Hi Team,
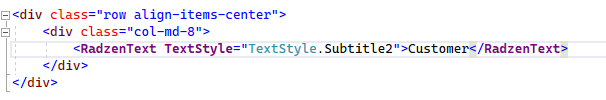
I'm trying to override the botton margin of the Subtitle2.

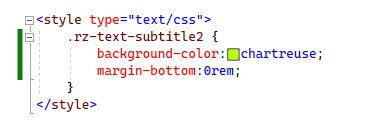
As you can see the subtitle2 has extra bottom margin. I was able to override the css for other properties but the margin-bottom doesn't work.
Can you please help me on how to do it?
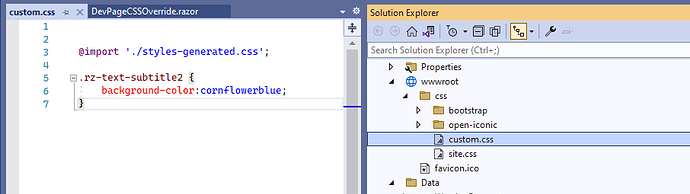
Another related question is how to make these overrides global. I tried putting the css as below. Is there anything else needed? Thanks.
Regards.
Hi @liquidloop,
Adding !important after the value in you css should do the trick -> margin-bottom: 0 !important;
To set this globally, you'd have to update the Subtitle2 CSS variable at the :root level, e.g.
:root {
--rz-text-subtitle2-margin-bottom: 0;
}
In that case, you should not define margin-bottom: 0 for .rz-text-subtitle2, as it will override the usage of the CSS variable.
1 Like
Thank You yordanov. The important clause works.
The global one doesn't work yet. I've placed it in my custom.css file. Which is the correct place to put it?
custom.css is fine. Make sure it is the last added style sheet.
Defining the margin with !important clause under .rz-text-subtitle2 in your case also sets it globally for all Subtitle2 texts, so you should be good with that option and there is no need to update the :root CSS variable.
1 Like
Hi,
I'm late, but if someone wants to set the css globally using :root, make sure to link your custom css file AFTER the RadzenTheme.
1 Like