Hi.
Is there any possibility to have the tabs in vertical mode?
Hi @Kris,
This is not supported by the tab component.
and are there any plans for something like this? 
This feature is not in our immediate plans however since we are open source we might receive pull request! 
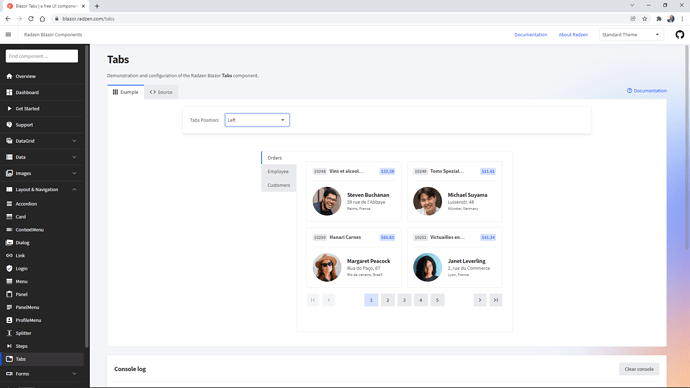
You can try the following CSS (set the class custom attribute of the RadzenTabs to rz-tabs-vertical)
<RadzenTabs class="rz-tabs-vertical">
div.rz-tabs-vertical {
display: flex;
flex-direction: row;
}
.rz-tabs-vertical .rz-tabview-nav{
flex-direction: column;
}
div.rz-tabs-vertical li {
border-top-width: 1px;
border-left-width: 2px;
margin-right: -1px;
margin-bottom: 0;
}
div.rz-tabs-vertical .rz-tabview-selected,
div.rz-tabs-vertical li:hover:not(.rz-tabview-selected):not(.rz-state-disabled) {
border: 1px solid #e9eaed;
border-left: 2px solid #1151F3;
}
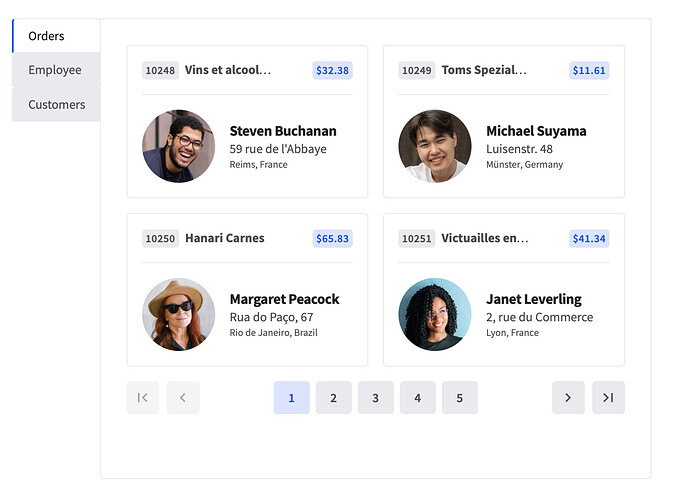
This would lead to the following:
You are awesome!. Thx
1 Like