Hello,
I have got 3 questions.
- Why does my pager do not look like your page on your webside? (The 1,2,3 Buttons)
Your pager
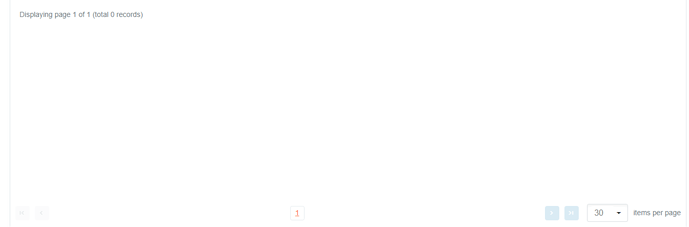
My pager
-
Can you change the text of the pageSize option? (default items per page)
-
Why is the summary in the middle of the grid?
Hi,
- You need to set
PagerHorizontalAlign="HorizontalAlign.Center"
- Yes using int array
IEnumerable<int> pageSizeOptions = new int[] { 10, 20, 30 };
PageSizeOptions="@pageSizeOptions"
3.Pls check your datagrid definition
For further information pls check the source code here
1 Like
Yes,
- All Radzen components support custom attributes and you can assign a CSS class to a property e.g.
<RadzenTextBox class=@myclass />
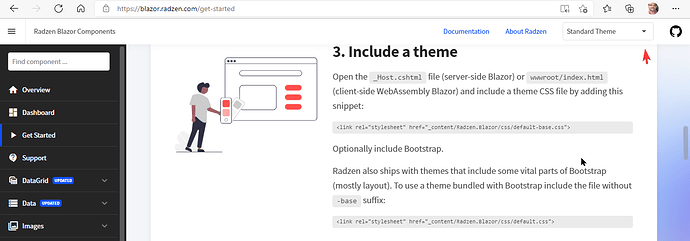
3.Default theme used in demos is Standard. You can check out the themes here