Hello @yordanov!
Is there a way I can adjust the vertical spacing between listbox, etc. items using Radzen classes?
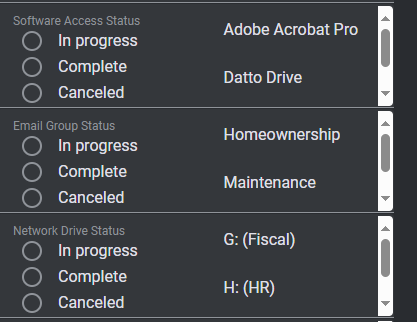
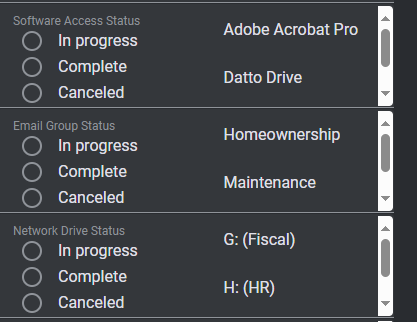
I've tried both the Radzen classes for spacing on the listbox and the items to no effect on the items themselves. They're a little crazy in my app and I'd like to tighten them up. Below we have a radiobutton list alongside a listbox, both of which are embedded in a formfield.

I'm hoping that I can use the Radzen spacing classes somehow instead of custom CSS with !important, etc.
BTW, the way to get this spacing I like on the radiobutton list is to (counterintuitively) set it to horizontal. Setting it to vertical makes the spacing like the listbox.
Thanks much,
SloSuenos
Hi @SloSuenos,
You could use the Radzen utility classes for spacing inside a ListBox item <Template>, however these would not be helpful to reduce the vertical padding applied to the ListBox item itself.
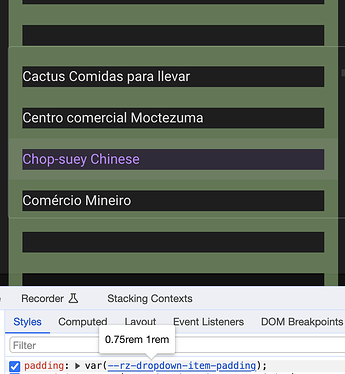
To remove or reduce the item padding (the vertical spacing) you can use the exposed custom CSS properties (a.k.a CSS variables). For a better visual consistency RadzenListBox items inherit the RadzenDropDown CSS variables. You can see all variables in a component inspecting it with the DevTools in your browser.
So, to reduce the spacing, you can apply a Style:
<RadzenListBox Style="--rz-dropdown-item-padding: 0 1rem; ">
This will apply 0px padding top and bottom, and 1rem padding left and right.
Note that first value item is for vertical padding top and bottom, and the second one is for horizontal right/left. To apply different paddings on each side of the item you can use 4 values top | right | bottom | left .
If you insist on using CSS classes instead of Style or you need to apply the same styles across several components, you can define your own custom class:
<RadzenListBox Class="my-spacing">
And update the exposed CSS variables in your CSS
.my-spacing: {
--rz-dropdown-item-padding: 0 1rem; /* Applied to all items inside a component with .my-spacing CSS class */
}
2 Likes