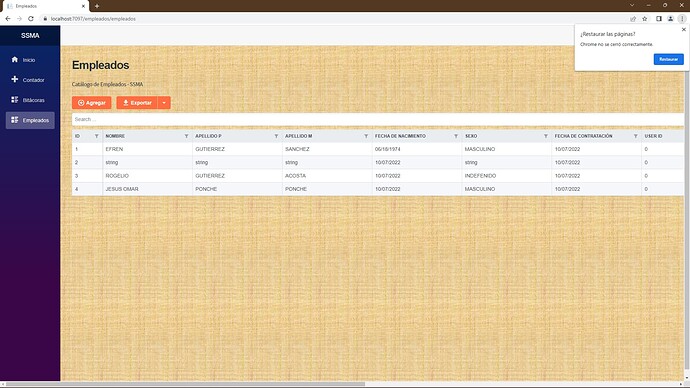
sorry my English in not very well i try to exlpain i have a datagrid with a lot of columns but the horizontal scroll bar does not appear it, always grow it it to rigth side al scroll bar appears for all page, this is an example image
what i want is a datagrid with a fixed width an scroll over the columns
my code is :
<RadzenDataGrid @ref="grid0" Data="@Empleados" AllowColumnResize="true" AllowPaging="true" PageSize="15" ColumnWidth="250px"
FilterMode="Radzen.FilterMode.Advanced" AllowFiltering="true" >
<Columns>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Id" Title="Id" Width="85px" Frozen="true">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Name" Title="Nombre">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="ApellidoP" Title="Apellido P">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="ApellidoM" Title="Apellido M">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="BirthDate" FormatString="{0:MM/dd/yyyy}" Title="Fecha de Nacimiento">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Gender" Title="Sexo">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="HireDate" FormatString="{0:MM/dd/yyyy}" Title="Fecha de Contratación">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="UserId" Title="User Id">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Email" Title="Email" >
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Phone" Title="Teléfono" >
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="ImageUrl" Title="Image Url">
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Rfc" Title="Rfc" >
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="SeguroSocial" Title="Seguro Social" >
</RadzenDataGridColumn>
<RadzenDataGridColumn TItem="EmpleadoDto" Property="Activo" Title="Activo">
</RadzenDataGridColumn>
</Columns>
</RadzenDataGrid>
what i am doing wrong to see as you have it in the examples in your pages