Hello @enchev,
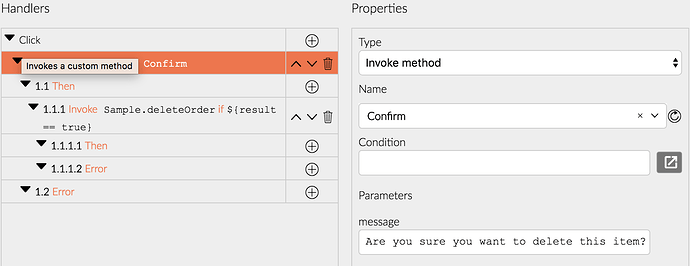
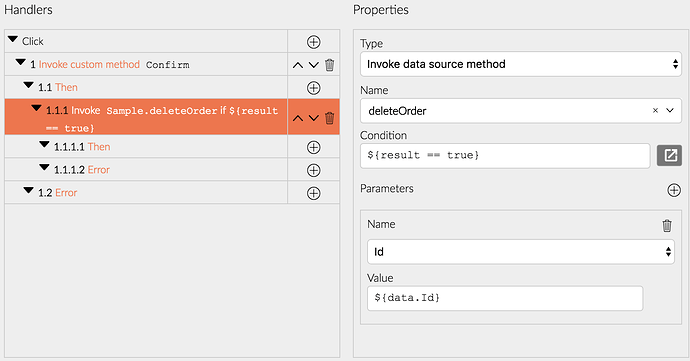
I get the following Issue when calling the modal confirm Dialog with the Radzen version 3.17.2:
Is it a known issue? How can I fix it?
Thx in advance and kind regards
Gilles
System.NotSupportedException
HResult=0x80131515
Nachricht = Serialization and deserialization of 'System.Type' instances are not supported and should be avoided since they can lead to security issues. Path: $.ChildContent.Method.ReturnParameter.Member.DeclaringType.
Quelle = System.Text.Json
Stapelüberwachung:
at System.Text.Json.ThrowHelper.ThrowNotSupportedException(WriteStack& state, NotSupportedException ex) in //src/libraries/System.Text.Json/src/System/Text/Json/ThrowHelper.Serialization.cs:line 472
at System.Text.Json.Serialization.JsonConverter1.WriteCore(Utf8JsonWriter writer, T& value, JsonSerializerOptions options, WriteStack& state) in /_/src/libraries/System.Text.Json/src/System/Text/Json/Serialization/JsonConverterOfT.WriteCore.cs:line 54 at System.Text.Json.JsonSerializer.WriteCore[TValue](JsonConverter jsonConverter, Utf8JsonWriter writer, TValue& value, JsonSerializerOptions options, WriteStack& state) in /_/src/libraries/System.Text.Json/src/System/Text/Json/Serialization/JsonSerializer.Write.Helpers.cs:line 50 at System.Text.Json.JsonSerializer.WriteCore[TValue](Utf8JsonWriter writer, TValue& value, Type inputType, JsonSerializerOptions options) in /_/src/libraries/System.Text.Json/src/System/Text/Json/Serialization/JsonSerializer.Write.Helpers.cs:line 32 at System.Text.Json.JsonSerializer.Serialize[TValue](TValue& value, Type inputType, JsonSerializerOptions options) in /_/src/libraries/System.Text.Json/src/System/Text/Json/Serialization/JsonSerializer.Write.String.cs:line 77 at System.Text.Json.JsonSerializer.Serialize[TValue](TValue value, JsonSerializerOptions options) in /_/src/libraries/System.Text.Json/src/System/Text/Json/Serialization/JsonSerializer.Write.String.cs:line 26 at Microsoft.JSInterop.JSRuntime.InvokeAsync[TValue](Int64 targetInstanceId, String identifier, CancellationToken cancellationToken, Object[] args) in /_/src/JSInterop/Microsoft.JSInterop/src/JSRuntime.cs:line 125 at Microsoft.JSInterop.JSRuntime.<InvokeAsync>d__151.MoveNext() in //src/JSInterop/Microsoft.JSInterop/src/JSRuntime.cs:line 91
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw() in //src/libraries/System.Private.CoreLib/src/System/Runtime/ExceptionServices/ExceptionDispatchInfo.cs:line 56
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task) in //src/libraries/System.Private.CoreLib/src/System/Runtime/CompilerServices/TaskAwaiter.cs:line 173
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task) in //src/libraries/System.Private.CoreLib/src/System/Runtime/CompilerServices/TaskAwaiter.cs:line 150
at System.Threading.Tasks.ValueTask1.get_Result() in /_/src/libraries/System.Private.CoreLib/src/System/Threading/Tasks/ValueTask.cs:line 789 at System.Runtime.CompilerServices.ValueTaskAwaiter1.GetResult() in //src/libraries/System.Private.CoreLib/src/System/Runtime/CompilerServices/ValueTaskAwaiter.cs:line 126
at Radzen.Blazor.RadzenDialog.d__6.MoveNext()
Diese Ausnahme wurde ursprünglich von dieser Aufrufliste ausgelöst:
System.Text.Json.Serialization.Converters.TypeConverter.Write(System.Text.Json.Utf8JsonWriter, System.Type, System.Text.Json.JsonSerializerOptions) in TypeConverter.cs
System.Text.Json.Serialization.JsonConverter.TryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in JsonConverterOfT.cs
System.Text.Json.JsonPropertyInfo.GetMemberAndWriteJson(object, ref System.Text.Json.WriteStack, System.Text.Json.Utf8JsonWriter) in JsonPropertyInfoOfT.cs
System.Text.Json.Serialization.Converters.ObjectDefaultConverter.OnTryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in ObjectDefaultConverter.cs
System.Text.Json.Serialization.JsonConverter.TryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in JsonConverterOfT.cs
System.Text.Json.JsonPropertyInfo.GetMemberAndWriteJson(object, ref System.Text.Json.WriteStack, System.Text.Json.Utf8JsonWriter) in JsonPropertyInfoOfT.cs
System.Text.Json.Serialization.Converters.ObjectDefaultConverter.OnTryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in ObjectDefaultConverter.cs
System.Text.Json.Serialization.JsonConverter.TryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in JsonConverterOfT.cs
System.Text.Json.JsonPropertyInfo.GetMemberAndWriteJson(object, ref System.Text.Json.WriteStack, System.Text.Json.Utf8JsonWriter) in JsonPropertyInfoOfT.cs
System.Text.Json.Serialization.Converters.ObjectDefaultConverter.OnTryWrite(System.Text.Json.Utf8JsonWriter, T, System.Text.Json.JsonSerializerOptions, ref System.Text.Json.WriteStack) in ObjectDefaultConverter.cs
...
[Aufrufliste abgeschnitten]
Innere Ausnahme 1:
NotSupportedException: Serialization and deserialization of 'System.Type' instances are not supported and should be avoided since they can lead to security issues.