Hi Radzen Team,
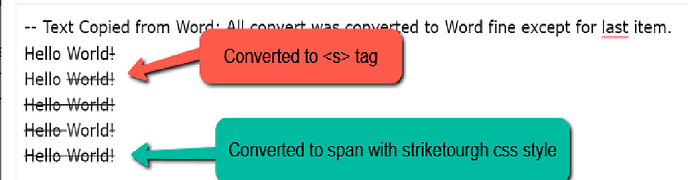
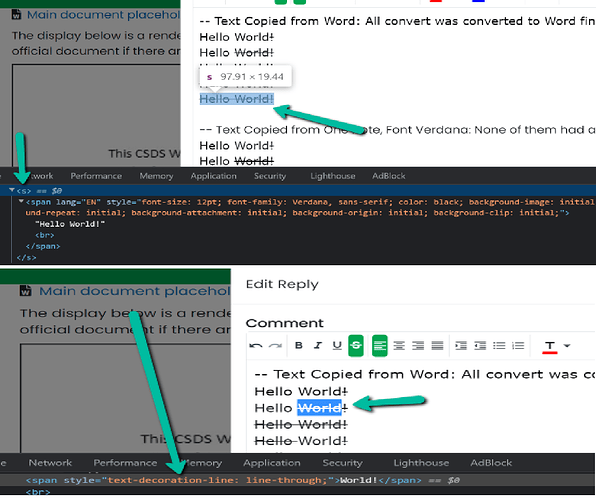
We noticed that when you paste text with Strikethrough, sometimes it converts the text to an HTML "s" tag and in other cases to "span" + some CSS strikethrough attribute like in the image below.
Is there a way to set a consistent Strikethourgh to always be "s" tag?
We're taking the HTML text to convert it into a Word Document, due to some limitations Word takes Strikethroughs when the tag is "s" but fails and is inconsistent showing the strikethrough when there's an embedded CSS.
Please advise if there's a way to configure the HTML Text Editor to show Strikethourgh as "s" element all the time, if there's a rule defines that we would like to know it, so we could let our users know how to prepare the text to keep that expected format?
Any advice please let us know.
Thanks,
Alex