Greetings,
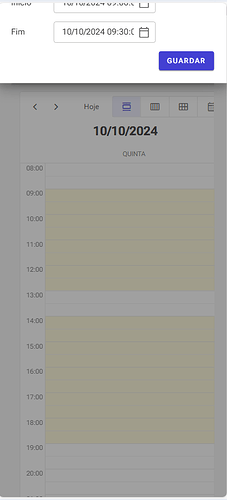
I've been wondering how I could get the responsive CSS right so that the Add and EditAppointment popups won't be right on top of the page, as shown in the picture.
I've also noticed the popups being at the top of the page on the Radzen Scheduler Demo when the width is narrowed down
This is my attempt, and it works fairly well on the browsers inspect element, but changes don't get reflected on the Blazor app
@media (max-width: 640px) {
.rz-dialog {
width: 90% !important;
inset-block-start: auto !important;
}
.rz-dialog:not(.rz-dialog-confirm):not(.rz-dialog-alert) {
inset-block-start: auto !important;
border-radius: 0;
}
Thanks in advance