I am trying to get my sidebar on the right side of the screen and its working perfect on a desktop screen.
Now to the problem. If you are using a screen with less then 769px the right sidebar does not work.
This is easy to test with your demo Here
![]()
If you set your screen width to 768 or less via Developer tools in the web browser then the right sidebar wont work.
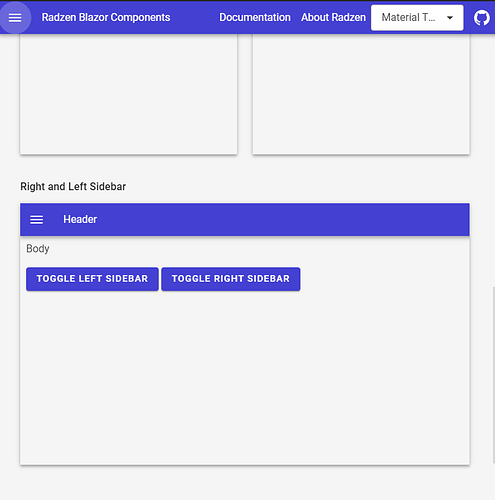
I use Right and Left Sidebar as an refrence here
If you would press TOGGLE RIGHT SIDEBAR here nothing would happend.
However is left working fine.
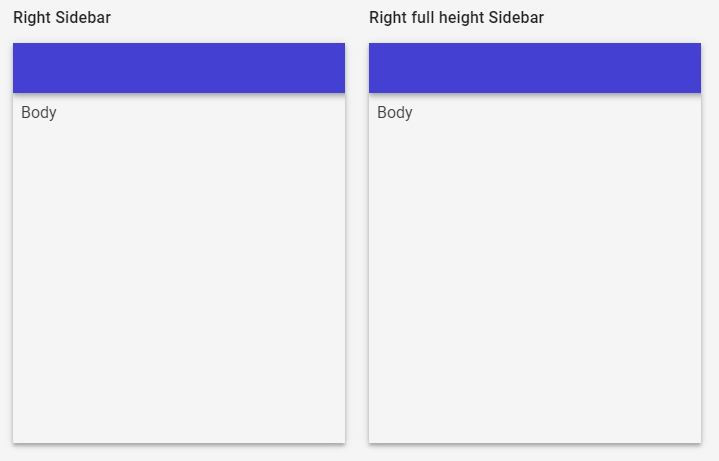
At Right Sidebar and Right full height Sidebar the toggle button won't even show.
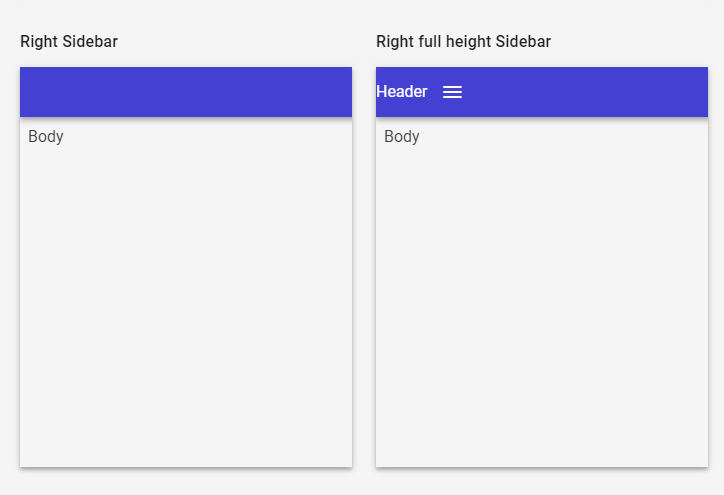
To make this test we can easily modify some of the css from this:
Style: "d-flex justify-content-end align-items-center"
To this:
class="d-flex justify-content-start align-items-center"
Then the sidebar toogle button appears so we can test the toogle and when we press it nothing happends.
Thanks.