Hi there,
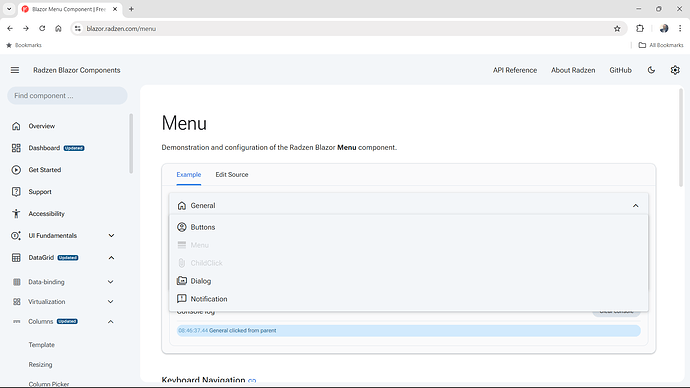
confused as to why the Radzen menu renders horizontally versus vertically depending on how you call it (directly on page vs. through the contextmenuservice); is there a way to get this
<RadzenMenu Click="OnMenuItemClick">
<RadzenMenuItem Text="Item1" Value="1"></RadzenMenuItem>
<RadzenMenuItem Text="Item2" Value="2"></RadzenMenuItem>
<hr />
<RadzenMenuItem Text="More items" Value="3">
<RadzenMenuItem Text="More sub items" Value="4">
<RadzenMenuItem Text="Item1" Value="5"></RadzenMenuItem>
<RadzenMenuItem Text="Item2" Value="6"></RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenu>
to render the same (ie. Vertically) as this
void ShowContextMenuWithContent(MouseEventArgs args) => ContextMenuService.Open(args, ds =>
@<RadzenMenu Click="OnMenuItemClick">
<RadzenMenuItem Text="Item1" Value="1"></RadzenMenuItem>
<RadzenMenuItem Text="Item2" Value="2"></RadzenMenuItem>
<hr />
<RadzenMenuItem Text="More items" Value="3">
<RadzenMenuItem Text="More sub items" Value="4">
<RadzenMenuItem Text="Item1" Value="5"></RadzenMenuItem>
<RadzenMenuItem Text="Item2" Value="6"></RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenuItem>
</RadzenMenu>);