I am using Radzen Blazor free components in my .Net Core 6.0 Blazor application.
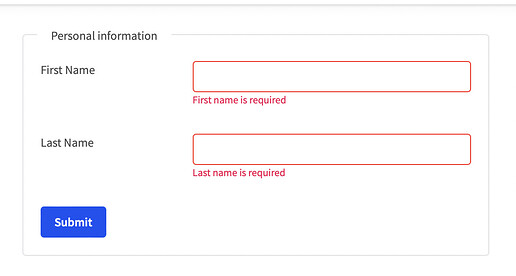
RadzenTemplateForm works fine as it validates the form and shows "validation message" configured with RadzenRequiredValidator component. But it does not show red-colored border around the input component. How to change the styling for the invalid/erroneous input controls during form submission (like attached).
Pl advise.

1 Like
Blazor form validation (which Radzen uses under the hood) applies two CSS classes to the components - valid and invalid. You can use them to customize the appearance.
1 Like
Okay, will use them. thanks.
If you get this to work could you share the code. I actually submitted this as a feature request on github.
How we can simulate/firing submit event from code?!
You can probably use something like this:
<RadzenTemplateForm TModel="MyModel" @ref="@form" ...>
@code {
RadzenTemplateForm<TModel> form;
void TriggerValidation()
{
form.EditContext.Validate();
}
}
1 Like
Does not work because EditContext is null ![]()
EditContext will be null unless you set the Data property as well. I have omitted that from the example.