Is there a way to have the menu collapse after select at a certain width and below? (or some may want it to always collapse?)
Hi @Chad,
You can handle the Click event of the RadzenPanelMenu in the MainLyout of your app and set the sidebarExpanded field to false. This should collapse the sidebar whenever the user clicks on a panel menu item.
New method isn't firing...
I am not sure what this means.
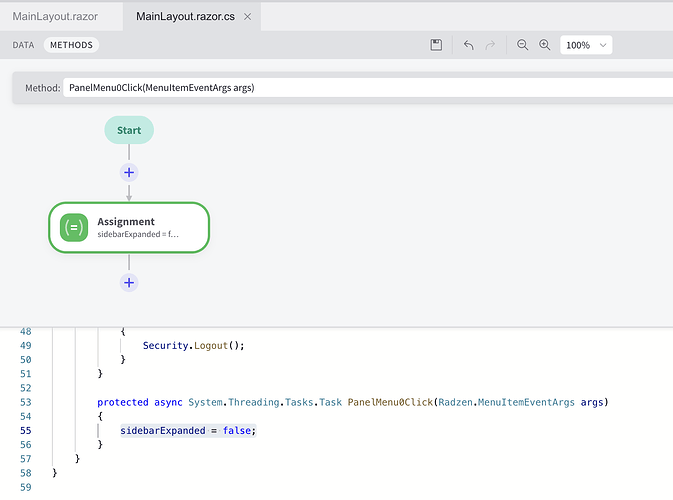
I added a new method as you suggested.
It doesn't work, when I set a breakpoint inside the method, it does not hit that breakpoint in debug mode.
It does not seem to be recognizing the click event.
Did you handle the Click event of RadzenPanelMenu? Adding the method won't do anything on its own.
Have it working now, thank you.
Is it possible to have the behavior be different based on width or device?
Hide on mobile, but not on desktop
Is it possible to have the behavior be different based on width or device?
Hide on mobile, but not on desktop
I don't know of such a way.
The only way to resolve this at the moment is to add a script to main layout to return the window width, then add a method like "PanelMenuItemClick" to the Razor page's code (and assign every RadzenPanelMenuItem's Click event to this method), get that method to call the JS runtime and if the window width is equal to or less than 768 (I think?) then collapse the sidebar.
Along these lines but without the BrowserDimension object, just get the JS to return an int for window width >> How to get the window width in blazor - Stack Overflow