Matching icons from material.io in a RadzenIcon component does not seem to work in some cases.
- Simple names like
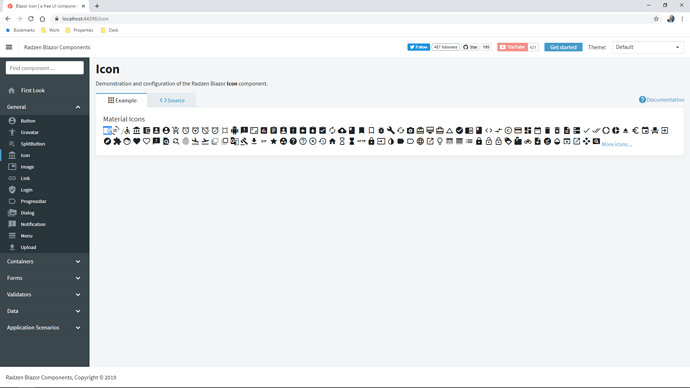
bookwork just fine. 3d_rotationproduces the matching icon, as expected.menu_bookdoes not produce the expected icon but instead shows themenuicon followed by some whitespace and thebookicon. (see attached screenshot)menubookproduces the same result except for the space.
I suspect the shorter icon names are somehow matched before the longer menu_book name. Entering the icon names into the source of the example page produces the same results and my code looks similar.
Example
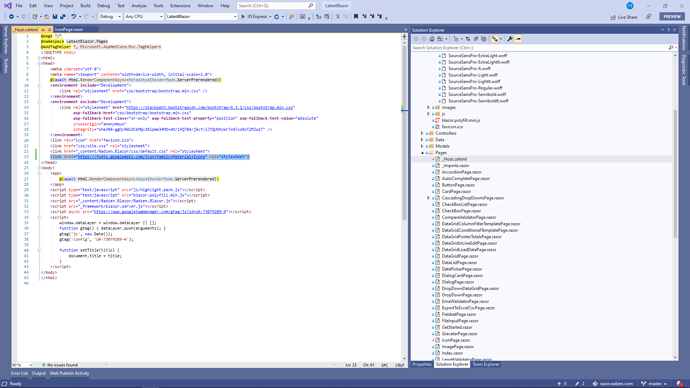
<RadzenIcon Icon="menu_book" />
produces: