da Alegria 22, Lisboa
</p>
<p>
<span class="material-icons align-middle">phone_iphone</span>
Phone: +351 910 369 401
</p>
<p>
<span class="material-icons align-middle">create</span>
E-mail: gian@hightide.finance
</p>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-12">
<RadzenFieldset Text="Contact Info">
<div class="row">
<div class="col-md-2 align-items-center d-flex">
<RadzenLabel Text="Name" />
</div>
<div class="col-md-10">
<RadzenTextBox Name="contactName" MaxLength="50" @bind-Value="@ContactForm.Name" style="width: 100%;" />
<RadzenRequiredValidator Component="contactName" Text="'Name' is required" Popup="false" Style="position: absolute" />
</div>
</div>
<div class="row">
<div class="col-md-2 align-items-center d-flex">
<RadzenLabel Text="E-mail" />
</div>
<div class="col-md-10">
<RadzenTextBox Name="Teste" MaxLength="50" Value="@ContactForm.Email" style="width: 100%;" />
<RadzenRequiredValidator Component="Teste" Text="Email is required" Popup="false" Style="position: absolute" />
<RadzenRegexValidator Component="Teste" Text="Provide a valid e-mail" Pattern="@regexEmail" Popup="false" Style="position: absolute" />
</div>
</div>
<div class="row">
<div class="col-md-2 align-items-center d-flex">
<RadzenLabel Text="Phone" />
</div>
<div class="col-md-10">
<RadzenTextBox Name="contactPhone" MaxLength="20" @bind-Value="@ContactForm.Phone" style="width: 100%;" />
<RadzenRequiredValidator Component="contactPhone" Text="'Phone' is required" Popup="false" Style="position: absolute" />
<RadzenRegexValidator Component="contactPhone" Text="Provide a valid phone number" Pattern="@regexPhone" Popup="false" Style="position: absolute" />
</div>
</div>
<div class="row">
<div class="col-md-2 align-items-center d-flex">
<RadzenLabel Text="Subject" />
</div>
<div class="col-md-10">
<RadzenTextBox Name="contactSubject" @bind-Value="@ContactForm.Subject" style="width: 100%;" />
<RadzenRequiredValidator Component="contactSubject" Text="'Subject' is required" Popup="false" Style="position: absolute" />
</div>
</div>
<div class="row">
<div class="col-md-2 align-items-center d-flex">
<RadzenLabel Text="Message" />
</div>
<div class="col-md-10">
<RadzenTextArea Name="contactMessage" MaxLength="500" Rows="5" @bind-Value="@ContactForm.Message" style="width: 100%;" />
<RadzenRequiredValidator Component="contactMessage" Text="'Message' is required" Popup="false" Style="position: absolute" />
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-12 d-flex align-items-end justify-content-center" style="margin-top: 16px;">
<RadzenButton ButtonType="ButtonType.Submit" Icon="send" Text="Submit" />
</div>
</div>
</RadzenFieldset>
</div>
</div>
</div>
</div>
</RadzenTemplateForm>
<iframe class="w-100 mt-4 mb-4 border-0" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3113.010571880901!2d-9.147564284387665!3d38.71756626512877!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd1933834ef371eb%3A0x758d410920e62efa!2sFintech%20House%20Lisboa!5e0!3m2!1sen!2spt!4v1589147873939!5m2!1sen!2spt" height="300" frameborder="0" aria-hidden="false" tabindex="0" id="iframeGoogleMaps" allowfullscreen></iframe>
@code
{
string regexEmail = "^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\\.[a-zA-Z0-9-]+)*$";
string regexPhone = "(([+][(]?[0-9]{1,3}[)]?)|([(]?[0-9]{4}[)]?))\\s*[)]?[-\\s\\.]?[(]?[0-9]{1,3}[)]?([-\\s\\.]?[0-9]{3})([-\\s\\.]?[0-9]{3,4})";
ContactForm ContactForm = new ContactForm();