Hi,
I am using RadzenChart in my application and I want to display a message if there is no data to display on the chart.
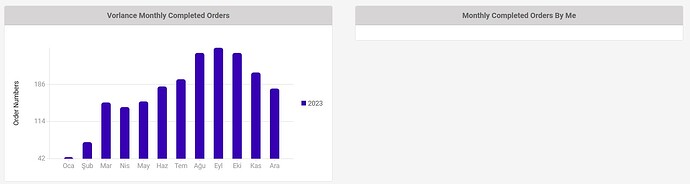
How can I display this message on this Monthly Completed Orders By Me chart so that it can take up the same height as the one on the left?
<div class="col-lg-6 px-2 py-2 my-0 text-center" hidden="@IsHidden">
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
<div class="col-lg-12">
<div class="card">
<div class="card-header" style="background-color: #d6d5d5">
<strong>Monthly @value Orders By Me</strong>
</div>
<div class="card-body">
@if (chartDataMonthlyOrdersByMe != null && chartDataMonthlyOrdersByMe.Any(c => c.Count > 0))
{
<RadzenChart @ref="MonthlyByUserChart" SeriesClick="@(args => MyOrderSeriesClickEvent(chartDataMonthlyOrdersByMe, $"Monthly {value} Orders By Me - {year}"))">
<RadzenColumnSeries Data="@chartDataMonthlyOrdersByMe" CategoryProperty="Month" Title="@year.ToString()" LineType="LineType.Dotted" ValueProperty="Count">
<RadzenSeriesDataLabels Visible="@showDataLabels"/>
</RadzenColumnSeries>
<RadzenColumnOptions Radius="5" Width="20"/>
<RadzenCategoryAxis Padding="1"/>
<RadzenValueAxis Min="@minMonthlyOrdersByMe" Max="@maxMonthlyOrdersByMe">
<RadzenGridLines Visible="true"/>
<RadzenAxisTitle Text="Order Numbers"/>
</RadzenValueAxis>
</RadzenChart>
}
</div>
</div>
</div>
</div>
</div>