hi guys,
we are in the final stages of functionaility in our form builder / form reader using radzen, it's excitedly close...
we have found a problem with mandatory field validators though, on submit they are not activating.
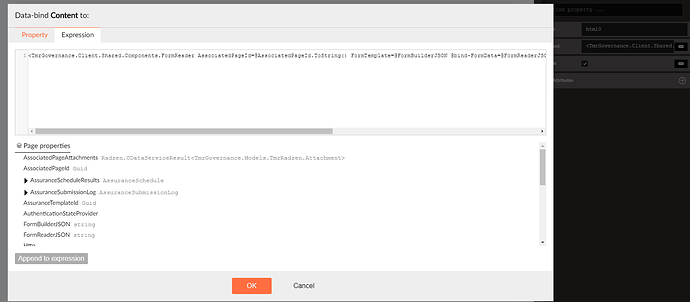
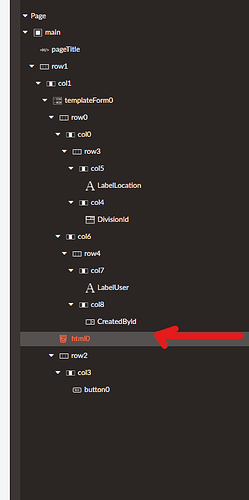
the basic layout of the form reader is that we pull a JSON and render it into a custom HTML component which is inside a template form.
where configured mandatory field validators are included against the questions on the form.
we were expecting that 'onSubmit' of the templateform, it would simply invoke any visible mandatory field validators. but it doesn't look like this is the case...
is there a trick to registering the validators which are generated and injected into a template form ?
is there a function we could call on template form submit to run form validation ?
any thoughts here guys would be great, this is the last hurdle for us to get over
do you need to force visible = true for a validator to work ?
hi guys,
we have investigated further and would like to provide more details here.
the form reader is using a combination of Radzen and Custom Blazor components;
the components are rendered on the fly at page load with the combination of a 'required' validator
(i.e. we receive a JSON describing the required components, do a big for each loop, render the components & their validators to a layout and pass that back to the screen via a HTML block)
in the form reader razor.cs we are using Value and ValueChanged instead of bind.
we are using a form initialisation event to set the dynamic components.
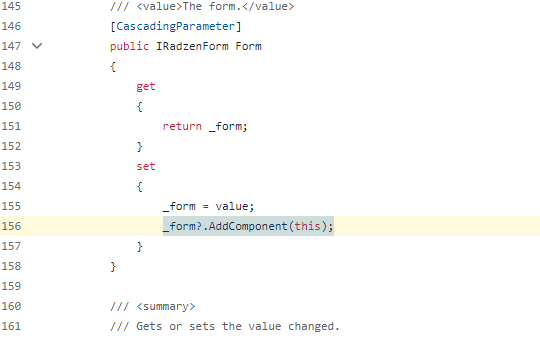
investigating the Radzen source code, it appears in a normal situation the form components and validators are included as a cascading parameter to the templateForm
however in the situation where the components are dynamically drawn, we suspect they aren't registered with the template form, hence don't trigger and therefore allow an invalid form to be submitted as if it was valid.
so question, how to add dynamically created form components and required validation components to a template form during UI render ?
I don't know what dynamically drawn components means.
so a dynamically drawn component is a JSON definition which is then read by the code and drawn on the page during runtime
for example
{
"components":[
{"type":"RadzenTextBox", ...},
{"type":"RadzenRadioButtonList", ...},
{"type":"RadzenCheckboxList", ...},
]
}
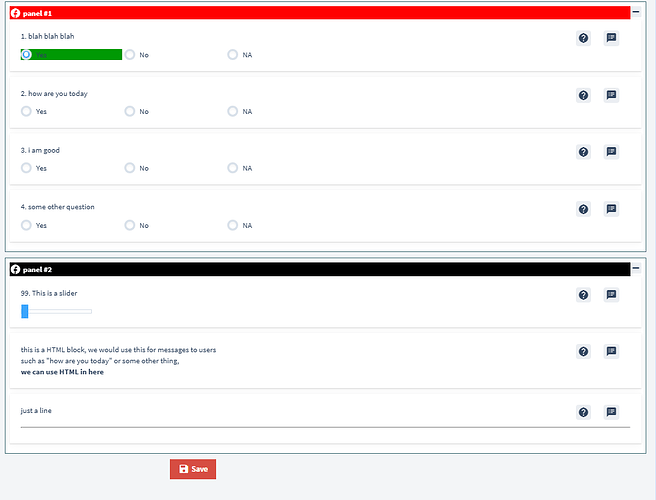
we read the JSON and render the components to the UI at runtime, for example the two panels you see and the internal components are all specified in JSON, they have Radzen Validators specified for them also, but they aren't triggering
also note, the entire page (including dynamic components) is inside a RadzenFormTemplate
Still no idea what this means. A Blazor component which is properly rendered participates in the lifecycle and would successfully register with RadzenTemplateForm. You can check the source code for reference.
i think the way to describe this is that the component is injected post the lifecycle of the RadzenTemplateForm
i.e. dynamically created and not a part of the initial form definition you would do in radzen studio at design time
hey @korchev is there a way to have a component added to the form post form load?
i'm wondering if we wrote a little function to add the components and the validators to the form after it's been rendered on the UI, would this then allow us to use the template form validators ?