Tried the suggestions in this community for overriding the padding of a component. But still cannot affect the padding of the CheckBoxList (vertical orientation).
Created a xx.razor.css file with
::deep rz-p-12 {
padding:0!important;
}
Tried the suggestions in this community for overriding the padding of a component. But still cannot affect the padding of the CheckBoxList (vertical orientation).
Created a xx.razor.css file with
::deep rz-p-12 {
padding:0!important;
}
This should probably be:
::deep .rz-p-12 {
}
Thanks for the super quick reply!!
Unfortunately that did not affect the padding...
We will need more info. For example who/what sets that padding? And why do you want to remove it afterwards.
I threw up a quick repo to demonstrate
Code was copied from Blazor CheckBoxList Component | Free UI Components by Radzen
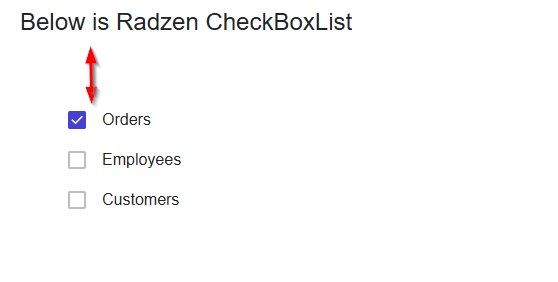
Basically I just want the space between the header and the list reduced.

Why don't you just remove the rz-p-12 class?
<div class="rz-text-align-center">
<RadzenCheckBoxList @bind-Value=@values TValue="int" Orientation="Radzen.Orientation.Vertical" Style="padding:0">
<Items>
<RadzenCheckBoxListItem Text="Orders" Value="1" />
<RadzenCheckBoxListItem Text="Employees" Value="2" />
<RadzenCheckBoxListItem Text="Customers" Value="3" />
</Items>
</RadzenCheckBoxList>
</div>
Good question.
I somehow got it in my head that the RadzenCheckBoxList component "needed" to be wrapped in a div with the 'rz-text-align-center' class. ![]()
Yes, removing that div class eliminated the padding. It's all good now.
Thanks again for the quick response!