jjqin
1
Hi,
I try add progress bar on the page. But it not showing the value on the progress bar.
<div class="container-fluid">
<div class="row">
<div class="col-md-12 " style="position: absolute; bottom: 0;">
<div class="rz-m-12">
<p>@infoT</p>
<RadzenProgressBar ProgressBarStyle="ProgressBarStyle.Info" @bind-Value="@setV" ShowValue="true" style="height:30px;width:400px;" />
</div>
</div>
</div>
</div>

Please help.
Thanks,
JianJing
Hi @jjqin,
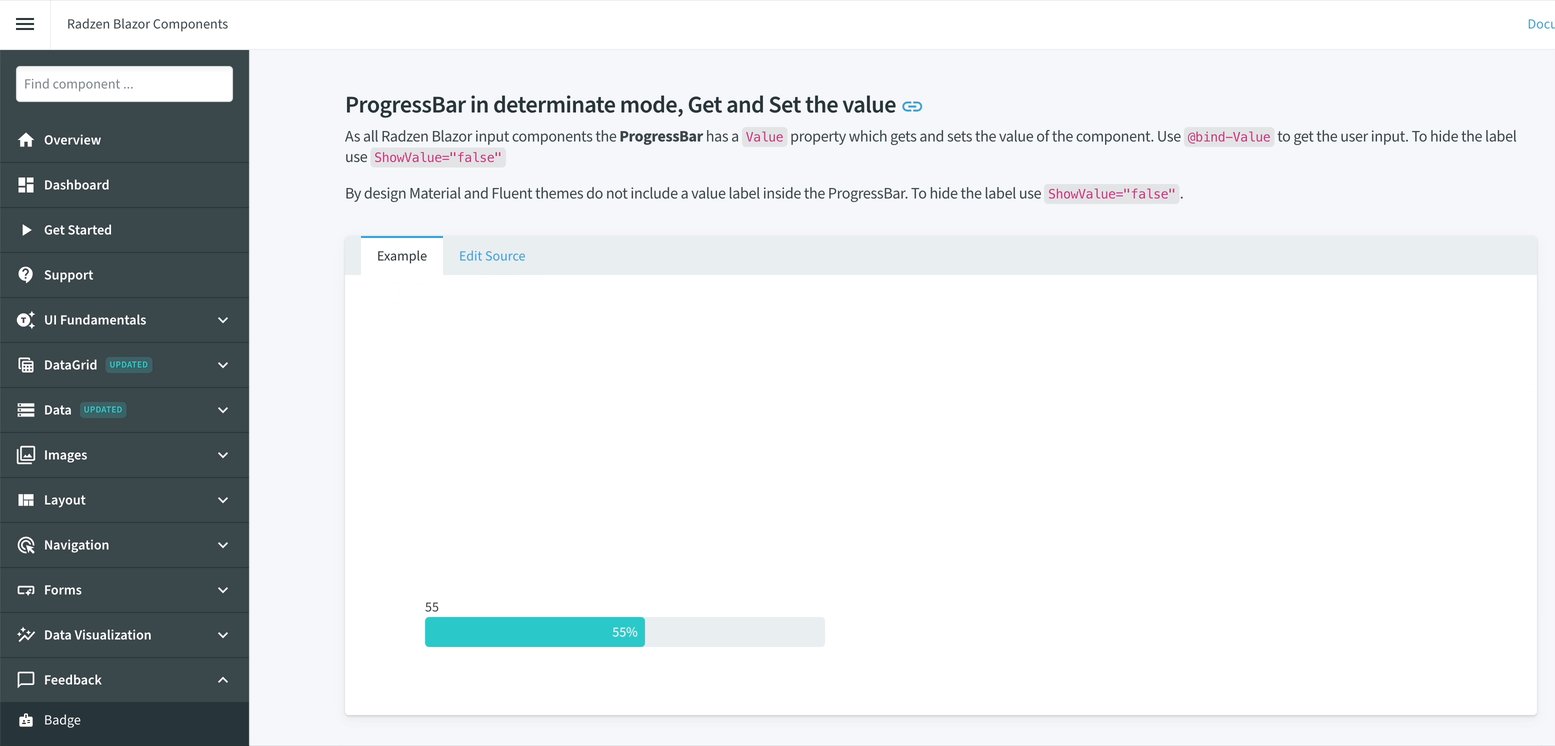
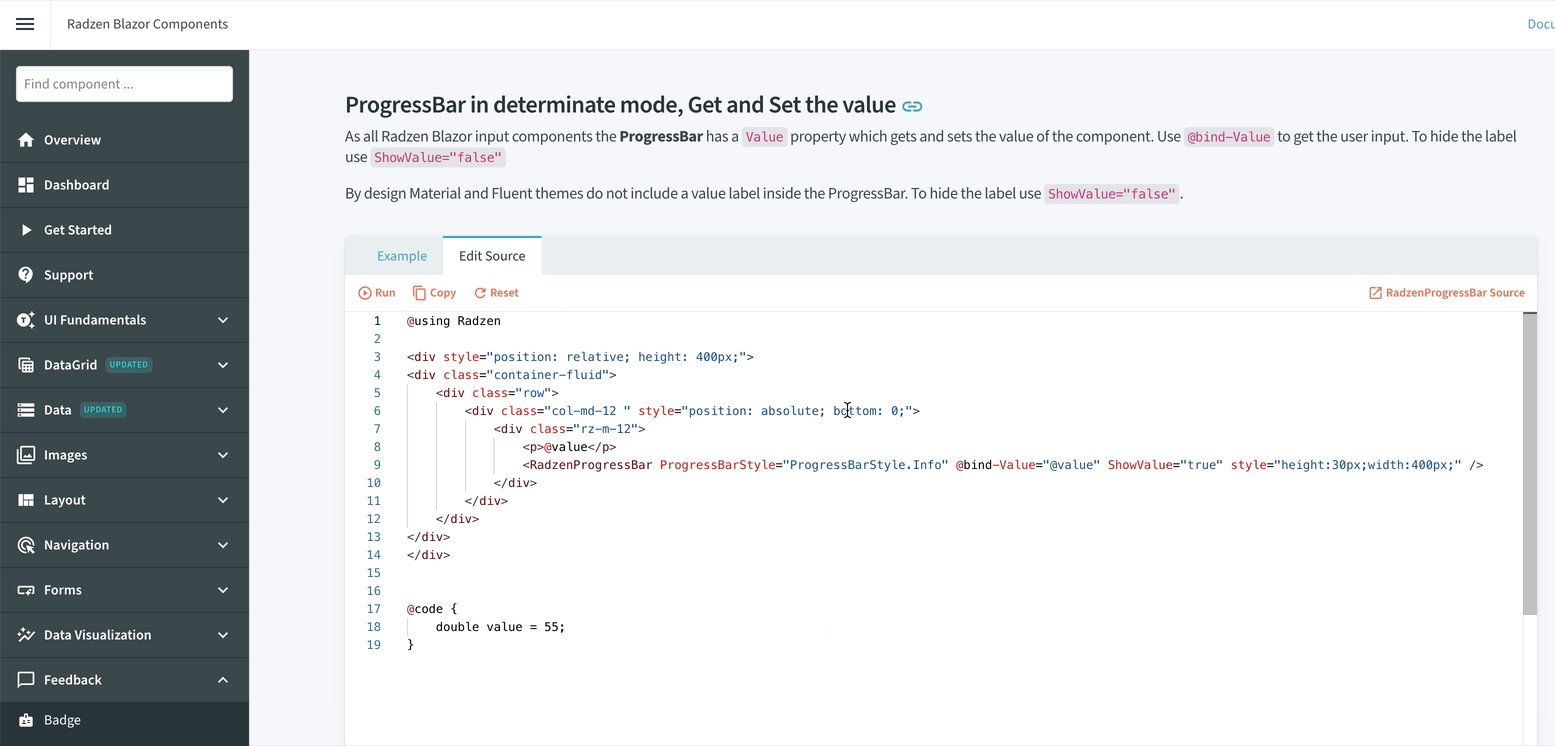
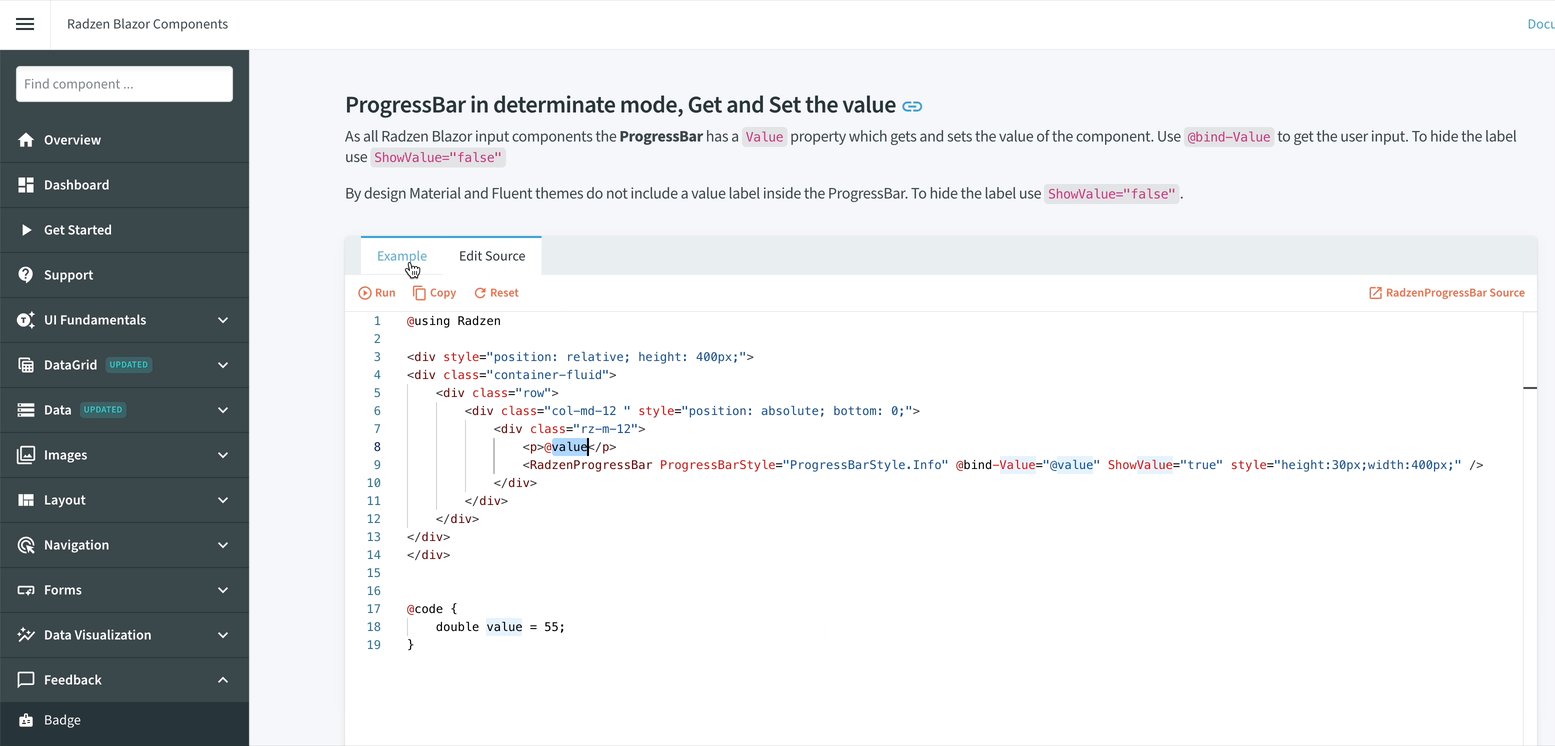
What is the type and value of @setV? Is this reproducible in the demos? Pasting your code in there looks OK:

jjqin
3
//public double setV { get; set; }
double setV;
korchev
4
Try to reproduce this problem in our demos @jjqin and let us know what the code is.
jjqin
5
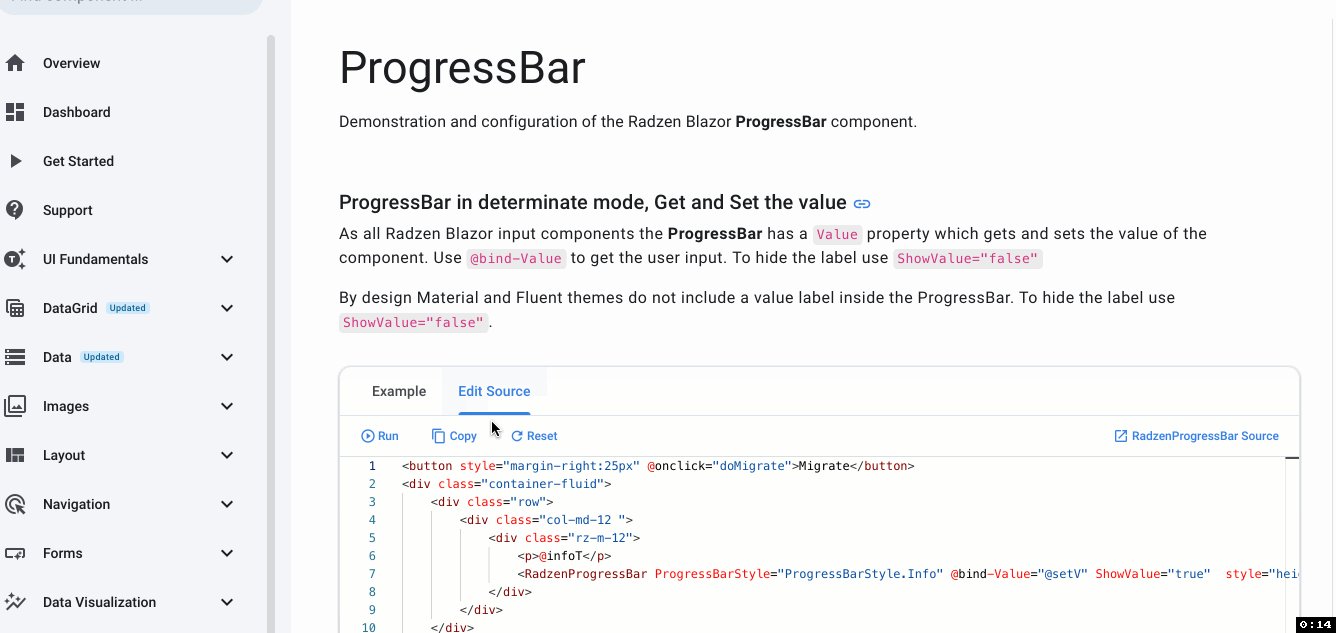
<button style="margin-right:25px" @onclick="doMigrate">Migrate</button>
<div class="container-fluid">
<div class="row">
<div class="col-md-12 " style="position: absolute; bottom: 0;">
<div class="rz-m-12">
<p>@infoT</p>
<RadzenProgressBar ProgressBarStyle="ProgressBarStyle.Info" @bind-Value="@setV" ShowValue="true" style="height:30px;width:400px;" />
</div>
</div>
</div>
</div>
@code {
double setV;
string infoT;
public async Task doMigrate()
{
InvokeAsync(
async () =>
{
for (int i = 0; i < 132; i++)
{
await Task.Delay(1000);
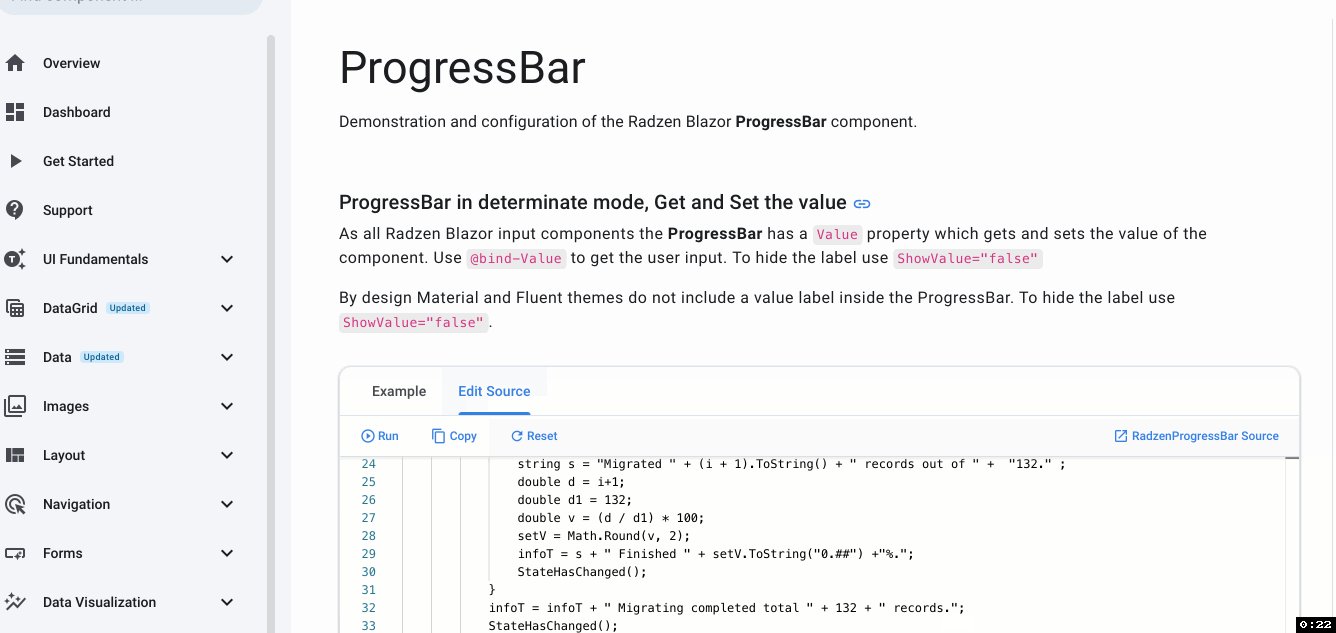
string s = "Migrated " + (i + 1).ToString() + " records out of " + "132." ;
double d = i+1;
double d1 = 132;
double v = (d / d1) * 100;
setV = Math.Round(v, 2);
infoT = s + " Finished " + setV.ToString("0.##") +"%.";
StateHasChanged();
}
infoT = infoT + " Migrating completed total " + 132 + " records.";
StateHasChanged();
});
}
}
korchev
6
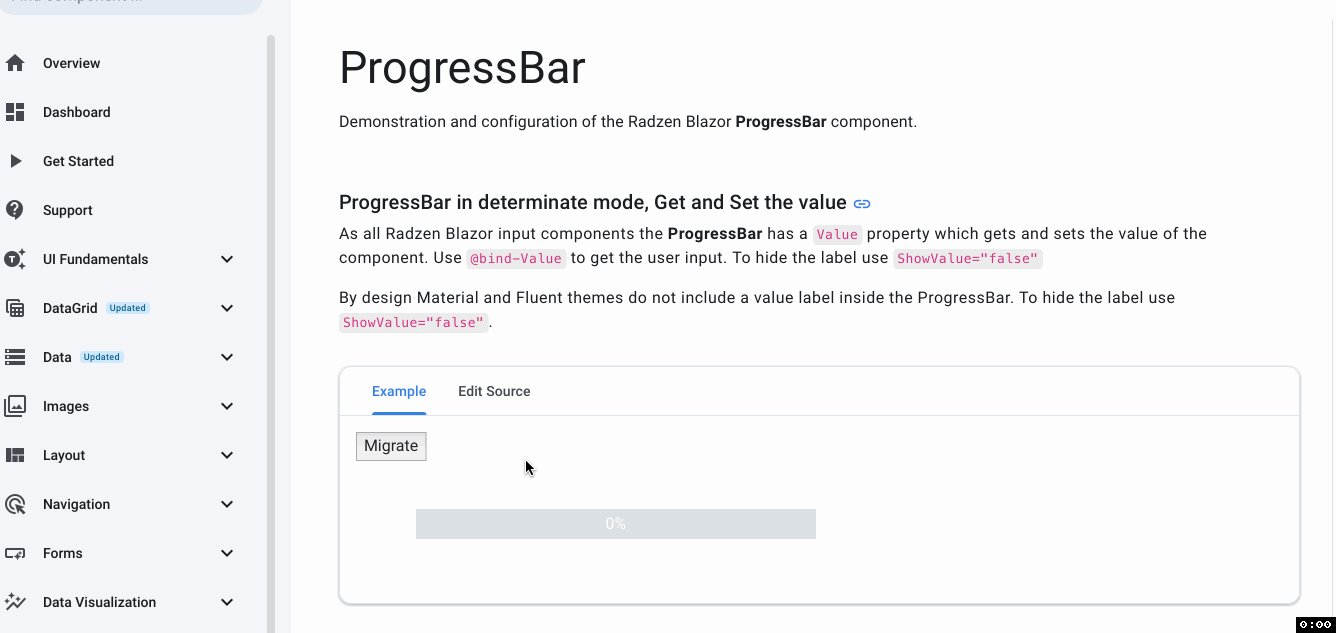
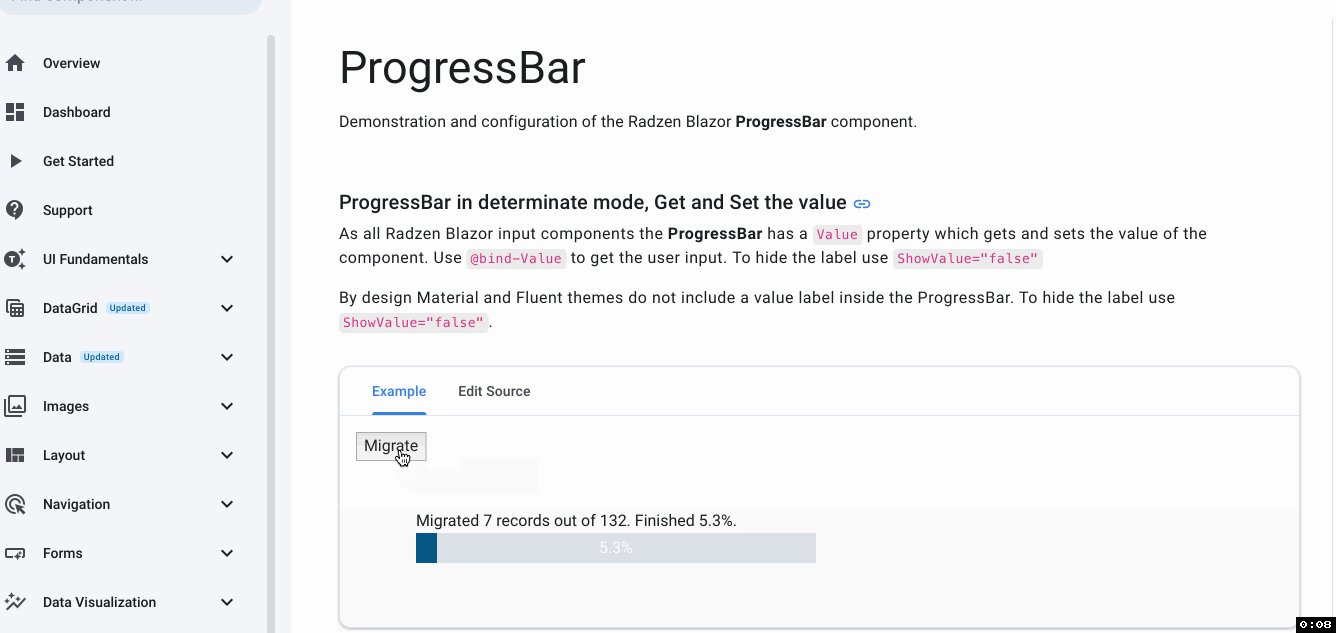
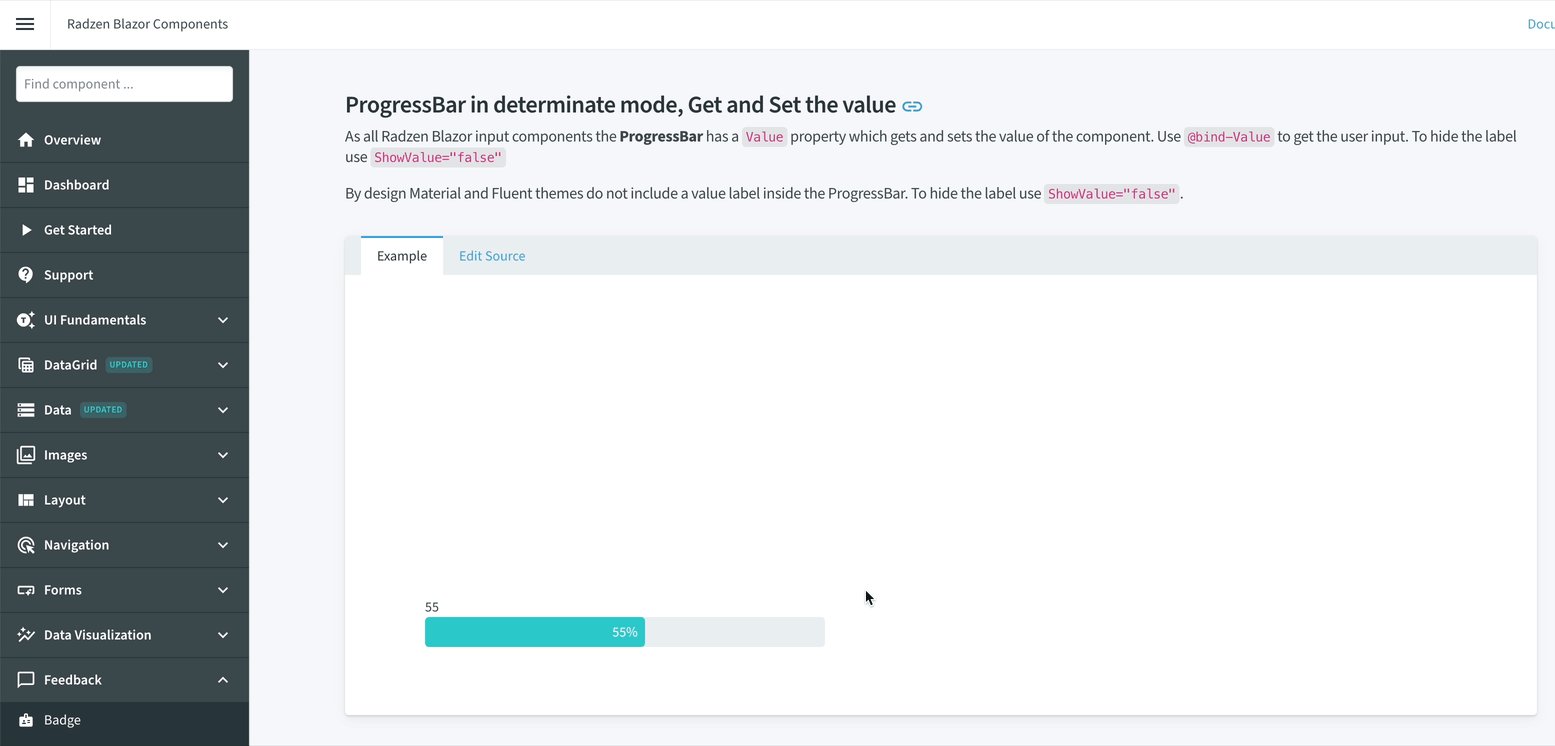
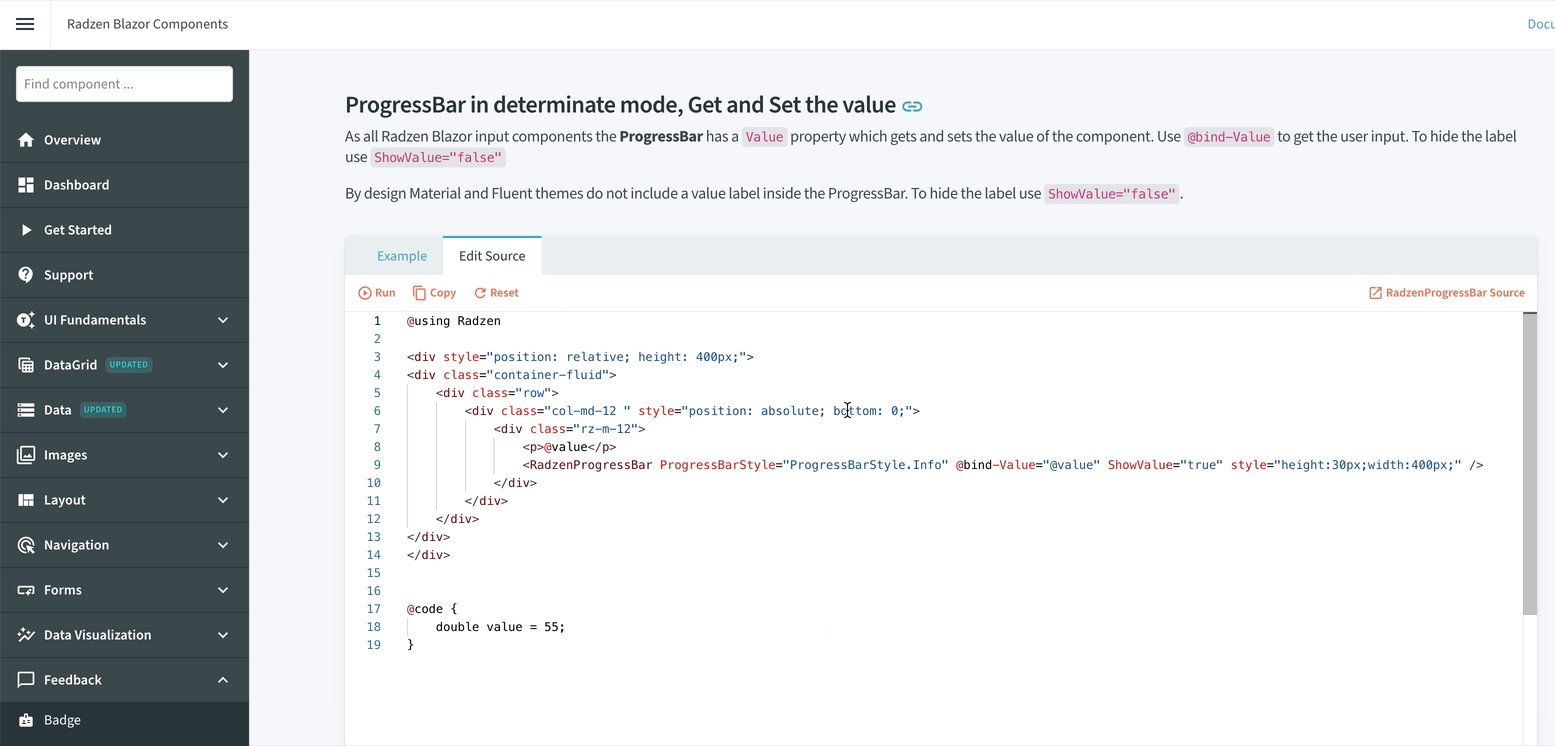
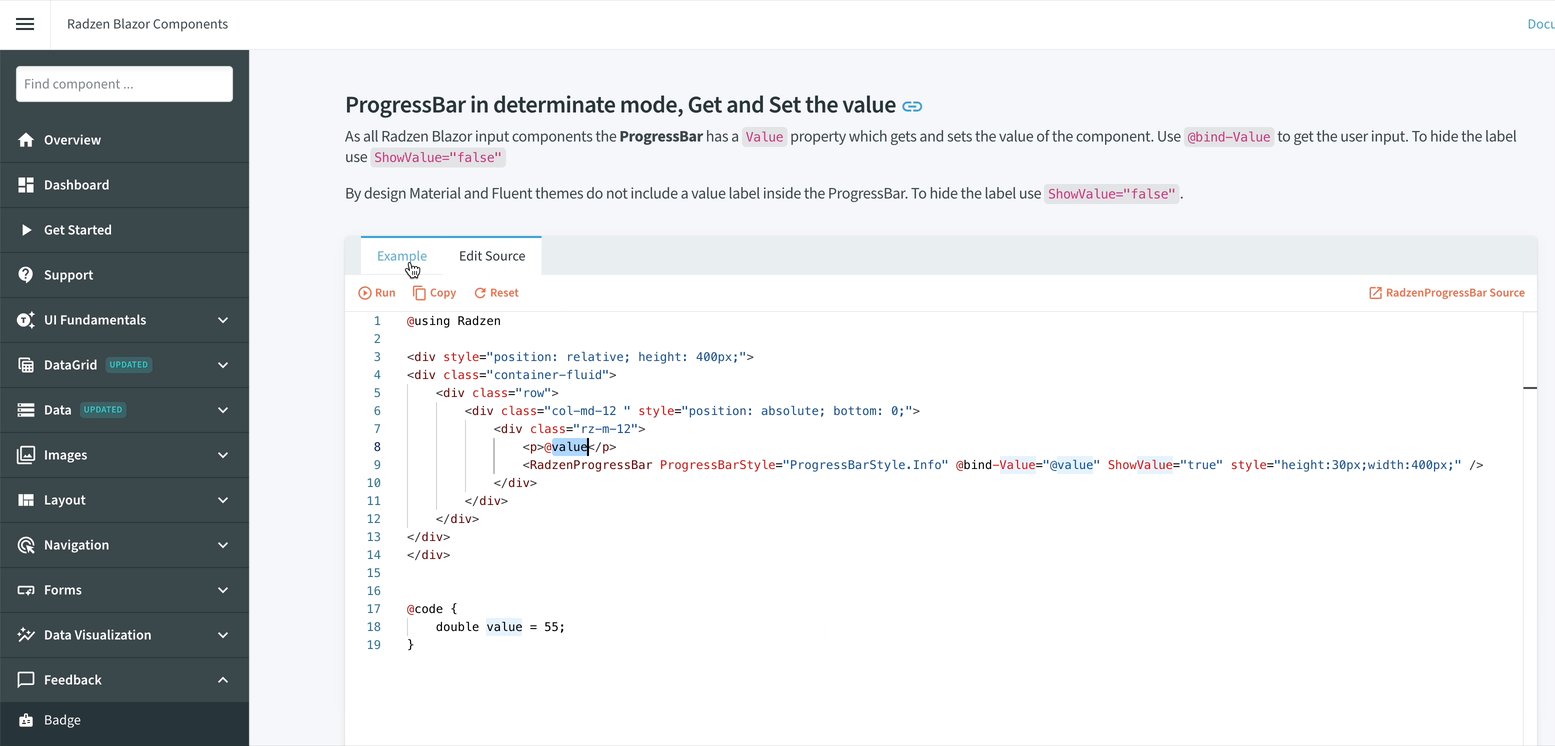
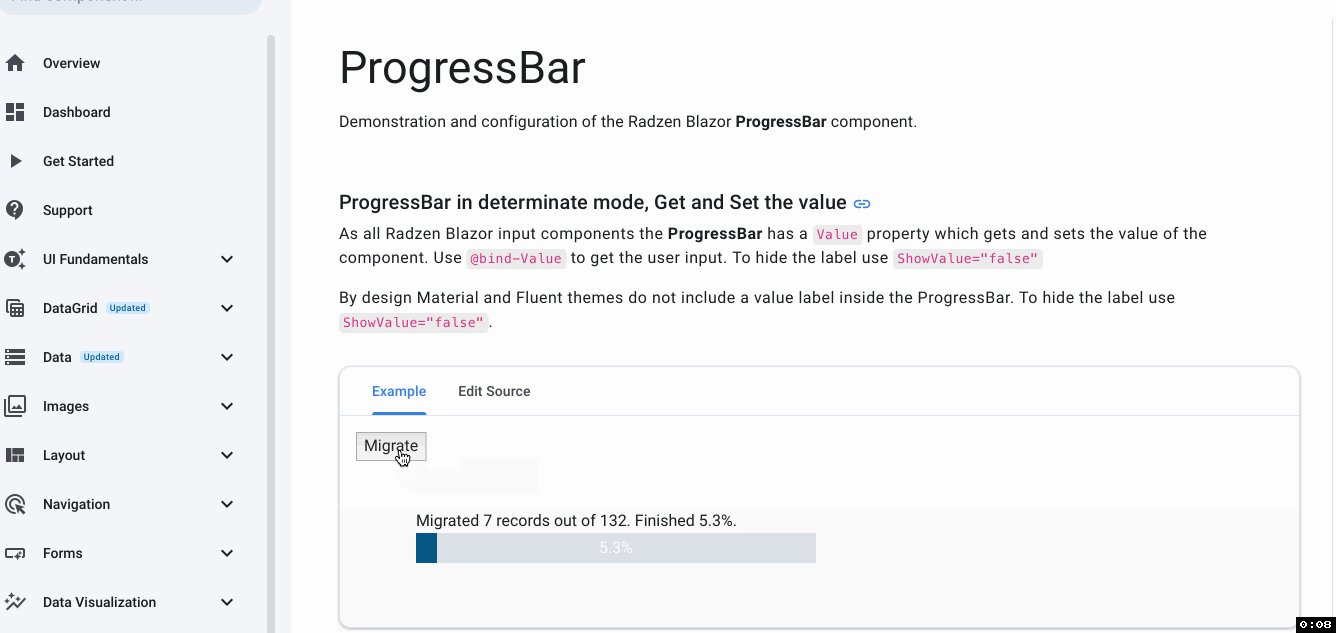
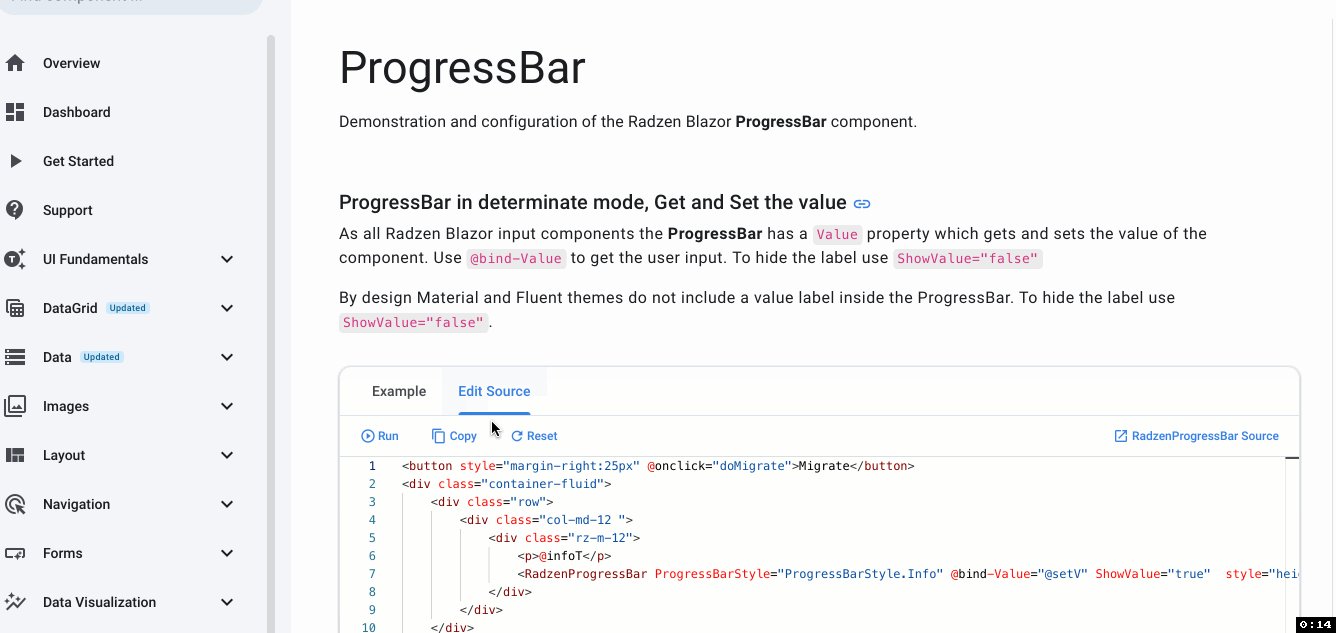
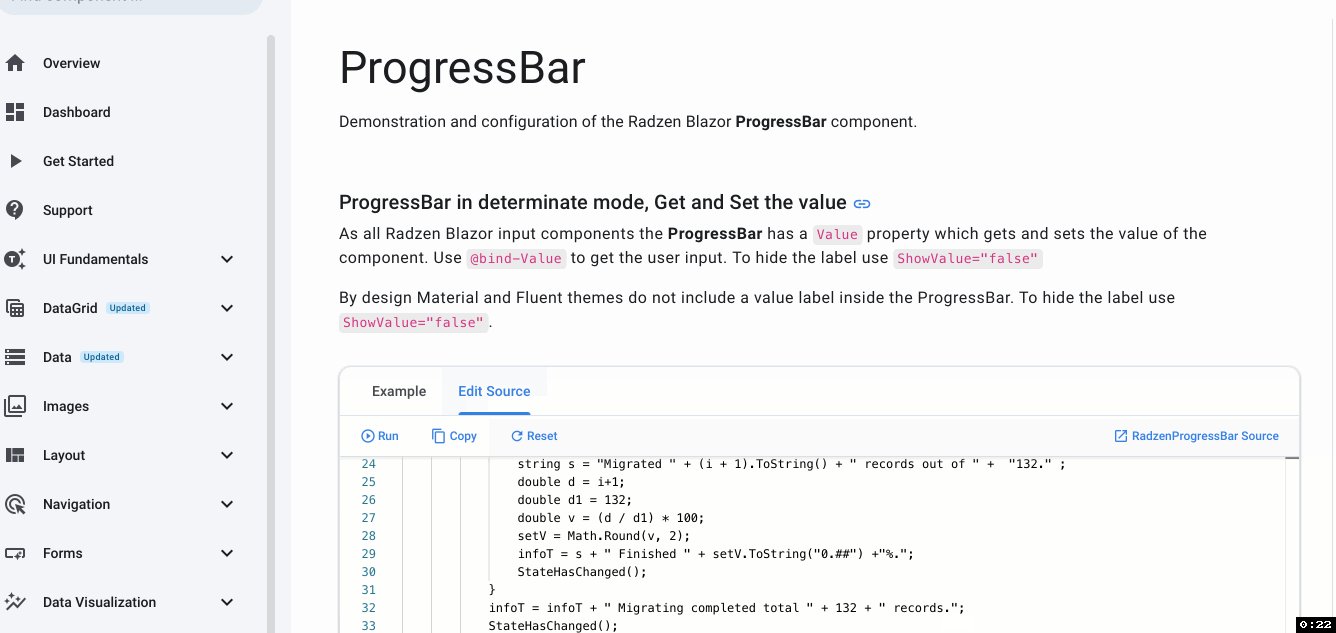
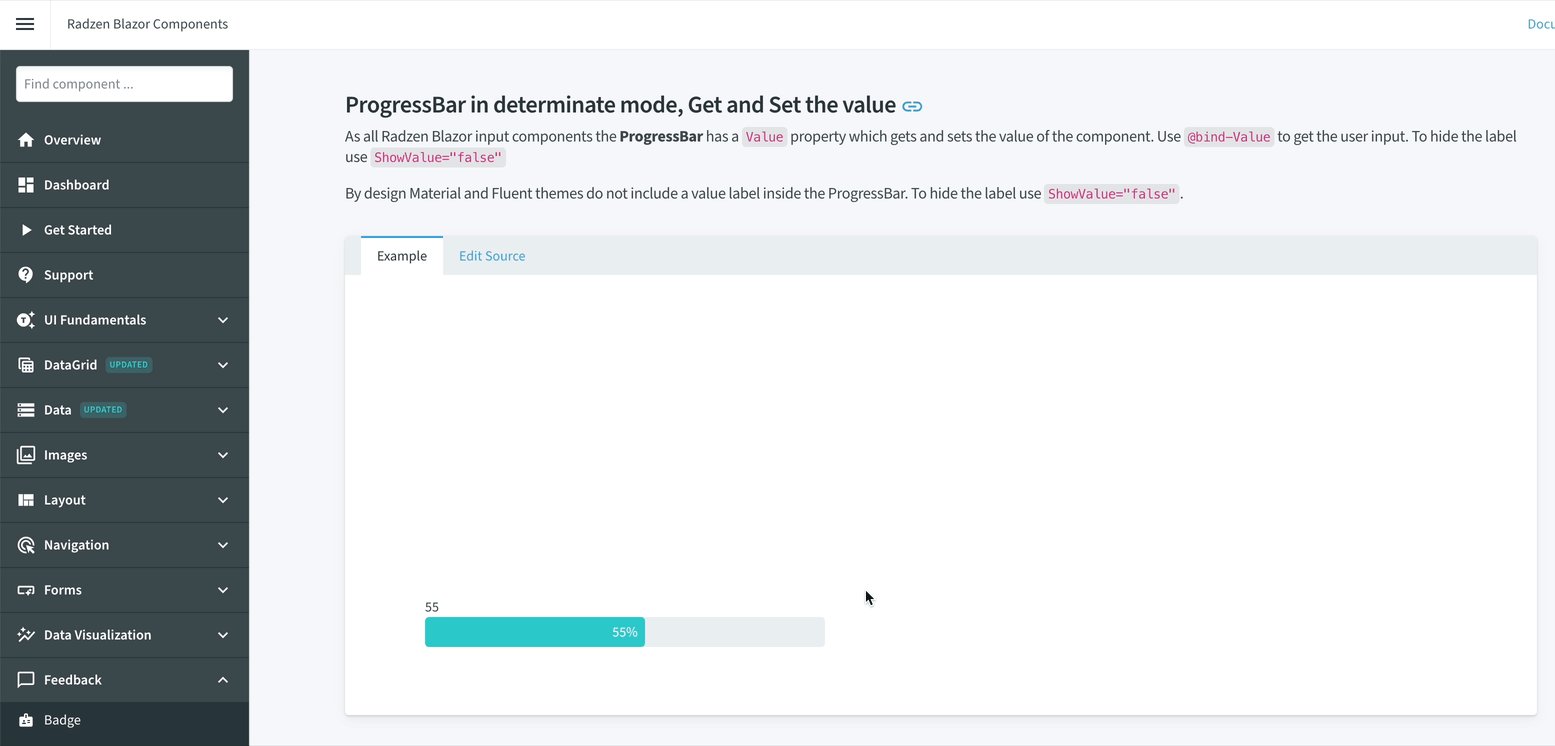
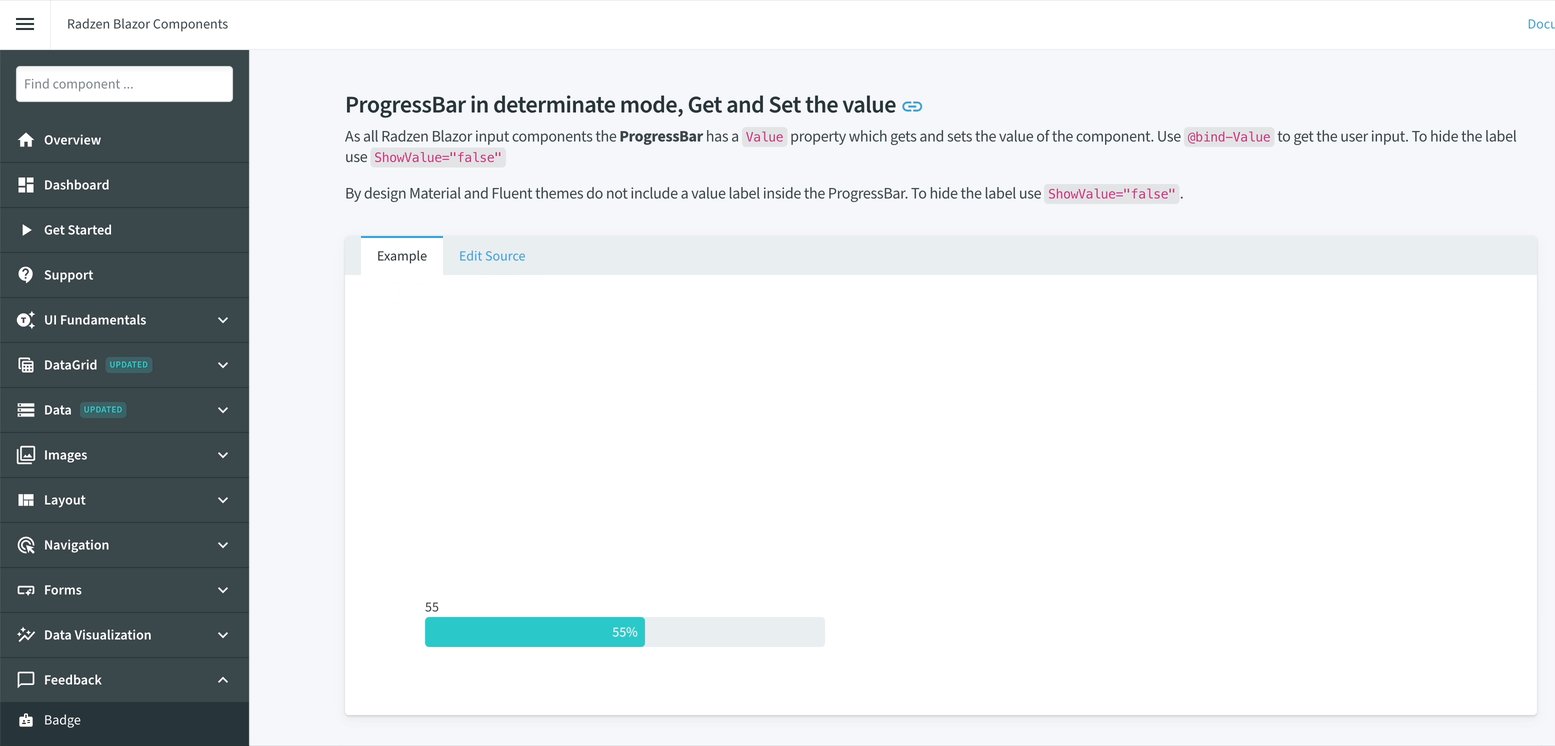
I tested your code and it seems to work as expected. Here is what I saw: