Hi guys,
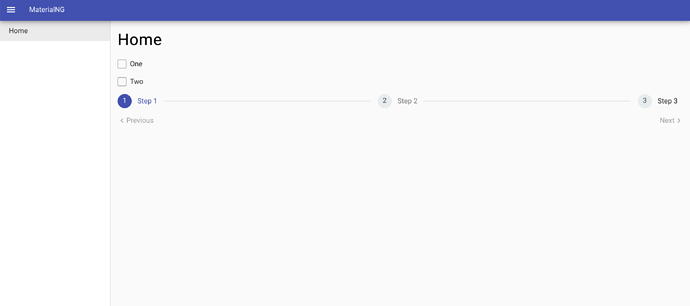
I'm using material theme in a new project and I very excited about visual results. However I have problems with CheckboxList vertical orientation because items are showed horizontally ignoring the setting. I have problem with steps control and disabled state too. In case of steps only disable if I use checkbox to set true but if I use code, for example "${ data.Name == '' }" seem to be not evaluated.
Can you check this issues?
Thanks!