ChrisI
November 27, 2020, 11:33am
1
Hello community,
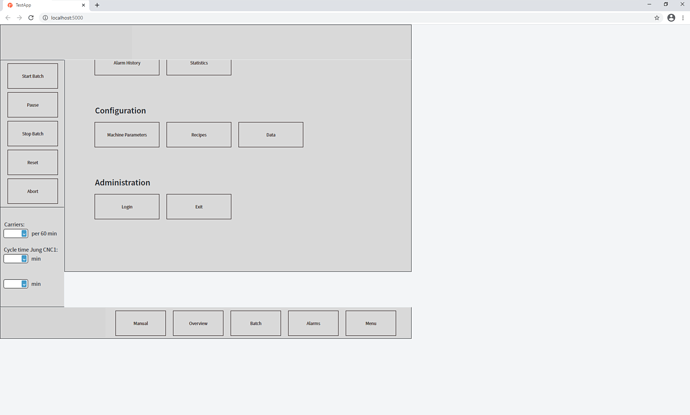
I've got a problem with the deployment of my application. In the Radzen platform the layout looks fine.
But when I deploy and run the application the whole content part of the layout changes (see figure)
It seems like a problem with the body of the application. The side/top/bottem bars are a standard layout and are working fine.
Does anyone know how I can fix this problem?
I am looking forward to hearing from you.
ChrisI
November 27, 2020, 11:34am
2
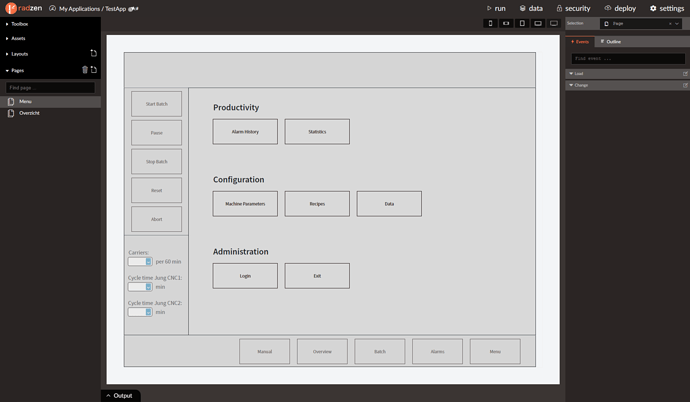
My undeployed app looks like this:
korchev
November 27, 2020, 12:02pm
3
Hi @ChrisI ,
You probably need to set the Top setting of the Body component (in the style tab). In case this doesn't help you can send us your application to info@radzen.com and we will investigate.
ChrisI
November 27, 2020, 12:37pm
4
Hello and thanks for your quick response.
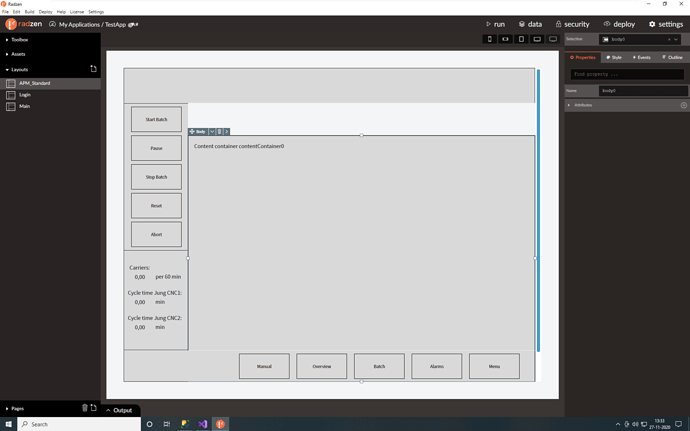
In does changes in the webbrowser but now my layout within the editor looks like this:
I still need to insert content within the body part but now the body part is overlapping the bottem part.
I there another option available to this problem?
Thanks in advance!
korchev
November 27, 2020, 12:41pm
5
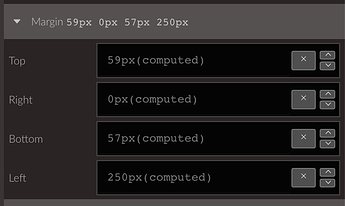
Actually you should try setting the MarginTop and MarginBottom of the Body. Here is how they are set by default: