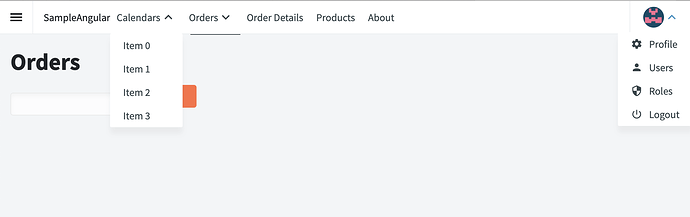
On the Menu & ProfileMenu navigation items, is there anyway to set the text alignment? On a Menu, it seems to default to right aligned when in full screen and the switch to center alignment when the screen is resized down to a smaller size. The ProfileMenu seems to left align the text regardless of screen size. It just looks a little odd when you have a menu bar along the top of the screen (Menu followed by ProfileMenu) with the items aligned differently and the alignment switching if you resize the screen.
Both Menu and ProfileMenu are left-aligned:
Frankly speaking they use almost the same CSS for styling.
Check the alignment of the parent component of that menu. You can always use your browser's dev tools to see where the text alignment comes from.
Could you please provide code how to reproduce this for blazor?