I have create a simple MAUI-App and try to integrate the RadzenTabs on a page.
The Page has following code (Settings.razor)
@page "/settings"
@using VxFormGenerator.Core
@using System.Dynamic
@using Radzen
@using Radzen.Blazor
@using MYKEY.FxCoreMAUI.Application
<h1>Einstellungen</h1>
<RadzenTabs RenderMode="TabRenderMode.Client">
<Tabs>
<RadzenTabsItem Text="Datenbank">
<EditForm Model="_DatabaseSettings" OnValidSubmit="HandleValidSubmit" OnInvalidSubmit="HandleInValidSubmit">
<DataAnnotationsValidator />
<RenderFormElements />
<RadzenButton class="btn btn-primary" type="submit">Speichern</RadzenButton>
</EditForm>
</RadzenTabsItem>
</Tabs>
</RadzenTabs>
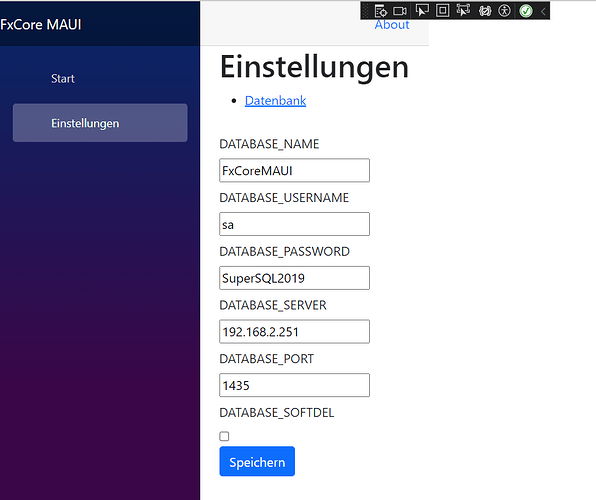
But the only Radzen-looks-like control is the "button" and the "editform".
What is missing in my code to apply the RadzenTab-View