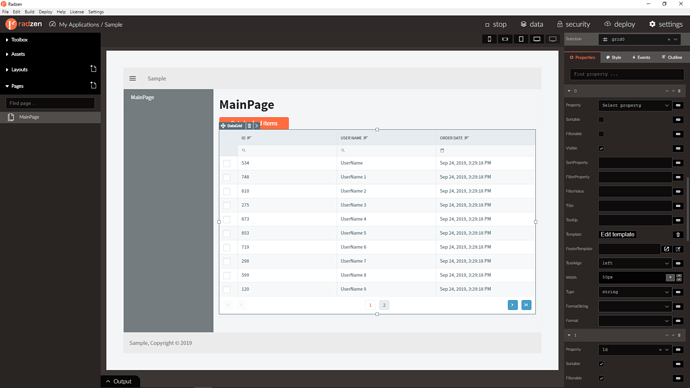
I have a grid with three columns (id, name, checkbox). Now I want to loop through all rows in the grid and where checkbox is checked I want to insert a record into a table with data from the grid.
What would be the best way to do it and does anyone know of samples?
If the checkbox is bound to a property you can filter the array bound to grid data to get only "checked" items like this: yourArray.filter(i => i.yourPropertyBoundToCheckBox). You can pass this (filtered) array to a custom server method and perform desired operation.
How do I know if a checkbox is bound to a property? I added the checkbox through the template to a column in the DataGrid. The checkbox has no connection to a column in a table if it means anything. What I want to happen on the page is when I click on the button I have added to the page I want an event to fire which calls a custom server method to perform the loop and insert.
And one more: Is it possible to add a checkbox in the header of the table to perform select all on the checkbox in the table?
You need to bind it to a property otherwise you will not be able to check the value. Placing CheckBox in DataGrid column header is not supported.
Can you show me a code sample for the array. I cannot figure it out.
This is not helping me.
What I believe I must do is:
- Create custom method.
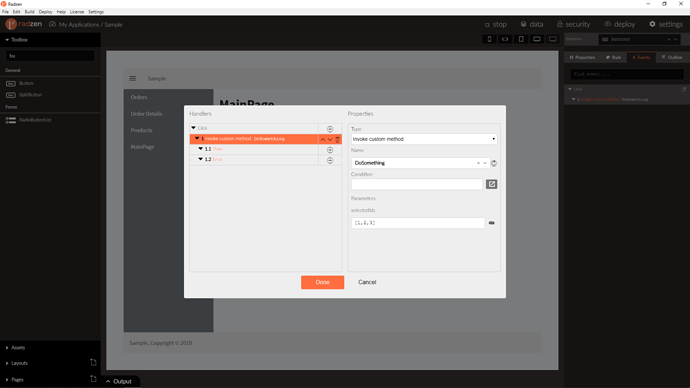
- Invoke it with a button (click event).
- Loop through all selected rows.
And here is the thing:
- I dont know how to loop through all rows in a grid in Radzen and get data from a column to add as a parameter to insert into function.
- I dont know how to use this filter function you are showing me.
- I dont know where I can find help and examples and that is why I have to ask you.
This is my custom method in the ServerMethodsController
public string SaveData()
{
this.grid0.data.filter(i => i.checked)
{
//Loop through all rows and fetch data from columns to insert into db.
})
return "Save = OK";
}
Please help me out here so I can go on with this work.
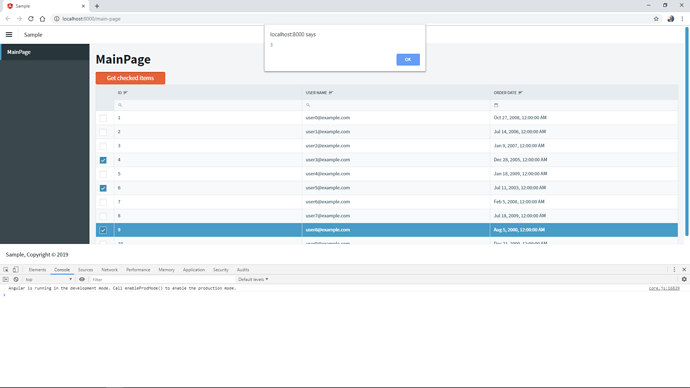
You do not need to loop all the grid rows, you just need the checked. Here is how to get checked rows:
this.grid0.data.filter(i => i.checked)
You have now array of only needed objects and you can use them to send data to your custom server method. Let's say for example you have the following custom custom server method:
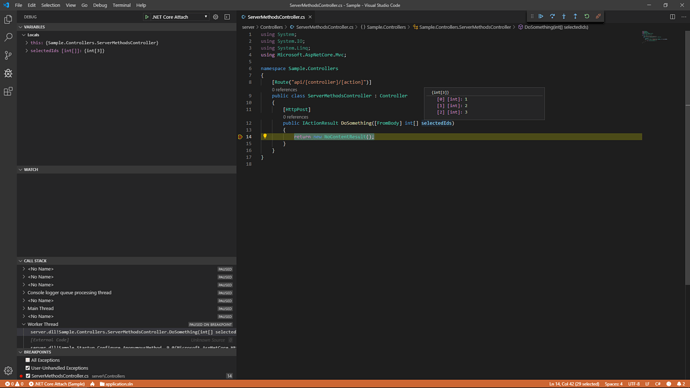
[HttpPost]
public IActionResult DoSomething([FromBody] int[] selectedIds)
{
return new NoContentResult();
}
Now to pass an array with Ids from checked items you need to following instead [1,2,3]:
this.grid0.data.filter(i => i.checked).map(i => i.Id)
I still dont get it.
- Where do I put this line: this.grid0.data.filter(i => i.checked).map(i => i.id)
- How do I loop through the result of checked rows to insert into db?
this.grid0.data - are all grid rows
this.grid0.data.filter(i => i.checked) - are only checked grid rows
this.grid0.data.filter(i => i.checked).map(i => i.Id) - get the ids of all checked grid rows and pass it to your custom server method.
I get this. But what I have hard time to understand is how I can have access to the Id's in my custom server method. In the server method I have int[] SelectedID. Where do I put this code you are showing me. Is it in the server method or somewhere else?
I would love to see a final example where a custom method saves ids to db.
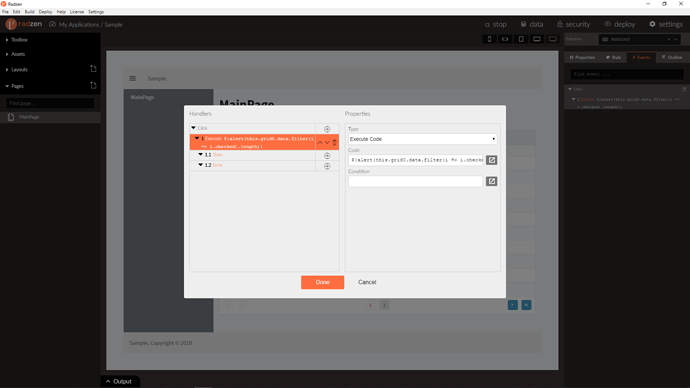
I'm reposting the code from one of my previous reply:
https://forum.radzen.com/uploads/default/original/2X/2/2f5468ed7ffdd0ca5feddafcb780974baf0c6909.png
When you execute your method with this.grid0.data.filter(i => i.checked).map(i => i.Id) as argument on the Angular side you will have int[] SelectedID populated on the .NET Core side.
Hi ,
I have a grid that represents a possible selection of records to save to database : preselection , it is displayed for the user to check the outcome and exclude some rows and save the outcome.
When saving the result of the pre-selection ( grid rows) I want to loop trough the datagrid rows and do a custom action.
How can we do this , how will this effect the paging , everything in memory for the grid part , will not be saving row exclusions to the database.
So how to : loop trough grid rows 1:1
thank you
Question about : this.grid0.data - are all grid rows
When using paging does this contain only the displayed page ? or all the data.
Hi , this works with one parameter in the controller using the [FromBody] tag, but if you pass more parameters with radzen (without the [FromBody]) , it fails reporting media type not supported.
Any help on this,
pass more parameters to the controller , using also a array and [FromBody].
Hi @enchev
I have followed this and found it works brilliantly, thank you. However, I have found an issue that I hope you can help with. I have found that if you check the boxes within the datagrid and then re-sort the grid the boxes are no longer ticked but the parameter that I have that stores the values of the tickboxes is still populated. How can I either:-
- repopulate the tick boxes using the parameter data or
- clear the parameter that is storing the data?
Sorry if it seems that I am hijacking an old question with a new one but I feel that the answer to this is just as relevant as this solution.