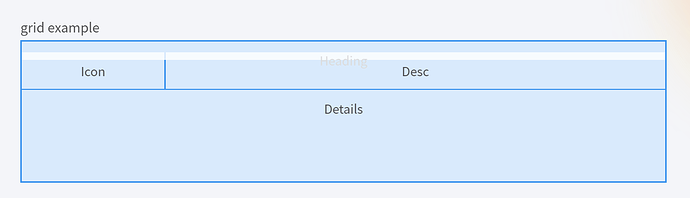
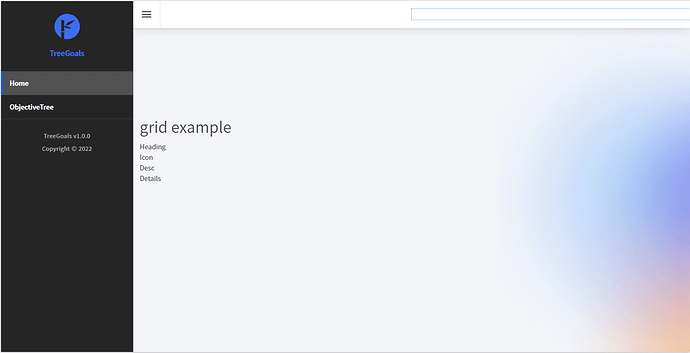
I was just bringing a grid into radzen to see how it went. In the preview the text in each element showed like a normal list of words, and I thought it may be a css conflict with Radzen's standard styles. However when I run the solution, it looks as expected. Is this a limitation of the editor, or should I do something else? I've attached what the preview, and the real app, look like. Code below.
<br/><br/><br/><br/><br/><br/>
<h2> grid example </h2>
<div class="grid-container">
<div class="item1">Heading</div>
<div class="item2">Icon</div>
<div class="item3">Desc</div>
<div class="item4">Details</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto;
grid-template-rows: 20px 80px 200px;
gap: 3px;
background-color: #2196F3;
padding: 3px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column: 1 / 6;
}
.item3 {
grid-column: 2 / 6;
}
.item4 {
grid-column: 1 / 6;
}
</style>