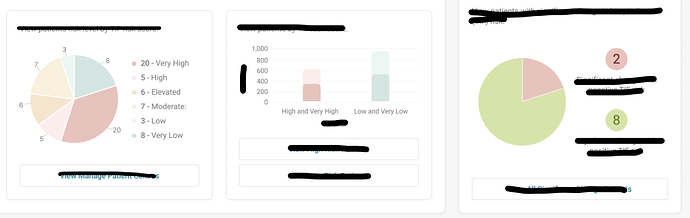
Hi, we are wanting to use Radzen Charts for pie, bar and spark types. Below is an example of the UX for these chart types. Does it look like Radzen Charts support the charts we are wanting to build?
I think the answer is yes for the pie and bar charts as it looks like they can be themed and they are basic, but I am not sure about the spark chart other than it's a simple line chart that is small. Please let us know your throughts?
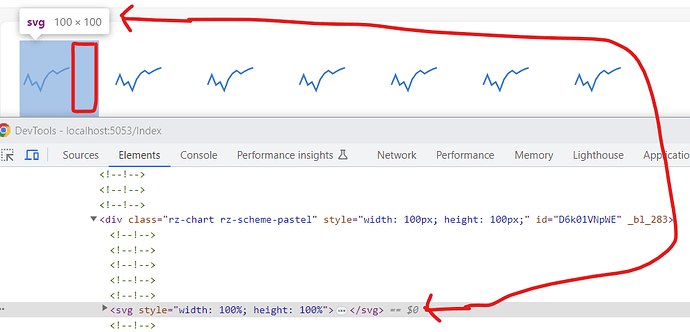
Spark Charts:
Pie and Bar Charts:
thanks
Rob
Radzen Blazor Studio Professional owner
Hi @TheRHogue,
Pie and column charts are supported. While there isn't a specific sparkline chart you can achieve something similar by hiding the value and category axis as shown here. The code is something like this:
<RadzenChart Style="width: 100%; height: 120px; margin-bottom: -30px;">
<RadzenLineSeries Data=@openIssuesByDate ValueProperty="Count"
CategoryProperty="Week" Title="Open Issues" Smooth="true" />
<RadzenValueAxis Visible="false" />
<RadzenCategoryAxis Visible="false" />
<RadzenLegend Visible="false" />
</RadzenChart>
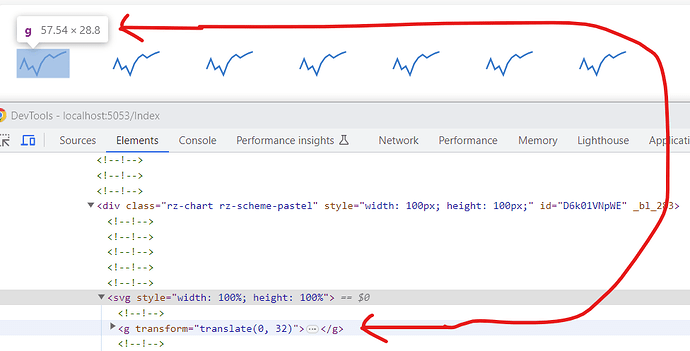
For the sparkline attempt, I ran into an issue where the svg is 100% to fill a 100px width and the path only fills 57.54px. Why would the path not fill to 100px? (images and code below)
This image shows the 100% filling 100px at the "svg" parent. There is a gap as shown in the image below:
This image shows the path only filling 57.54px of the parent, and I expected the path to fill 100px:
Markup Below:
<RadzenChart style="width: 100px; height: 100px;">
<RadzenLineSeries Smooth=false TItem=DataItem2 Data="revenue2019" CategoryProperty="Date" Title="2019" LineType="LineType.Solid" ValueProperty="Revenue">
<RadzenMarkers MarkerType="MarkerType.None" />
<RadzenSeriesDataLabels Visible=false />
<RadzenValueAxis Visible="false" />
<RadzenCategoryAxis Visible="false" />
<RadzenLegend Visible="false" />
</RadzenLineSeries>