Hey folks,
We are happy to announce our Radzen latest build with initial support for IIS deploy!
The feature will work for both pure client-side only applications with no server side code (OData, Swagger and Rest data-sources) and for applications with server side code (Microsoft SQL Server and MySql data-sources)
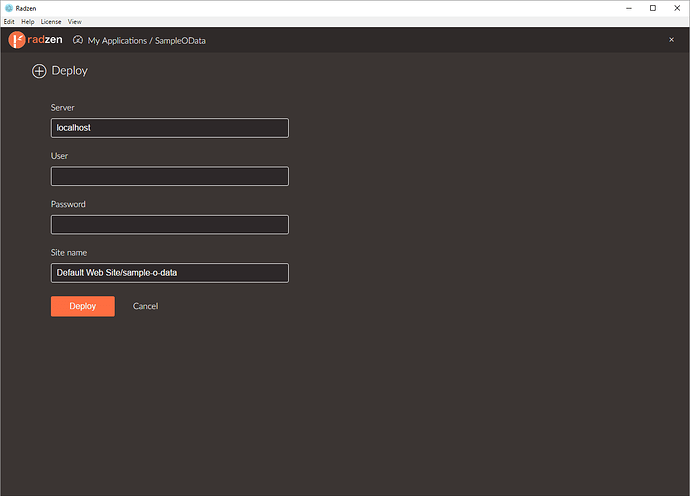
Deploy application with OData data-source
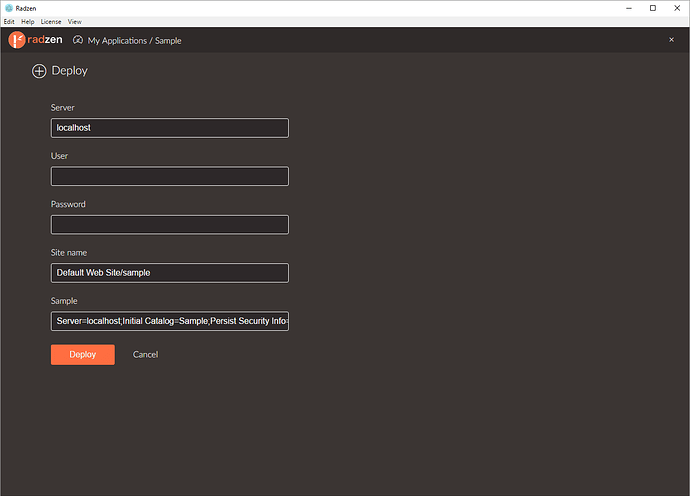
Deploy application with Microsoft SQL Server data-source
- In this case you have ability to edit your database connection string before deploying
To start deploy process you need to enter your server name/address, server login credentials and IIS site name where “Default Web Site” is the root in your IIS
When you click “Deploy” button Radzen will prepare for publish server-side app (if applicable), will build Angular app in production and will use Web Deploy to publish the app to the specified IIS server.
Requirements:
You need to have Web Deploy installed and running on both your machine and your server as service. Please make sure also that your user have enough rights to use Web Deploy.
Applications with no server-side (OData, Swagger and Rest data-source) will require Microsoft URL Rewrite Module for IIS. This is needed because of HTML 5 routing - for more info please check this discussion in SO.
When deploying to localhost you may need to run Radzen as administrator.
Let us know if you have any questions and/or problems!
Warm Regards,
The Radzen Team