Javier1
1
Good morning.
I am experiencing a display problem in Safari with my iPhone devices.
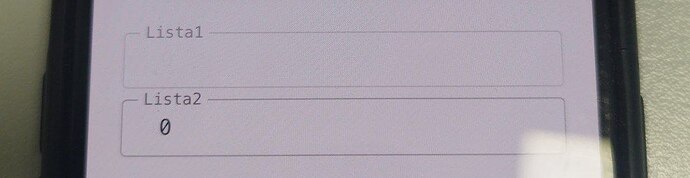
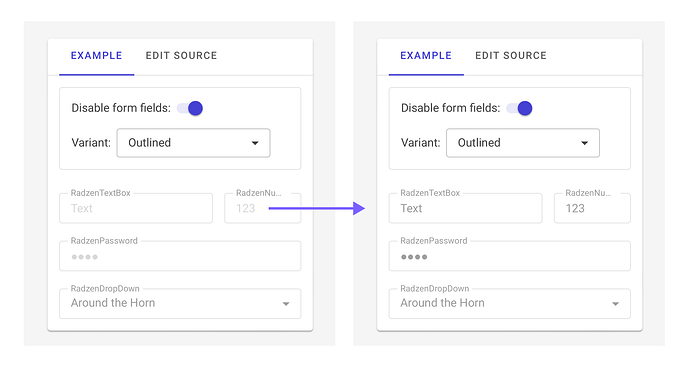
When I have a FormField and the content is disabled it does not show the content.
The behavior on Android or Windows is correct, but on iPhone it is not shown.
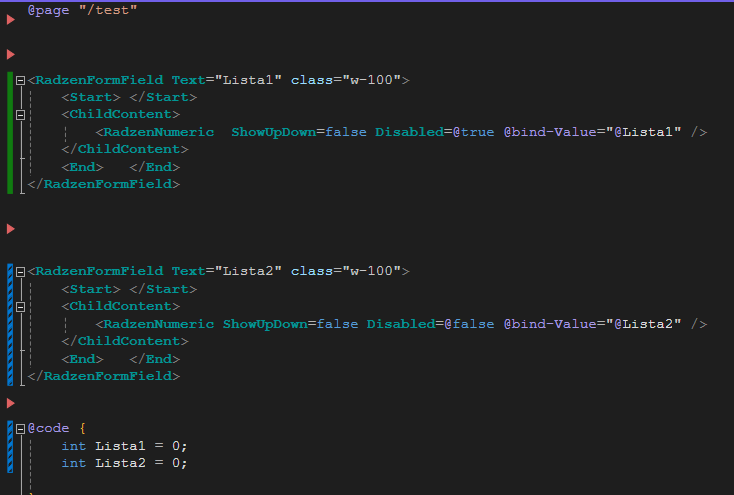
I have the following code to simplify:
Sorry for the code as an image. But if I paste it into the form then it doesn't display well in the forum.
Hi @Javier1,
In order to test and reproduce we'd need to know what theme do you use the components with?
Javier1
3
This is my Index.Html
Im using href="_content/Radzen.Blazor/css/material-base.css"
RecolisWeb
<!--<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="-1">-->
<div id="app">
<div style="position:absolute; top:30vh; width:100%; text-align:center">
<img src="images/LogoFontestad.png" class="center" />
<div style="display:flex; gap:10px; justify-content:center; align-items:center">
<div class="spinner-border text-warning" role="status"></div>
</div>
<div class="loading-progress-text" style="margin-top:2rem"></div>
</div>
</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
<script src="_content/BrowserInterop/scripts.js"></script>
<script src="_content/Radzen.Blazor/Radzen.Blazor.js"></script>
<script src="_content/BlazorBarcodeScanner.ZXing.JS/zxingjs.index.min.js"></script>
<script src="_content/BlazorBarcodeScanner.ZXing.JS/BlazorBarcodeScanner.js"></script>
<script src="_content/BlazorPanzoom/panzoom.min.js"></script>
<script src="_content/BlazorPanzoom/blazorpanzoom.js"></script>
<script src="Scripts.js"></script>
<script src="WebRtc.js"></script>
<script src="_content/CurrieTechnologies.Razor.SweetAlert2/sweetAlert2.min.js"></script>
Thank you! Managed to reproduce it and a fix should be available with the next release.
Meanwhile, you can apply the following styles until the fix is released:
.rz-form-field.rz-state-disabled .rz-state-disabled,
.rz-form-field.rz-state-disabled :disabled {
opacity: 1;
}
Javier1
5
Brilliant
It has been a pleasure to provide support and to be able to help you improve this great product even more