Currently I am manually centering the windows, but ideally they should center themselves for reactive design.
Hi @SETH_BARRERE,
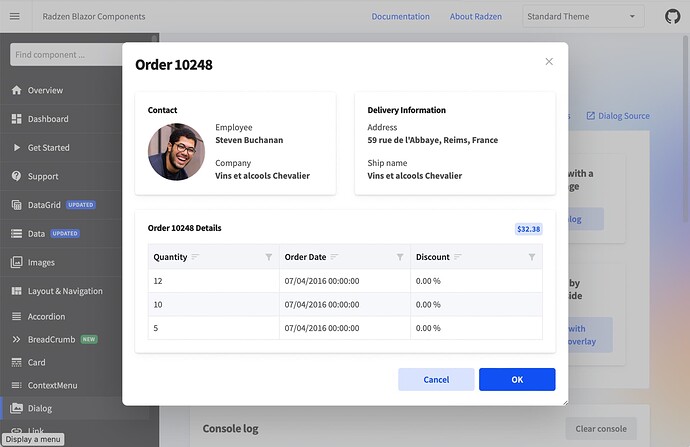
The dialog is supposed to center out of the box. Here is how it displays on our online demos:
Could it be that some CSS in your app interferes with the dialog positioning?
I am using a standard bootstrap configuration, and I have no custom styles on the page. I have seen the online demos, and was wondering if there might be something special you did?
There isn't anything special. The dialog is supposed to center by default as long as you don't specify your own Left or Top options.
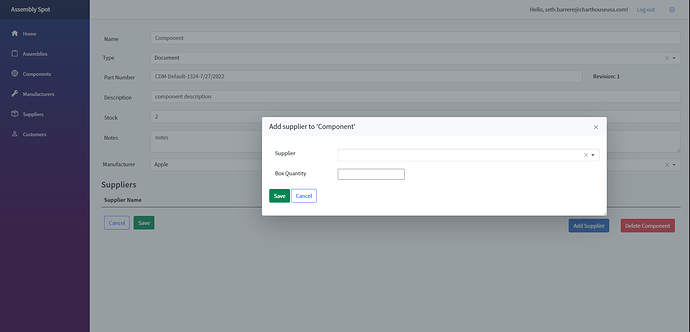
It is very off center. I think it might be related to a problem I had with the draggable feature, where the window jumps to the right of wherever you click.
Hi, Atanas
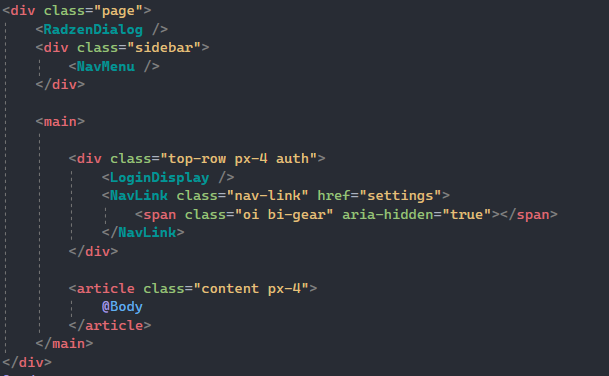
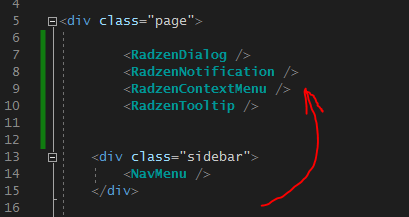
May I ask you to include this into Getting Started Manual. I had absolutely the same issue and had to move RadzenDialog and others above div class="sidebar" in MainLayout.razor.
As you know, nothing is mentioned in the manual about this issue.
Thanks.
Based on this picture you are using the sidebar provided by blazor project directly. I would recommend to use radzen layout all the way in. specially on the main layout. That would solve the issue
We will include it in the getting started instructions as it seems to be a common issue. The Radzen components obey to CSS positioning rules so if a dialog are placed in a positioned container it will no longer be centered.
Dear Radzen community, I had 2 problems with the dialogues,
- were not shown.
- When I fixed the issue of displaying the dialog, it was not centered on the screen.
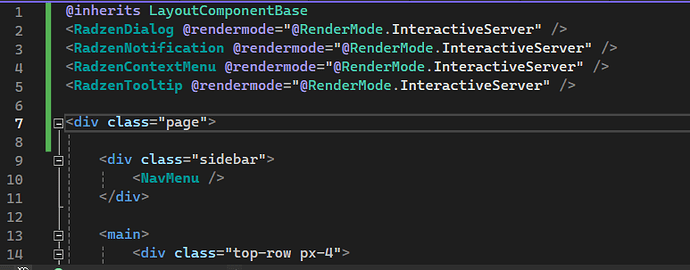
I am using .net 8 and, add the following.
<RadzenDialog @rendermode="@RenderMode.InteractiveServer" />
<RadzenNotification @rendermode="@RenderMode.InteractiveServer" />
<RadzenContextMenu @rendermode="@RenderMode.InteractiveServer" />
<RadzenTooltip @rendermode="@RenderMode.InteractiveServer" />
Hi @Jose_Alonso,
The dialog position is probably still being affected by something else in your page. You can check with the browser developer tools by inspecting its element.