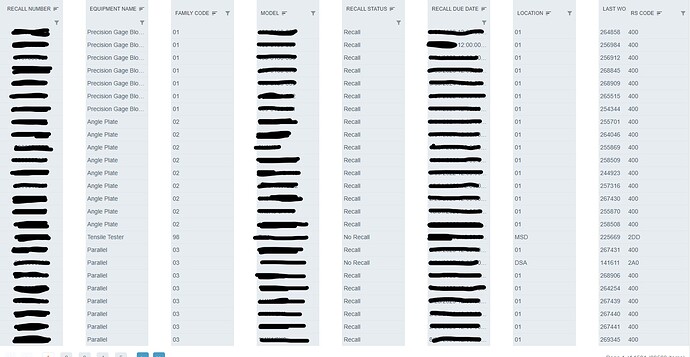
I'm trying to setup a data grid in Visual Studio's blazor using a page that is laid out in the same way as the template provided by Visual Studio, but I'm having this (image below) happen when I try putting my grid together with these attributes:
AllowFiltering="true" AllowColumnResize="true" AllowSorting="true" PageSize="25" AllowPaging="true" PagerHorizontalAlign="HorizontalAlign.Left" ShowPagingSummary="true" Style="width:calc(100vw-250px)"
What am I doing wrong here? I'm trying to get a horizontal scroll bar to appear on the datagrid component, but when I have managed to do that (using specified column widths) then the scroll only moves the last column, bringing a column onto the screen overlapping with the others when the scroll bar is moved all the way to the right.