I have created a file "scripts.js" with some custom JavaScript functions. This file has been added as custom JS file to my Radzen app.
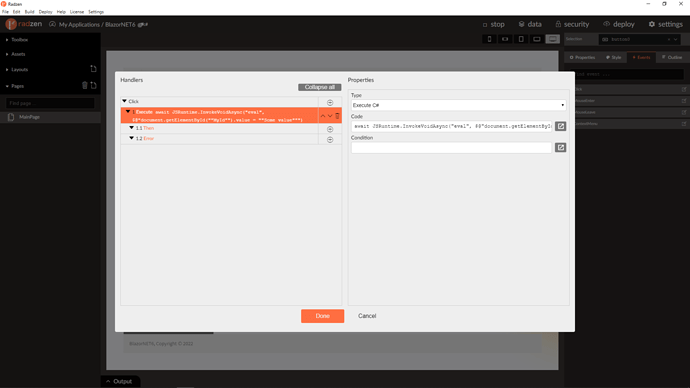
Now, in a page, I have a button and in the @onclick event I execute:
await JSRuntime.InvokeVoidAsync("myfunction", "parameter");
That works fine. But now, one of my functions needs a textbox/input control from the page as parameter. Assume I have a RadzenTextBox with Name="MyTextbox". How can I refer to that control in the context of the JavaScript?
In pure JS I would do something like this:
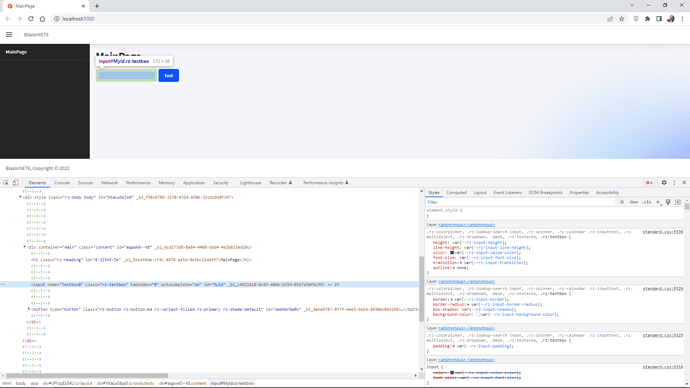
document.getElementsByName('MyTextbox')[0]
So my full JS call would be like this:
myfunction(document.getElementsByName('MyTextbox')[0])
How can this be done in Radzen/Blazor? I also notices that I have to use Name since Id property the input control seems to be generated automatically/randomly.