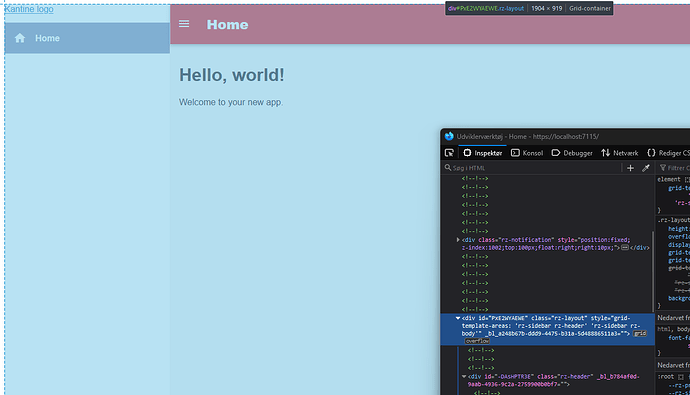
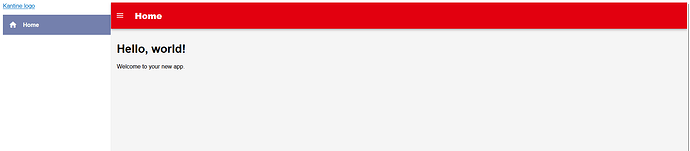
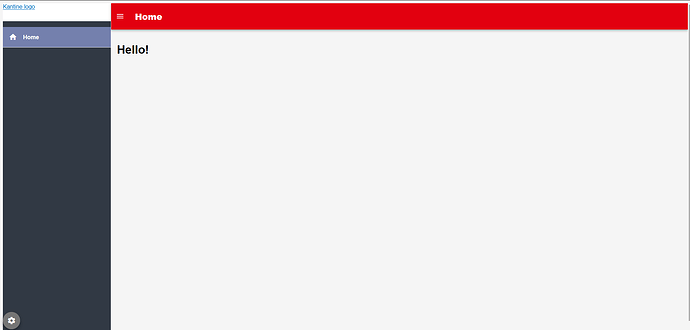
hi when using the <RadzenLayout> component it seams like there is a marign / padding on it anyone how can help?
the MainLayout.razor:
@inherits LayoutComponentBase
@using Blazored.Toast.Configuration;
<PageTitle>test</PageTitle>
<RadzenContextMenu />
<RadzenTooltip />
<RadzenNotification />
<RadzenDialog />
<BlazoredToasts Position="ToastPosition.BottomLeft"
Timeout="10"
IconType="IconType.FontAwesome"
ErrorIcon="fa-regular fa-xmark"
InfoIcon="fa-light fa-square-info"
SuccessIcon="check"
WarningIcon="fa-regular fa-triangle-exclamation"
MaxToastCount="3"
ShowProgressBar="true" />
<RadzenLayout Style="grid-template-areas: 'rz-sidebar rz-header' 'rz-sidebar rz-body'">
<RadzenHeader>
<RadzenStack Orientation="Orientation.Horizontal" AlignItems="AlignItems.Center" Gap="0">
<RadzenSidebarToggle Click="@(() => sidebar2Expanded = !sidebar2Expanded)" />
<PageHeader />
</RadzenStack>
</RadzenHeader>
<RadzenSidebar @bind-Expanded="@sidebar2Expanded" class="bg-Menu">
<NavMenu />
</RadzenSidebar>
<RadzenBody>
<div>
@Body
</div>
</RadzenBody>
</RadzenLayout>
@code {
bool sidebar2Expanded = true;
}
NavMenu.razor:
@inject DialogService DialogService
<div class="top-row ps-3 navbar" style="background-color: white; max-height: 50px" >
<div class="container-fluid row">
<div class="col-10">
<a href="#" aria-label="Home page">
<img src="./images/Kantine_Info.png" alt="Kantine logo" style="max-height: 45px" />
</a>
</div>
</div>
</div>
<RadzenPanelMenu Multiple="false">
<RadzenPanelMenuItem Text="Home" Path="/" Icon="home"></RadzenPanelMenuItem>
@* <AuthorizeView Roles=""> *@
@* <RadzenPanelMenuItem Text="" Icon="">
<RadzenPanelMenuItem Text="" Icon="" Path=""></RadzenPanelMenuItem>
</RadzenPanelMenuItem> *@
@* </AuthorizeView> *@
</RadzenPanelMenu>
<div class="container" style="position: absolute; bottom: 5px;">
<div class="m-2">
<RadzenButton Size="ButtonSize.Large" ButtonStyle="ButtonStyle.Secondary" Icon="settings" class="rz-border-radius-10 rz-shadow-6"></RadzenButton>
</div>
<div class="m-2">
@* <LoginDisplay /> *@
</div>
</div>
@code {
public async Task OpenSettings()
{
var options = new SideDialogOptions { CloseDialogOnOverlayClick = true, Position = DialogPosition.Bottom, Width = "20%", ShowMask = false };
await DialogService.OpenSideAsync<LanguageSwitcher>("Settings", null, options);
}
}
_Layout.cshtml:
@using Microsoft.AspNetCore.Components.Web
@namespace Canteen.Blazor.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="~/" />
<link href="css/bootstrap/bootstrap.css" rel="stylesheet" />
<link href="_content/Blazored.Toast/blazored-toast.min.css" rel="stylesheet" />
<link href="_content/Radzen.Blazor/css/material-base.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<link href="css/Modal.css" rel="stylesheet" />
<link href="css/RadzenCSSOverwrite.css" rel="stylesheet" />
<link href="Canteen.Blazor.styles.css" rel="stylesheet" />
<component type="typeof(HeadOutlet)" render-mode="ServerPrerendered" />
</head>
<body>
@RenderBody()
<div id="blazor-error-ui">
<environment include="Staging,Production">
An error has occurred. This application may no longer respond until reloaded.
</environment>
<environment include="Development">
An unhandled exception has occurred. See browser dev tools for details.
</environment>
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.server.js"></script>
<script src="~/js/PageHeader.js"></script>
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
</body>
</html>
anyting else needed feel free to comment ![]()