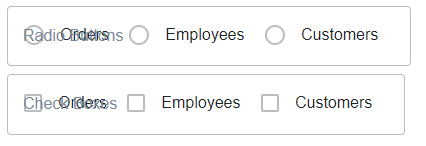
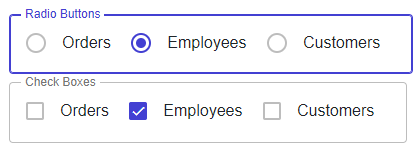
When using a RadzenRadioButtonList or RadzenCheckBoxList inside a RadzenFormField The Label is positioned within the Child area
until an item in the RadzenRadioButtonList or RadzenCheckBoxList is selected.
Is there a easy way to correct this?
Any help would be appreciated.
Hi @13scottdavis,
We will investigate the reported issue.
I meant to post the code along with it.
@page "/"
<PageTitle>Index</PageTitle>
<RadzenFormField Text="Radio Buttons" >
<RadzenRadioButtonList TValue="int" class="rz-m-4 rz-mt-4" @bind-Value=@radioButtonValue>
<Items>
<RadzenRadioButtonListItem Text="Orders" Value="1" />
<RadzenRadioButtonListItem Text="Employees" Value="2" />
<RadzenRadioButtonListItem Text="Customers" Value="3" />
</Items>
</RadzenRadioButtonList>
</RadzenFormField>
<RadzenFormField Text="Check Boxes" Style="height:84px;">
<RadzenCheckBoxList @bind-Value=@checkBoxValues TValue="int" class="rz-m-4 rz-mt-4">
<Items>
<RadzenCheckBoxListItem Text="Orders" Value="1" />
<RadzenCheckBoxListItem Text="Employees" Value="2" />
<RadzenCheckBoxListItem Text="Customers" Value="3" />
</Items>
</RadzenCheckBoxList>
</RadzenFormField>
@code{
private int radioButtonValue = 0;
private IEnumerable<int> checkBoxValues = new List<int>();
}