Hi guys,
UPDATE: Radzen 2.0 has been oficially released! You are welcome to download it (or get it via auto-update). Radzen 2.0 beta users have to import their application in the official.
This is going to be a very long post as it covers all new additions to Radzen as a part of the "layouts" feature.
DISCLAIMER
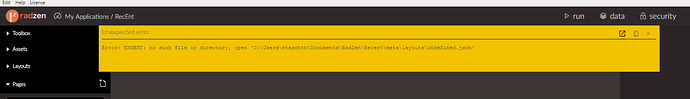
This version of Radzen is not backwards compatible! Once it opens an existing application created with Radzen 1.x it migrates it to layouts based one (displaying a warning dialog beforehand).
We strongly recommend creating a backup before opening an existing application with this beta. The upgrade is as simple as copying the entire application directory. If you want to revert simply replace the current contents of the application with the files from the backup.
Download
You can download it from here.
We encourage you to try migrating some of your applications and report any problems you encounter in the process (just make sure you create a backup of those apps before that ![]() )
)
Before installing the bits please check the new features and changes below.
New features
Layouts
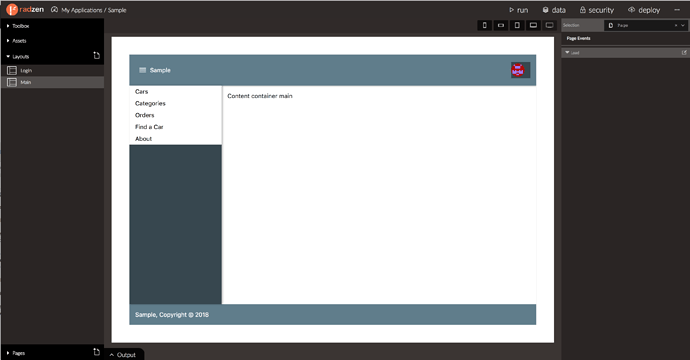
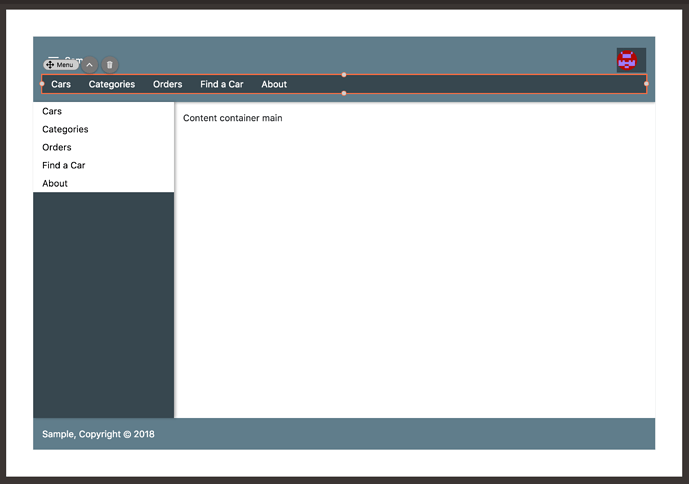
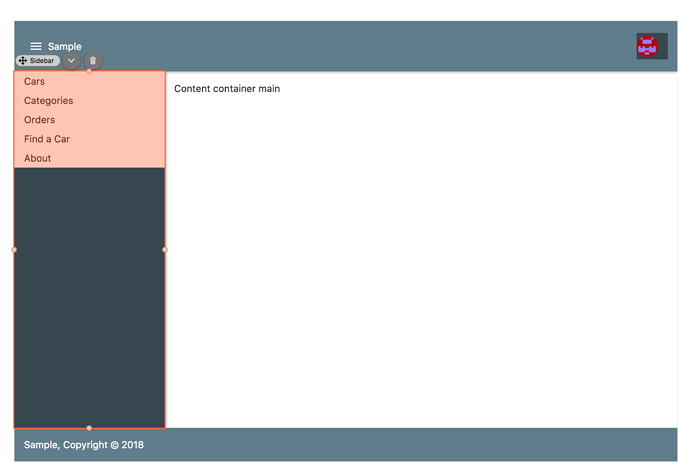
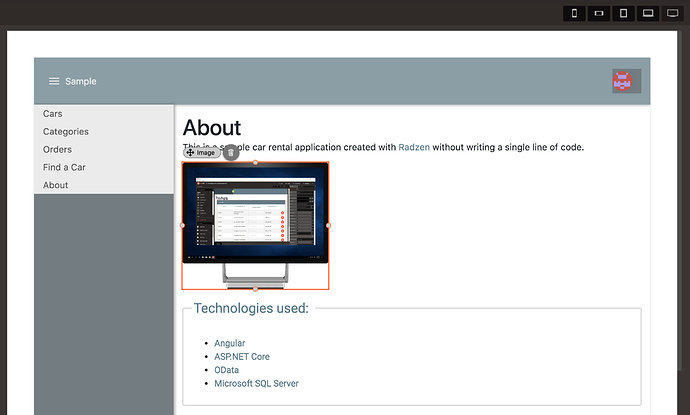
The layouts are a concept similar to ASP.NET master pages - a page which defines common content. Typically this content is navigation menu, common header and footer. Here is how the default layout of a new Radzen application looks like:
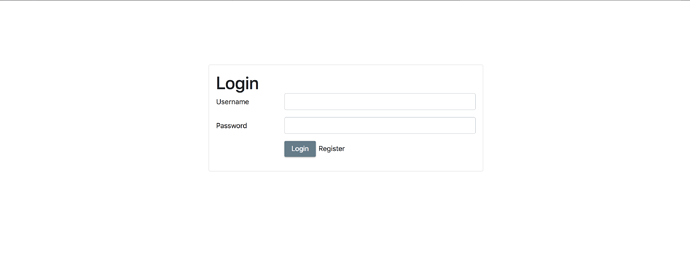
A new Radzen application has two layouts - Main and Login. The Login layout is a lot simpler and doesn't include the header, sidebar and footer. This was something that a lot of you requested.
One can define custom layouts, delete existing ones, change the layout of a page etc.
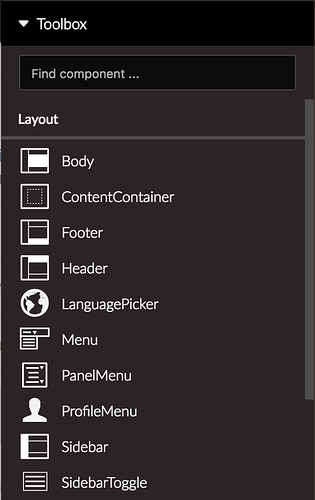
Layout components
A new category in the Toolbox menu is now available. Those are components used exclusively in layouts.
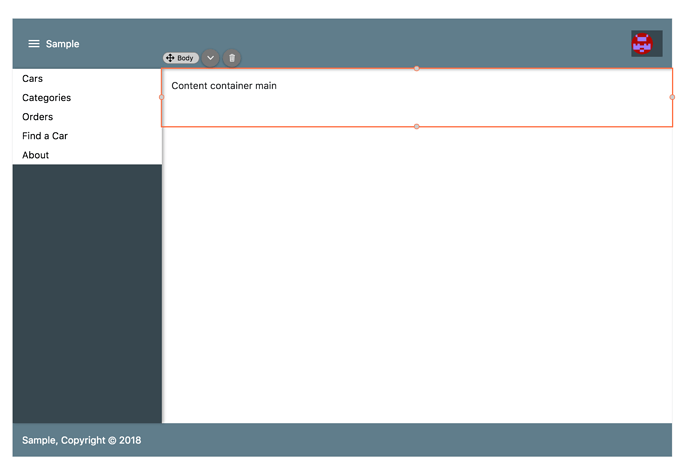
Body
Contains the "body" of a page. Typically is offset by the sidebar, header and footer.
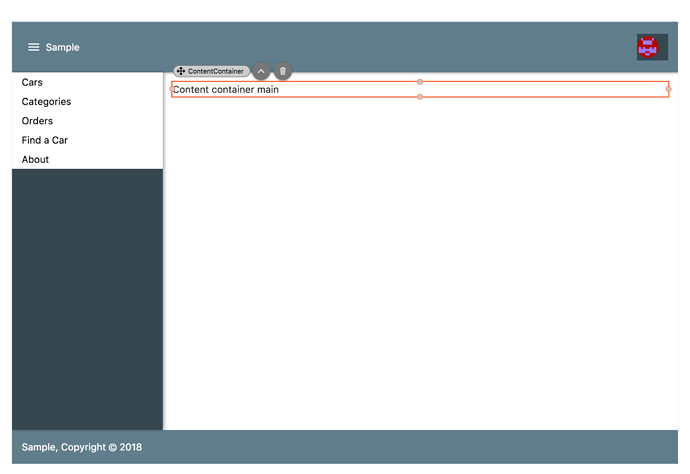
ContentContainer
A required component which is a placeholder for content (components) defined in the regular Radzen pages. At runtime the components from the page are inserted in the placeholder to compose the final result. By default Radzen defines only one ContentContainer component. Developers can add additional ones.
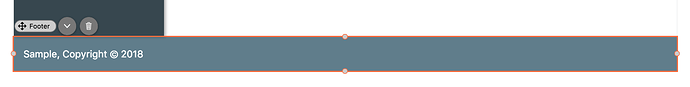
Footer
Optional component located at the bottom of the page. Can be fixed (the default) which means it doesn't scroll with the body content and is always visible.
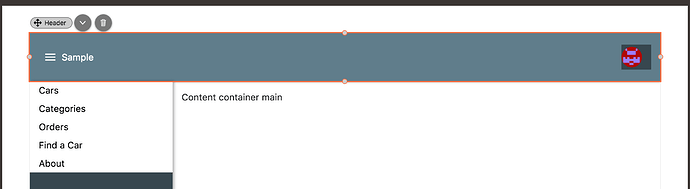
Header
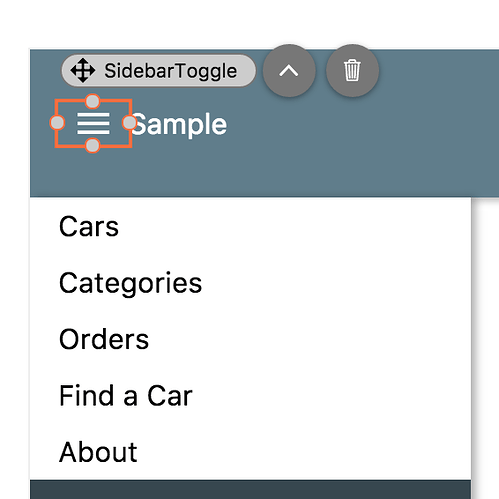
Optional component located at the top of the page. Can be fixed (the default) which means it doesn't scroll with the body content and is always visible. The default layout uses the header to include a SidebarToggle component, ProfileMenu (if security is enabled) and LanguagePicker (if localization is enabled).
LanguagePicker
A dropdown which allows the end-user to change the current language. Radzen adds it to a default layout when the developer enables localization for the Radzen application.
Menu
Horizontal navigation menu typically seen in desktop applications. Usually placed in the Header component. The default Radzen layout uses the PanelMenu component - one has to manually add a Menu component.
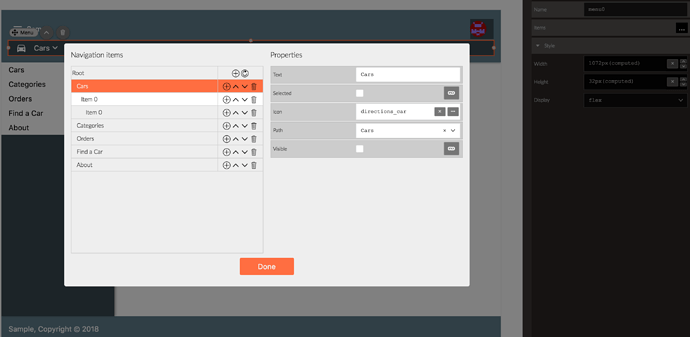
By default displays all application pages which have their 'Include in navigation' setting checked. Alternatively a developer can add custom menu items, rearrange menu items, create hierarchies and add icons. All this done by customizing the Items property from the Radzen property grid.
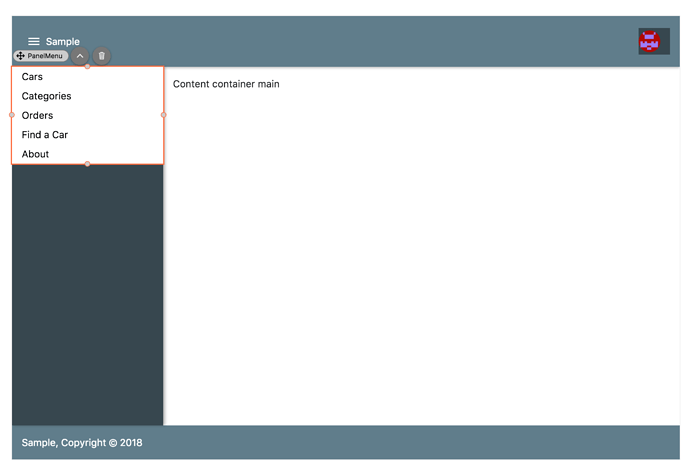
PanelMenu
The well known vertical menu which is typically seen in a sidebar. Behaves as the Menu component and supports similar features - hierarchies, icons etc.
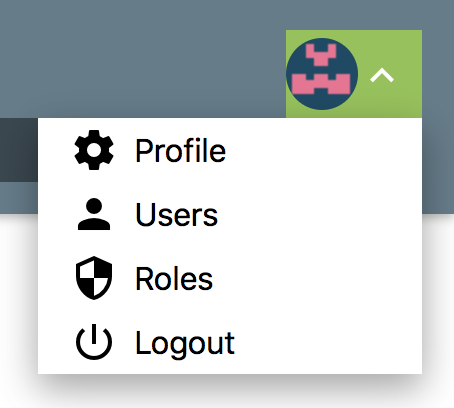
ProfileMenu
Used to display user profile related links as well as links to user management pages. Usually placed in the header. Can have custom items and template. The default template uses the new Gravatar component.
Sidebar
Placed at the left side. Typically contains application navigation. Hidden on mobile devices. Hidden/shown by the SidebarToggle component.
SidebarToggle
A button which toggles the sidebar.
Assets
Radzen now allows the use of assets (initially only images). One can add images to a Radzen application
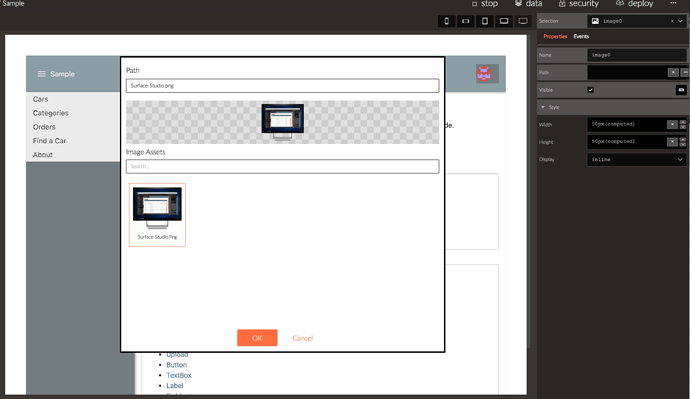
and then use them with the new Image component.
New components
The following new components have been introduced.
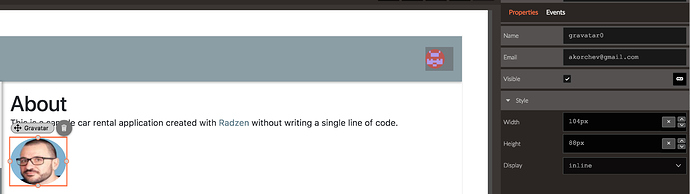
Gravatar
Most commonly used together with the ProfileMenu (in its template). Shows the gravatar of the specified email.
Heading
Simple heading component - used for page titles etc.
Icon
From the Material Icons font.
Image
Used together with image assets. Also accepts a valid URL.
Link
Regular hyperlink component. Can open either a page from the application or any valid URL.
Changes
Here is a list of the changes compared with previous Radzen versions.
Layouts
All existing applications are updated to have two layouts - Main and Login. This will slightly change the visual appearance of the header and sidebar navigation (we hope for the better).
Cards
The Card component has been updated to support child components - similar to the Panel, Fieldset, Tabs and Accordion.
Grid, Form, Chart
The Title, Icon, TitleBackground properties have been removed. If those properties were used the component will be automatically upgraded to be nested in a Card component.
Well that's it! Let us know that you think.
Best regards,
Atanas



















 it seems i do not see the wood for the trees.
it seems i do not see the wood for the trees.