Hello,
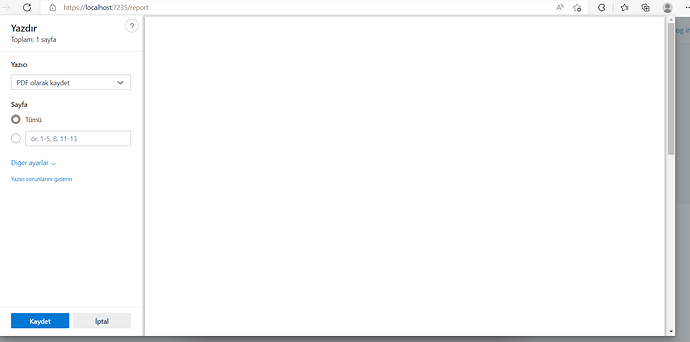
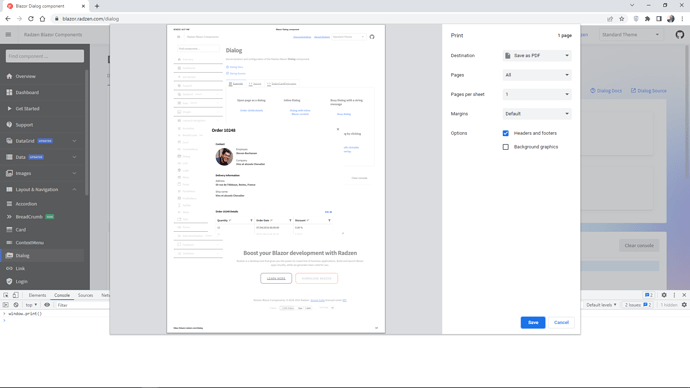
I am trying to print a modal dialog but unfortunately, the output does not appear on the preview screen. How can I print a dialog? I kindly request your help.
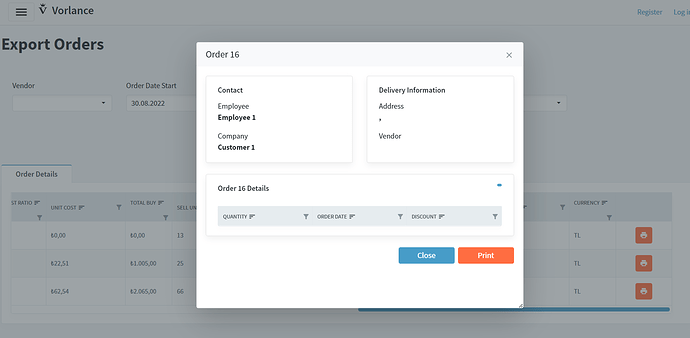
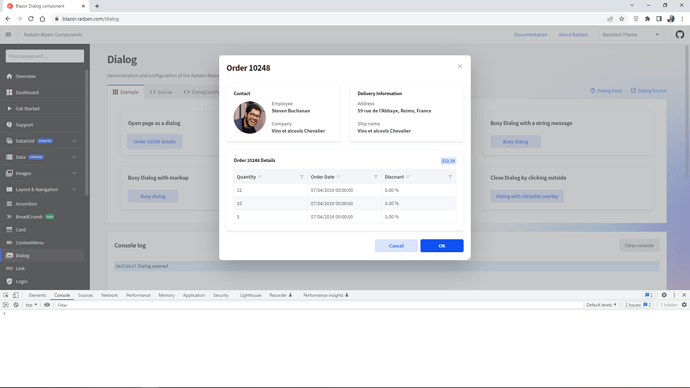
Here are screenshots:
Dialog razor:
@page "/dialogcard/{OrderID}"
@using IMS.CoreBusiness
@using IMS.UseCases.Interfaces.Order
@using IMS.UseCases.Orders
@inject IViewOrderByIdUseCase ViewOrderByIdUseCase
@inject Radzen.DialogService DialogService
@inject IJSRuntime JsRuntime
<div class="row">
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Contact</h3>
<div class="d-flex flex-row">
@*<RadzenImage Path="@order?.DoneBy" Class="rounded-circle float-left mt-1 mr-3" Style="width: 90px; height: 90px;" />*@
<div>
<div>Employee</div>
<b>@order?.DoneBy</b>
<div class="mt-3">Company</div>
<b>@order?.Customer?.Name</b>
</div>
</div>
</RadzenCard>
</div>
<div class="col-lg-6 d-flex">
<RadzenCard Style="width: 100%; overflow: hidden;">
<h3 class="h5">Delivery Information</h3>
<div class="row">
<div class="col">
<div>Address</div>
<b>@(order?.OrderDetails?.Where(od => od.OrderId == OrderID).Select(x => x.ShippingNumber)), @(order?.OrderDetails?.Where(od => od.OrderId == OrderID).Select(x => x.TrackingNumber))</b>
<div class="mt-3">Vendor</div>
<b>@(order?.OrderDetails?.Where(od => od.OrderId == OrderID).Select(x => x.Vendor.Name))</b>
</div>
</div>
</RadzenCard>
</div>
</div>
<div class="row my-4">
<div class="col-md-12">
<RadzenCard>
<h3 class="h5">
Order @OrderID Details
<RadzenBadge BadgeStyle="BadgeStyle.Secondary" Text=@($"{String.Format(new System.Globalization.CultureInfo("en-US"), "{0:C}", order?.OrderDetails?.Where(od => od.OrderId == OrderID).Select(x => x.TotalBuyPrice))}") Class="float-right" />
</h3>
<RadzenDataGrid AllowFiltering="true" AllowPaging="true" AllowSorting="true" FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
Data="@(orderDetails?.Where(o => o.Order?.Id == OrderID))" TItem="OrderDetail" ColumnWidth="200px" Class="mt-3">
<Columns>
<RadzenDataGridColumn TItem="OrderDetail" Property="Quantity" Title="Quantity" />
<RadzenDataGridColumn TItem="OrderDetail" Property="Order.OrderDate" Title="Order Date" />
<RadzenDataGridColumn TItem="OrderDetail" Property="Discount" Title="Discount" FormatString="{0:P}" />
</Columns>
</RadzenDataGrid>
</RadzenCard>
</div>
</div>
<div class="row hideWhenPrint">
<div class="col-md-12 text-right">
<RadzenButton Click="@((args) => DialogService.Close(false))" ButtonStyle="ButtonStyle.Secondary" Text="Close" Style="width: 120px" Class="mr-1" />
<RadzenButton Click="PrintDocument" Text="Print" Style="width: 120px" />
</div>
</div>
@code {
[Parameter] public int OrderID { get; set; }
Order? order;
IEnumerable<OrderDetail> orderDetails;
IList<Order?> SelectedOrders { get; set; }
IEnumerable<Order?> _orders = new List<Order?>();
protected override async Task OnInitializedAsync()
{
order = await ViewOrderByIdUseCase.ExecuteAsync(OrderID);
SelectedOrders = new List<Order?> { _orders.FirstOrDefault() };
}
private async Task PrintDocument(){
await JsRuntime.InvokeVoidAsync("Print");
}
}
Here is my print js:
function Print() {
$(".hideWhenPrint").hide();
window.print();
$(".hideWhenPrint").show();
}