I tried to debug a sample app using VS or VS Code. I follow the instruction in the documentation (Debugging (Angular)).
VS
An error occured when I run the project. It said it didn't recognize npm command so I installed npm. Then it said it didn't recognize ng command so I installed angular and @angular/cli using npm. Now it said it couldn't find module '@angular-devkit/build-angular/package.json'. What should I do?
info: Microsoft.AspNetCore.DataProtection.KeyManagement.XmlKeyManager[0]
User profile is available. Using 'C:\Users\xxxxxxx\AppData\Local\ASP.NET\DataProtection-Keys' as key repository and Windows DPAPI to encrypt keys at rest.
info: Microsoft.AspNetCore.SpaServices[0]
Starting @angular/cli on port 19210...
Hosting environment: Development
Content root path: D:\Radzen\MyApp\server
Now listening on: http://[::]:5000
Application started. Press Ctrl+C to shut down.
fail: Microsoft.AspNetCore.SpaServices[0]
An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json'fail: Microsoft.AspNetCore.SpaServices[0]
Require stack:
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\node_modules@angular-devkit\architect\node\node-modules-architect-host.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\node_modules@angular-devkit\architect\node\index.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\models\architect-command.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\commands\serve-impl.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\node_modules@angular-devkit\schematics\tools\export-ref.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\node_modules@angular-devkit\schematics\tools\index.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\utilities\json-schema.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\models\command-runner.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\lib\cli\index.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\lib\init.js
- C:\Users\xxxxxxx\AppData\Roaming\npm\node_modules@angular\cli\bin\ng
See "C:\Users\xxxxxxx\AppData\Local\Temp\ng-PGshXi\angular-errors.log" for further details.npmfail: Microsoft.AspNetCore.SpaServices[0]
npm ERR! code ELIFECYCLEfail: Microsoft.AspNetCore.SpaServices[0]
npm ERR! syscall spawn
npm ERR! file C:\Windows\system32\cmd.exe
npm ERR! errno ENOENT
npm ERR! my-app@ start:ng serve "--port" "8000" "--open" "--" "--port" "19210"npmfail: Microsoft.AspNetCore.SpaServices[0]
npm ERR! spawn ENOENT
npm ERR!
npm ERR! Failed at the my-app@ start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
VS Code
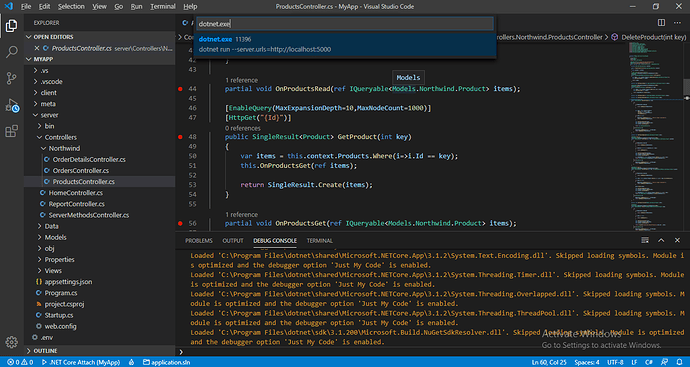
I opened the root folder using VS Code and chose .Net Core Attach. Then I run the application from Radzen. I pressed the Run button VS Code and chose dotnet.exe (only one found) as in the picture. I use the generated database sample Northwind (only 3 tables: Orders, OrderDetails and Products). Browse to /server/Controllers/Northwind/ProductController.cs and added a breakpoint for each method (eg. GetProducts). None of those breakpoints worked. Where did I go wrong?
Thanks.